m_Orchestrate learning system---九、在无法保证是否有图片的情况下,如何保证页面格式
一、总结
一句话总结:都配上默认缩略图就可以解决了
1、如何获取页面get方式传过来的参数?
$cateid=input('cateid');
可以直接接收,不用判错
2、如何点不同选择框选择不同学科?
1 <div class="am-btn am-btn-default ">
2 <li class="am-dropdown" data-am-dropdown>
3 <a class="am-dropdown-toggle" data-am-dropdown-toggle href="javascript:;">
4 All Discipline <span class="am-icon-caret-down"></span>
5 </a>
6 <ul class="am-dropdown-content">
7 <li {if condition="$id lt 1"} class="am-active" {/if}><a href="{:url('topic/index',array('id'=>0))}">All</a></li>
8 {volist name="dataout" id="vo"}
9 <li {if condition="$vo['id'] eq $id"} class="am-active" {/if}><a href="{:url('topic/index',array('id'=>$vo.id))}">{$vo.name}</a></li>
10 {/volist}
11 </ul>
12 </li>
13 </div>
1、小于1:lt 1,注意1上面没有引号
2、if标签的写法,其实就一个condition属性而已,带双引号
3、业务逻辑很简单,不存在和等于0的合集可以用一个小于1就搞定了
4、可以多翻翻参考手册
3、暂无缩略图业务逻辑是什么?

1 {if condition="$vo['picture'] neq '' "}
2 <img src="{$vo.picture}" alt="" >
3 {else /}
4 <img src="__TEACHER__/assets/img/zwslt.png" alt="" >
5 {/if}
1、else标签后面有斜线/
2、if标签内容为空,不是用的null,而是用的'',其实感觉像正常的php逻辑
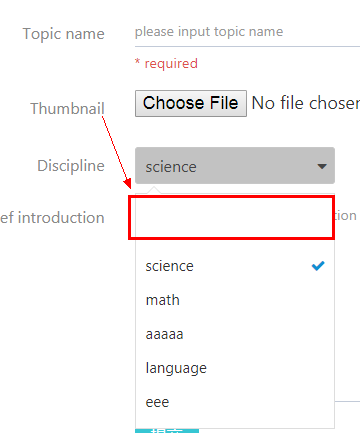
4、如何在下拉列表中添加的搜索项?

1 <label for="user-phone" class="am-u-sm-3 am-form-label">Discipline</label>
2 <div class="am-u-sm-9">
3 <select data-am-selected="{searchBox: 1}">
4 {volist name="dataout" id="vo"}
5 <option value="{$vo.id}">{$vo.name}</option>
6 {/volist}
7 </select>
8 </div>
1、就是这个data-am-selected的作用,并且选择的是{searchBox:1},这个特别好,感觉应该是封装的js
5、php记录时间戳函数是什么?
1、在控制器中记录时间的时间戳
1 $data['time']=time();
只需要time()函数即可,并没有任何前缀或者什么
注意这个函数在参考手册中的位置

2、在视图页面显示时间戳
<div class="tpl-table-images-content-i-time">Release time:{$vo.time|date="d-m-Y",###}</div>
用的是|竖线隔开,前面是函数名,后面是参数,再后面是格式
二、内容在总结中
项目地址
fry404006308/m_Orchestrate: m_Orchestrate
https://github.com/fry404006308/m_Orchestrate