js实现删除确认提示框
一、实例描述
防止用户小心单击了“删除”按钮,在用户单击“删除”按钮后,给出一个提示,让用户确认此次操作是否正确。
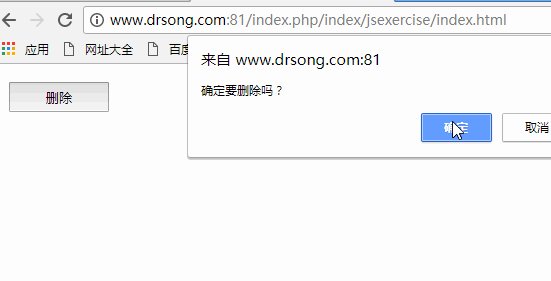
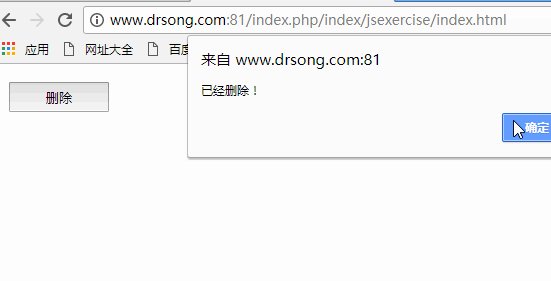
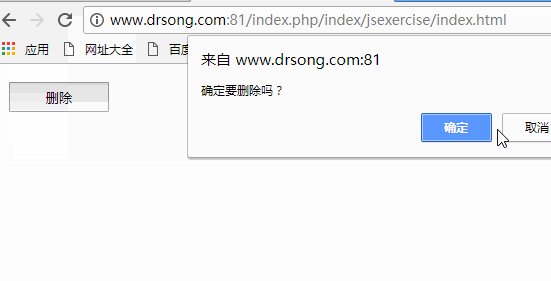
二、效果

三、代码
1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta charset="utf-8"> 5 <title>课堂演示</title> 6 <style type="text/css"> 7 input{ 8 margin: 10px; 9 width: 100px; 10 height: 30px; 11 } 12 </style> 13 </head> 14 <body> 15 <input id="Button1" type="button" value="删除" onclick="del()"><br> 16 <script> 17 //var r=confirm("确实要删除吗?") 18 function del(){ 19 if(confirm("确实要删除吗?")){ 20 alert("已经删除!"); 21 }else{ 22 alert("已经取消了删除操作"); 23 } 24 } 25 </script> 26 27 </body> 28 </html>
css部分
1、定义格式关键词是style
2、类型是type
3、直接是input加上大括号,没得别的东西干扰
4、属性是用的:而不是=,例如 margin: 10px;
js部分
1、onclick里面是直接函数,没得其它东西,就是调用js函数,直接在onclick里面写想调用的js函数就好,没别的东西,当然函数时有括号的,例如del()
2、js里面的引号都是双引号
3、confirm提示框,confirm
4、confirm那句话不能写字if外面,否则页面load的时候会执行那句话
四、总结
涉及到的知识点:
- confirm():用于显示一个带有指定消息和 OK 及取消按钮的对话框。
如果用户点击确定按钮,则 confirm() 返回 true。如果点击取消按钮,则 confirm() 返回 false。
- 包含一个if判断语句的函数