基于PHP实现一个简单的在线聊天功能(轮询ajax )
一、总结
1、用的轮询ajax
二、基于PHP实现一个简单的在线聊天功能
一直很想试着做一做这个有意思的功能,感觉复杂的不是数据交互和表结构,麻烦的是前端展..于是..
需求分析
要实现功能,首先要做前端,经过对比其他网站的在线聊天功能,发现除了基本的聊天功能以外,还要注意以下几点.
1.一次只能和一个人聊天,但是可以随意切换其他人.
2.如果用户是从"发送消息" 入口进来的,那么当前马上就切换到对应的聊天窗口,而且如果之前有过聊天记录,应该把聊天记录也展示出来.
3.如果是从"我的消息" 入口进来的,那么应该不显示任何聊天记录.等待选择聊天对象.
4."我"发送的消息显示在右边,"对方"发送的消息显示在左边,也可以相反,总之要不一样.
5.切换聊天的时候不能刷新整个页面,否则体验很差. 发送消息也同理,所以应该用ajax.
6.要保证在线聊天的及时性,应该每隔一段很短的时间,就要与服务端通信,也就是说要轮询ajax.前端页面
经过简单的需求分析,然后又找了找其他的网站,对比了一下功能在界面的展示,最终确定界面. 然后花了几个小时做好了.
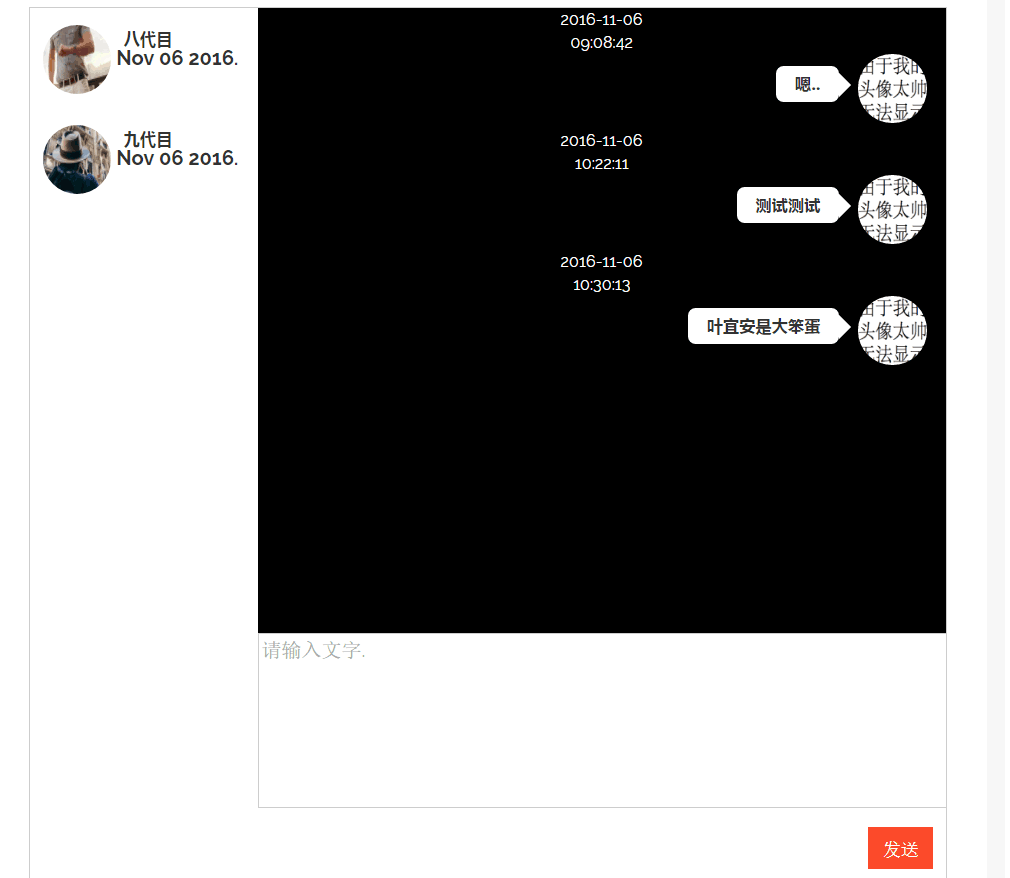
成品
这是最终全部做完(包括后端) 的效果.
点击左侧可以切换,下方多行文本框,输入聊天信息,然后点击发送.
整个流程大概就是这样.
数据库
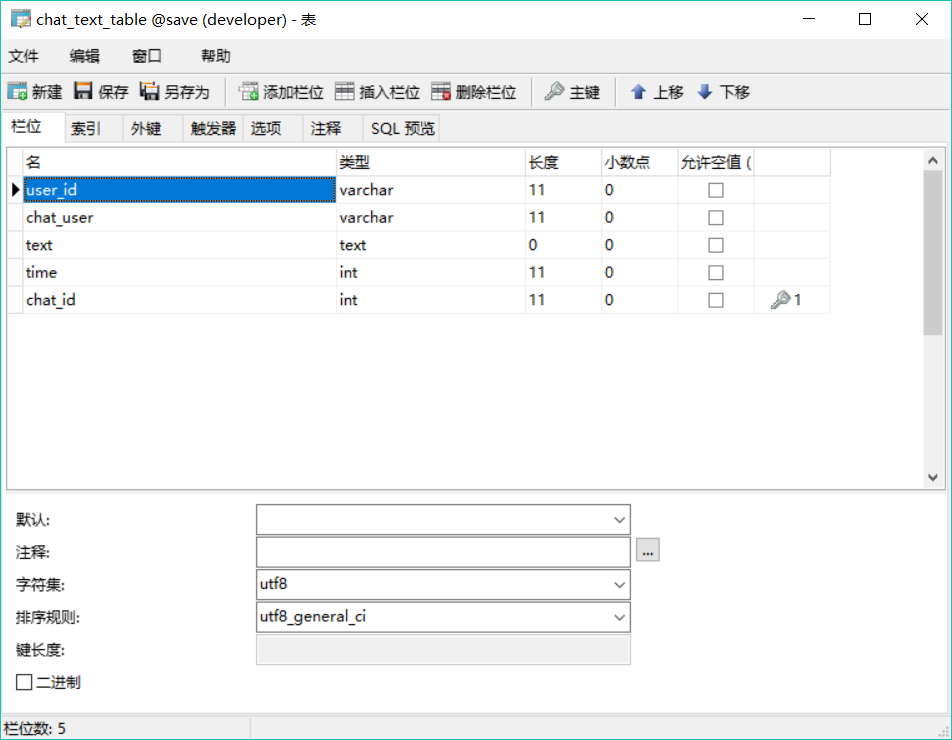
回头来看需求, 很明显,首先要有一张表格,存放双方的对话,想了想决定这样定义字段:
主要是这两个字段:
user_id 表示消息发送的主体
chat_user 表示消息接收的主题
这样定义的好处是,可以轻易从一条消息中轻易辨别哪个是发送方,哪个是接收方,为前端的展示做准备.
但是这样还不够
有了这张表,就可以通过当前登录的session中的用户ID, 去进行查询,可以得知在跟哪些人聊天. 但是这样并不方便,而且要进行复杂的处理.
1.假设有一条消息是己方发送的,那么就插入数据 ‘己方’ ‘对方’ ‘内容’,同时可以知道当前聊天中的一个人是’对方’.
2.但是假设有一条消息是对方发送的,对当前用户来说,数据就是 ‘对方’ ‘己方’ ‘内容’.
也就是说,想要实现多人聊天,就要获取当前正在跟 ‘我’ 聊天的用户们.不论是对方发送的,还是 ‘我’ 发送的,都应该计算在内. 要对数据库遍历两次,而且很多对当前来说是重复,无用的数据. 在”获取聊天对方的主体” 这一步时, 只需要知道两个人是否有聊天关系即可,具体内容不用关心.
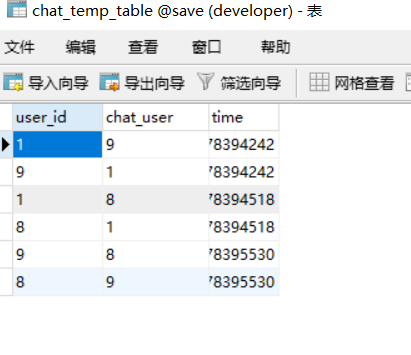
所以还要一张聊天关系表. 我是这样定义字段的:
其中user_id 和 chat_user 为双主键,不能同时相等. 这样就只记录了聊天关系,不记录聊天内容,搜索起来也方便得多.
‘我’ 是user_id ‘对方’ 是chat_user
举个例子 第一个字段表示 我与ID为9的用户 有一个聊天关系, 所以在’我’的界面上,就应该有这个用户. 同理 第二条字段表示 对方与我有聊天关系,那么在对方的界面上,就要有我这个用户.
一般来说聊天关系是相互的, 但是也可以删除. 删除聊天关系并不等于删除聊天记录.
比如,在我的界面上,我把与9号用户的聊天关系删除了,那么我就看不到与9号用户的聊天信息了, 但是对9号用户来说,我还在他的界面上,随时可以向我发送消息. 当他向我发送消息时,服务端又要生成一条数据 ‘我’ ‘对方’ ,这样,我与对方的聊天关系又建立起来了,同时,聊天记录一直都没有被删除过,所以,当重新建立聊天关系时,可以展示出聊天记录.
而且,删除聊天关系后, 我也可以重新发起聊天, 再次建立聊天关系.
所以这张表建立之后提供很多方便, 上面分析的需求,展示聊天记录,也可以很好的完成.
代码就不放了,说一下实现思路
首先,主要功能有一个控制器,两张表,两个模型. 至于头像,昵称什么的,不计算在主要功能内.
控制器MessageController 一共有五个方法.
1.showPage() ,用来应对非ajax请求,用户通过浏览器访问时,比如第一次进入聊天界面,就是通过浏览器访问的,这时候调用showPage方法,这时候,后台只获取聊天关系(第四个方法),展示在界面左侧. 其他不作处理.
2.newChat(),用来应对非ajax请求, 比如我通过用户个人资料页面,点击发送消息,这时候就调用这个方法. 先判断聊天关系是否存在,如果存在就不处理,如果不存在,就插入一个聊天关系. 并且要获取所有聊天关系(第四个方法),最新的排上面,把用户ID转到界面上.为后面做准备.
3.getChatText(), 用来应对ajax请求. 用来获取聊天信息.
‘我’ 这个用户来到聊天界面上后, 前端就开始进行ajax轮询.不停访问getChatText()这个方法. 这时有两种情况.
1 当前正在与某个用户聊天,js就发送一个请求到getChatText方法,参数是对方的用户ID. 因为'我'的ID 可以从服务端session获取到.然后通过这两个信息去数据库获取聊天消息.返回json格式,js进行数据处理,节点操作,等等,然后把消息展示出来.
2.当前没有正在与某个用户聊天,那ajax暂不启动,当选择了聊天对象的时候再启动轮询.4.getChatTemp()方法,获取当前登录用户的聊天关系. 作为一个工具函数,供第一个和第二个函数使用.
5.pushChat(),用来应对ajax请求, 也就是发送消息请求. 把聊天消息插入数据库而已.
差不多就这样.
总体实现了在线聊天的基本功能,但是有缺陷, 获取聊天消息的时候,我是无论有没有新消息,都全部获取到. 然后清空聊天框,再填充.
这样的结果是, 当聊天信息很多的时候,滚动条会有问题, 每次发送消息,滚动条都会先滚动到最上面,再滚动下来. 有个解决方案是,在聊天关系上加一个字段,存储两个人的消息数. 获取完数据的时候,先统计一下,看看是不是比原来的多了,如果多了,就只获取多的数据,然后更新消息数目. 如果没多,那就舍弃数据,不做处理.
其实一开始就是这么想的,但是不知道后面为什么又做成了全部获取.
失算啊失算.
以上.