php中ajax使用实例
一、总结
1、多复习:这两段代码都挺简单的,就是需要复习,要多看
2、ajax原理:ajax就是部分更新页面,其实还在的html页面监听到事件后,然后传给服务器进行操作,这里用的是get方式来传值到服务器,
3、ajax和全页面更新的区别:ajax和全页面更新的区别是全页面更新返回的是整个页面,而ajax只返回的是修改部分的数据, 而且主要是通过window对象的XMLHttpRequest对象来实现的
4、实现ajax的步骤:实现ajax服务器端就是返回部分数据,页面端就是新建对象然后执行这个对象的几个函数,a、创建对象 b、onreadystatechange c、open d、send
二、AJAX 与 PHP
PHP - AJAX 与 PHP
AJAX 被用于创建交互性更强的应用程序。
AJAX PHP 实例
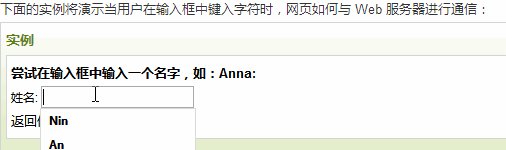
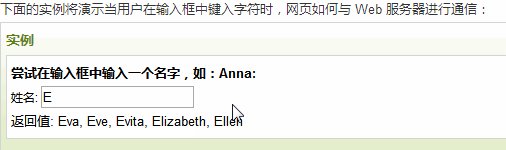
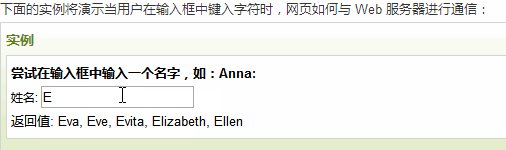
下面的实例将演示当用户在输入框中键入字符时,网页如何与 Web 服务器进行通信:
实例
尝试在输入框中输入一个名字,如:Anna:
返回值: Nina

实例解释 - HTML 页面
当用户在上面的输入框中键入字符时,会执行 "showHint()" 函数。该函数由 "onkeyup" 事件触发:
1 <html> 2 <head> 3 <script> 4 function showHint(str) 5 { 6 if (str.length==0) 7 { 8 document.getElementById("txtHint").innerHTML=""; 9 return; 10 } 11 if (window.XMLHttpRequest) 12 { 13 // IE7+, Firefox, Chrome, Opera, Safari 浏览器执行的代码 14 xmlhttp=new XMLHttpRequest(); 15 } 16 else 17 { 18 //IE6, IE5 浏览器执行的代码 19 xmlhttp=new ActiveXObject("Microsoft.XMLHTTP"); 20 } 21 xmlhttp.onreadystatechange=function() 22 { 23 if (xmlhttp.readyState==4 && xmlhttp.status==200) 24 { 25 document.getElementById("txtHint").innerHTML=xmlhttp.responseText; 26 } 27 } 28 xmlhttp.open("GET","gethint.php?q="+str,true); 29 xmlhttp.send(); 30 } 31 </script> 32 </head> 33 <body> 34 35 <p><b>在输入框中输入一个姓名:</b></p> 36 <form> 37 姓名: <input type="text" onkeyup="showHint(this.value)"> 38 </form> 39 <p>返回值: <span id="txtHint"></span></p> 40 41 </body> 42 </html>
源代码解释:
如果输入框是空的(str.length==0),该函数会清空 txtHint 占位符的内容,并退出该函数。
如果输入框不是空的,那么 showHint() 会执行以下步骤:
- 创建 XMLHttpRequest 对象
- 创建在服务器响应就绪时执行的函数
- 向服务器上的文件发送请求
- 请注意添加到 URL 末端的参数(q)(包含输入框的内容)
注意点:
1、标签文本域置空:第8行,标签文本域置空
2、添加函数:第21行,给新建的XMLHttpRequest对象添加函数,这个函数就是接受从服务器那里传来的数据,
3、服务器接受的ajax返回数据:第25行,responseText可能是XMLHttpRequest对象的属性
4、get传值:第28行,get方式传值,?后面接参数,=号连接键和值
5、onkeyup事件:第37行,onkeyup 事件会在键盘按键被松开时发生。
6、标签js传参中的this的应用:第37行,标签中的this对象指的就是标签本身,这里注意
PHP 文件
上面这段通过 JavaScript 调用的服务器页面是名为 "gethint.php" 的 PHP 文件。
"gethint.php" 中的源代码会检查姓名数组,然后向浏览器返回对应的姓名:
1 <?php 2 // 将姓名填充到数组中 3 $a[]="Anna"; 4 $a[]="Brittany"; 5 $a[]="Cinderella"; 6 $a[]="Diana"; 7 $a[]="Eva"; 8 $a[]="Fiona"; 9 $a[]="Gunda"; 10 $a[]="Hege"; 11 $a[]="Inga"; 12 $a[]="Johanna"; 13 $a[]="Kitty"; 14 $a[]="Linda"; 15 $a[]="Nina"; 16 $a[]="Ophelia"; 17 $a[]="Petunia"; 18 $a[]="Amanda"; 19 $a[]="Raquel"; 20 $a[]="Cindy"; 21 $a[]="Doris"; 22 $a[]="Eve"; 23 $a[]="Evita"; 24 $a[]="Sunniva"; 25 $a[]="Tove"; 26 $a[]="Unni"; 27 $a[]="Violet"; 28 $a[]="Liza"; 29 $a[]="Elizabeth"; 30 $a[]="Ellen"; 31 $a[]="Wenche"; 32 $a[]="Vicky"; 33 34 //从请求URL地址中获取 q 参数 35 $q=$_GET["q"]; 36 37 //查找是否由匹配值, 如果 q>0 38 if (strlen($q) > 0) 39 { 40 $hint=""; 41 for($i=0; $i<count($a); $i++) 42 { 43 if (strtolower($q)==strtolower(substr($a[$i],0,strlen($q)))) 44 { 45 if ($hint=="")//是否是第一个 46 { 47 $hint=$a[$i]; 48 } 49 else 50 { 51 $hint=$hint." , ".$a[$i]; 52 } 53 } 54 } 55 } 56 57 // 如果没有匹配值设置输出为 "no suggestion" 58 if ($hint == "") 59 { 60 $response="no suggestion"; 61 } 62 else 63 { 64 $response=$hint; 65 } 66 67 //输出返回值 68 echo $response; 69 ?>
解释:如果 JavaScript 发送了任何文本(即 strlen($q) > 0),则会发生:
- 查找匹配 JavaScript 发送的字符的姓名
- 如果未找到匹配,则将响应字符串设置为 "no suggestion"
- 如果找到一个或多个匹配姓名,则用所有姓名设置响应字符串
- 把响应发送到 "txtHint" 占位符
注意点:
1、$_GET[]:第35行,超全局变量$_GET[]的使用
2、strlen():第38行,strlen函数的使用
3、数据连接:第43-52行,找所以前面包含传入参数的数据
4、字符串连接:第51行,点变量用于字符连接
5、算法逻辑:整个算法逻辑就是,用从页面传入过来的参数找适合的东西返回到页面去
PHP Ajax 跨域问题解决方案
如果你的异步请求需要跨域可以查看:PHP Ajax 跨域问题解决方案。
参考:
PHP – AJAX 与 PHP | 菜鸟教程
http://www.runoob.com/php/php-ajax-php.html