m_Orchestrate learning system---四、多看参考文档很多事情很轻松就解决了
一、总结
一句话总结:多看参考文档啊
1、面包屑导航如何实现?

1 <ol class="am-breadcrumb">
2 <li><a href="#" class="am-icon-home">Teacher home</a></li>
3 <li><a href="#">Amaze UI CSS</a></li>
4 <li class="am-active">文字列表</li>
5 </ol>
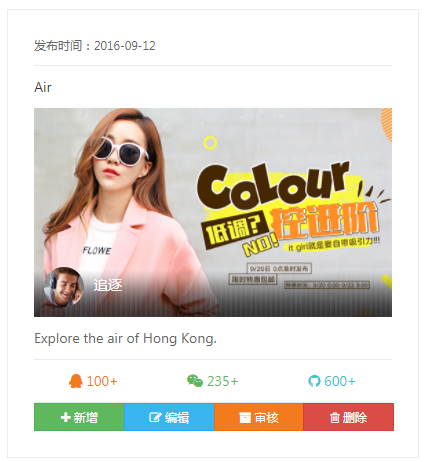
2、方形布局如何实现?
amaze ui这种图片布局

1 <div class="am-g">
2 <div class="tpl-table-images">
3 <div class="am-u-sm-12 am-u-md-6 am-u-lg-4">
4 <div class="tpl-table-images-content">
5 <div class="tpl-table-images-content-i-time">发布时间:2016-09-12</div>
6 <div class="tpl-i-title">
7 Air
8 </div>
9 <a href="{:url('project/lst')}" class="tpl-table-images-content-i">
10 <div class="tpl-table-images-content-i-info">
11 <span class="ico">
12 <img src="__TEACHER__/assets/img/user02.png" alt="">追逐
13 </span>
14
15 </div>
16 <span class="tpl-table-images-content-i-shadow"></span>
17 <img src="__TEACHER__/assets/img/a1.png" alt="" >
18 </a>
19 <div class="tpl-table-images-content-block">
20 <div class="tpl-i-font">
21 Explore the air of Hong Kong.
22 </div>
23 <div class="tpl-i-more">
24 <ul>
25 <li><span class="am-icon-qq am-text-warning"> 100+</span></li>
26 <li><span class="am-icon-weixin am-text-success"> 235+</span></li>
27 <li><span class="am-icon-github font-green"> 600+</span></li>
28 </ul>
29 </div>
30 <div class="am-btn-toolbar">
31 <div class="am-btn-group am-btn-group-xs tpl-edit-content-btn">
32 <button type="button" class="am-btn am-btn-default am-btn-success"><span class="am-icon-plus"></span> 新增</button>
33 <button type="button" class="am-btn am-btn-default am-btn-secondary"><span class="am-icon-edit"></span> 编辑</button>
34 <button type="button" class="am-btn am-btn-default am-btn-warning"><span class="am-icon-archive"></span> 审核</button>
35 <button type="button" class="am-btn am-btn-default am-btn-danger"><span class="am-icon-trash-o"></span> 删除</button>
36 </div>
37 </div>
38 </div>
39 </div>
40 </div>
3、amazeui事件插件时间选择效果?

1 <div class="am-form-group">
2 <label for="user-email" class="am-u-sm-3 am-form-label">发布时间 <span class="tpl-form-line-small-title">Time</span></label>
3 <div class="am-u-sm-9">
4 <input type="text" class="am-form-field tpl-form-no-bg" placeholder="发布时间" data-am-datepicker="" readonly/>
5 <small>* 必填</small>
6 </div>
7 </div>
4、thinkphp绝对路径?
入口文件index.php中
define('SITE_URL', 'http://127.0.0.1:81/personalBlog')
模块的配置文件中
1 <?php
2 return [
3 // 视图输出字符串内容替换
4 'view_replace_str' => [
5 '__PUBLIC__'=>SITE_URL.'/public/static/index',
6 '__IMG__'=>SITE_URL.'/public/static/',
7 ],
8 // 默认跳转页面对应的模板文件
9 'dispatch_success_tmpl' => THINK_PATH . 'tpl' . DS . 'dispatch_jump.tpl',
10 'dispatch_error_tmpl' => THINK_PATH . 'tpl' . DS . 'dispatch_jump.tpl',
11 ];
5、看清楚标签的包含关系?

为什么这个东西显示不了文字呢,因为就是一个button啊
1 <div class="am-form-group">
2 <label for="user-weibo" class="am-u-sm-3 am-form-label">缩略图 <span class="tpl-form-line-small-title">Images</span></label>
3 <div class="am-u-sm-9">
4 <div class="am-form-group am-form-file">
5 <div class="tpl-form-file-img">
6 <img src="" alt="">
7 </div>
8 <button type="button" class="am-btn am-btn-danger am-btn-sm">
9 <i class="am-icon-cloud-upload"></i> 添加缩略图</button>
10 <input id="doc-form-file" type="file" placeholder="asdsad" multiple>
11 </div>
12 </div>
13 </div>
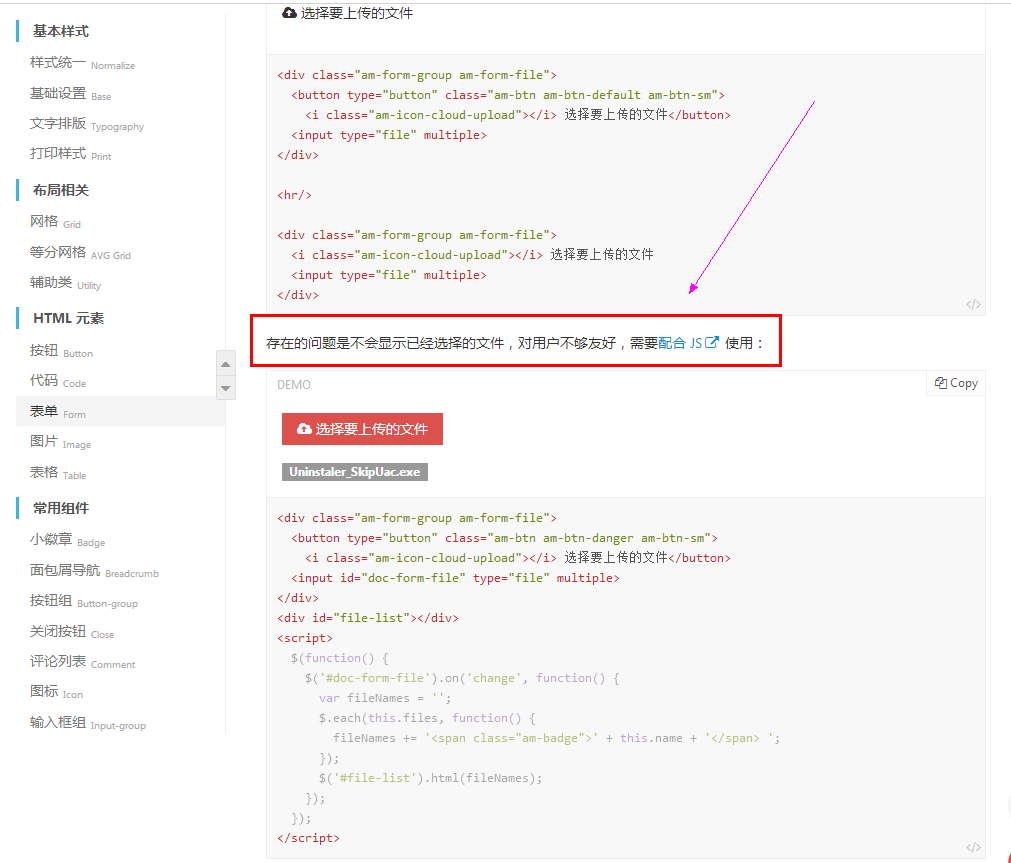
6、多看参考文档很多问题很轻松就解决了?

这个不显示已经选择的文件,其实非常不友好,
这个时候,当然是查看参考文档啦,里面啥子都有-_-

然后就很轻松的解决了
二、内容在总结中
项目地址
fry404006308/m_Orchestrate: m_Orchestrate
https://github.com/fry404006308/m_Orchestrate