Web 组件是什么
一、总结
这篇下面的内容多看
1、组件化的目的:高内聚,低耦合,便于多人同时开发
2、各种前端框架(前端组件化)让写前端不要太简单:
3、组件编程最最最最简单实例:
1 <link rel="import" href="banner.html"> 2 <link rel="import" href="phones.html"> 3 <link rel="import" href="list.html"> 4 <template name="t-listBox"> 5 <t-banner></t-banner> 6 <t-phone></t-phone> 7 <t-list></t-list> 8 </template> 9 10 这是前端代码么,怎么这么少。。。。。 11 这可是妥妥一个完整的界面啊,有banner,电话输入框,和电话列表啊。 12 这是要闹那样,代码往那里写,代码往那里写啊。。。。 13 这正是奥妙之所在,可以三个同学同时写<t-banner><t-phone><t-list>三个组件,然后直接import进来以后就可以直接用了。。。 14 高内聚,低耦合
二、Web组件(百度)
三、什么叫组件化开发(知乎)
协同合作?----- 这个可就麻烦了。。。。团队。。。。还合作。。。。
几乎所有的码农开始代码的时候(我强调了几乎,不是全部,我强调了开始,不是所有时候)写代码的都是以自我为中心的。怎么解释这种情况呢,就是cow code---牛仔代码,代码风格随意看心情。这就导致了写代码协作起来极为麻烦,为什么呢?我写代码的时候 ,我和上帝知道什么我写的什么,过了一个月就只有上帝知道写的什么了。这个问题在前端领域尤其严重,原因有如下几点:
- 因为这个领域没多少年
- html/js/css发明出来的时候就只玩玩而已的工具,技术栈非常不成熟。
- 这个领域人员水平参差不齐。
- 这个最坑爹了:JS是单线程的,CSS是全局的。。。尼玛。。。。几个人一起搞,一个bug全家玩完。。。
你这让人怎么干活。。。。活那么多。。。。人那么多。。。。相互坑不出活,老板会fire掉大家的。
很早就有人来想办法解决这个问题,在软代时代就已经有解决这个问题的法宝--组件化。当然那时候不是那么叫的,是通过两个原则来规范这个问题的,这两个原则就是:内聚性和耦合性。
意思就是:哥,我想按时回家哄妹子!!!你怎么写代码我不管,你的功能全在这你这儿实现(内聚性),不要让我还帮写你那块功能。另外,哥,求你了,你代码不要block(影响)我的代码(低耦合性)。
既然解决问题的思路在这儿,前端大牛一代代前赴后继的在这条路上狂奔下去。
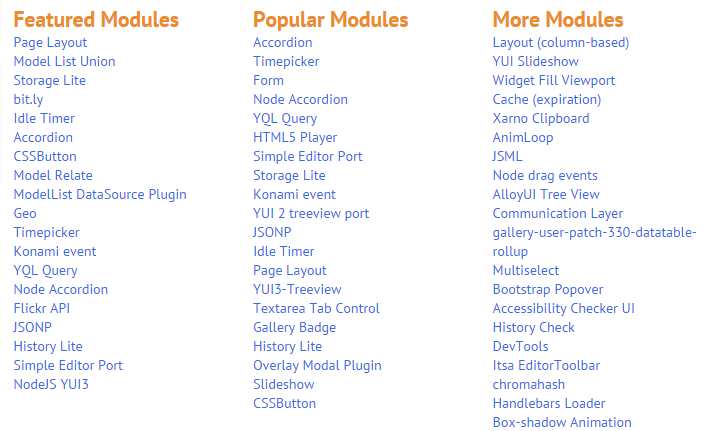
第一代:YUI
200X年的时候,这个框架火啊。把JS的坑都填了以后,比较low的事情就差不多解决完了。就直扑组件化,当时一派盛世,仿佛从此以后,前端界一马平川,大家再也不用一行行代码去写了。
YUI已经已经给了大家全部。。

但是YUI还是倒在历史的车轮下(jquery UI也类似),为什么呢?
YUI解决了组件化的问题,但是太过于学院派。要求每个用这个程序员如同学校里的好学生一样要熟悉整套UI规范和使用规范。就是你还是要熟悉YUI的CSS,HTML,JS,这样才能用非常爽。这就如同你如果你是个学渣,学霸把卷子给你抄了,如果你没好好听过课,给你抄你都会把抄成8,会把
抄成Eba。
第二代 ExtJS
ExtJS是踩着YUI的尸体走过来的,第一版的extjs完全是拿yui改的。我第一次写ExtJS写东西的时候,我哭了。。。我感觉我要失业了。太特么,太特么,太特么好用了。这完全是给后端程序员的大大的礼物,看着一个个Java码农写着自己的业务逻辑,顺带着把前端全搞定,而且还比你们一个个前端码农还搞得好得多的时候,完完全全的失落感啊,好像世界已经完全不需要前端了,整个世界都变黑了。。。。。。
extjs比YUI进步在那儿呢,首先它表面上有一套漂亮的UI。这个实质上就是你不用写CSS了,它帮你写好了。另外你HTML也不用写了,它也帮你写好了。这不对啊,前端页面怎么可以没有HTML和CSS呢----------------extjs都帮你封装到js里了。。。

这就如同你是个学渣,学霸把卷子给你抄了,而且这回的卷子还都是选择题....
 这回是送分啊。。。。。
这回是送分啊。。。。。
可是PM、老板不是吃素的。。。大家都有一身好手艺啊,难分高下啊,那来个附加题吧-----这一块不太好看啊,加个闪闪的效果,那一块左右动动吧。。。。。。。。
 extjs用是很简单,定制的话。。。。。。还是改错一处,全局。。。。。
extjs用是很简单,定制的话。。。。。。还是改错一处,全局。。。。。
第三代:web component
w3c,google什么的都突然有一天发现。iphone一出,我们的数钱数得手抽筋的好日子是快完了吧。以后感觉没web什么事了额。。。。。砸帅哥,霉女一见面都问装啥app,都不用电脑,笔记本,更谈不上看网页了呢。。。。
gg一想,"不行啊",然后google买了android,"还是不行啊,我现在这么容易挣这么多钱,我就是把android养大了也不见得挣现在这么多钱额。我还是得把web这块保住啊”,w3c赶紧附和道:“对,对,对”。然后大家都知道了chrome 拼命刷版本从1~47没用几年吧。。。。web的规范是一波波的出啊, es4,5,6,7全出来了。
然后就有了web component横空出世,带着四个小弟shadow dom/custom element/template/import。
这回组件化的卷子又有什么不同呢?
学校太差要被撤,学霸学渣站一条线上了,即然大家都要完,我们一起拼一把吧。
“好”:学霸,学渣异口同声
然后学霸帮学渣把卷子都做好了,然后对学渣说:“哥,你写上你名字吧!“
这次的组件化完完全全不一样了,custom element的出来的组件,可以是以前任意的东西,然后注册成任意一个名字的组件,可以就<niubi-xxxcomponent>,也可叫<my-cat>,反正你想叫啥,就叫啥,然后小伙伴(host)把你的组件(element)直接import进去了以后,完全不会影响大家的开发。注意,是完全不会影响,css只是组件局部,js也是只管自己的。终于实现了大家一起出力,各干各的,完全不会相互影响。。。。这可是真正的齐头并进啊。
来个例子:<link rel="import" href="banner.html">
<link rel="import" href="phones.html">
<link rel="import" href="list.html">
<template name="t-listBox">
<t-banner></t-banner>
<t-phone></t-phone>
<t-list></t-list>
</template>
这是前端代码么,怎么这么少。。。。。
这可是妥妥一个完整的界面啊,有banner,电话输入框,和电话列表啊。
这是要闹那样,代码往那里写,代码往那里写啊。。。。
这正是奥妙之所在,可以三个同学同时写<t-banner><t-phone><t-list>三个组件,然后直接import进来以后就可以直接用了。。。
高内聚,低耦合
~bingo~
世界顿时好美好 T_T

但是。。。
但是。。。
但是。。。
但是一般都是是故事的。。。。
这规范到不成熟,到处是坑啊,我会跟你说么 T_T

说个简单的,这一个个组件都是独立的,那样式不受外部影响,通用的样式怎么办。。。。。怎么办啊,难道一个个组件去改么。。。
我不会告诉你,有::shadow和/deep/这么奇怪的选择器,而且没用几天就被deprecated(废止)了,虽然现在还能用,但是不知道那一天取消支持,这也太让人忐忑了。 当然,组件化的时代已经开启,为了填原生的坑,已经有无数勇士已经又踩着前者的尸体冲上来了
他们是:
- Angular Directives
- Ember Components
- React Components
- KnockoutJS Components
- Vue.js Components
- Backbone Components
- CanJS Components
- Famous Components
- Anything.JS Components?

未完,有感兴趣的,我接着写。。。
参考:
(1 封私信 / 1 条消息)什么叫组件化开发? - 知乎
https://www.zhihu.com/question/29735633