单选框radio改变事件详解(用的jquery的radio的change事件)
一、总结
1、用的jquery的radio的change事件:当元素的值发生改变时,会发生 change 事件,radio选择不同选项的时候恰巧是值发生改变。
二、单选框radio改变事件详解
<input type="radio" name="bedStatus" id="allot" checked="checked" value="allot">Allot <input type="radio" name="bedStatus" id="transfer" value="transfer">Transfer
1 $(document).ready(function() { 2 $('input[type=radio][name=bedStatus]').change(function() { 3 if (this.value == 'allot') { 4 alert("Allot Thai Gayo Bhai"); 5 } 6 else if (this.value == 'transfer') { 7 alert("Transfer Thai Gayo"); 8 } 9 }); 10 });
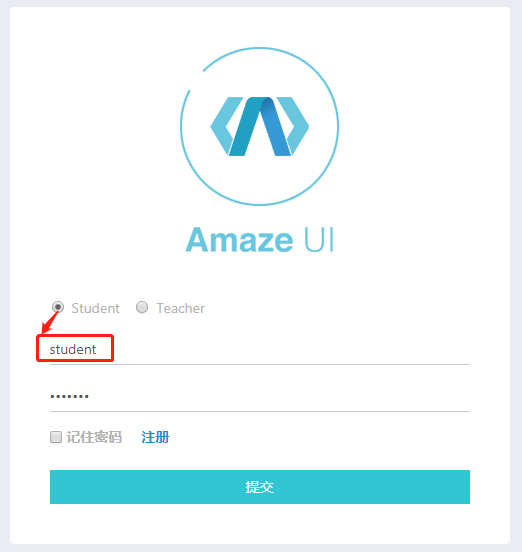
三、单选框选择不同的选项登录的账号密码自动改变


1 <form class="am-form tpl-form-line-form" action="" method="post"> 2 3 <div class="am-form-group"> 4 <label class="am-radio-inline tpl-login-remember-me"> 5 <input class="tpl-form-input" type="radio" name="status" id="student" value="0" checked="checked">Student 6 </label> 7 <label class="am-radio-inline tpl-login-remember-me"> 8 <input class="tpl-form-input" type="radio" name="status" id=teacher value="1" >Teacher 9 </label> 10 </div> 11 12 <div class="am-form-group"> 13 <input type="text" class="tpl-form-input" id="username" name="username" required="" value="" placeholder="username"> 14 15 </div> 16 17 <div class="am-form-group"> 18 <input type="password" class="tpl-form-input" id="password" name="password" required="" value="" placeholder="password"> 19 20 </div> 21 22 <!-- 验证码 --> 23 <!-- <div class="am-form-group"> 24 <input type="text" class="tpl-form-input" id="user-name" name="code" placeholder="CAPTCHA"> 25 </div> 26 <div class="am-form-group"> 27 <img width="100%" style="cursor: pointer" src="{:captcha_src()}" alt="captcha" onclick="this.src='{:captcha_src()}?'+Math.random();" /> 28 </div> --> 29 <!--End 验证码 --> 30 31 32 <div class="am-form-group tpl-login-remember-me"> 33 <input id="remember-me" type="checkbox"> 34 <label for="remember-me"> 35 36 记住密码 37 </label> 38 <label style="margin-left: 15px"> 39 <a href="{:url('login/register')}"> 注册</a> 40 </label> 41 42 </div> 43 44 <div class="am-form-group"> 45 46 <button type="submit" class="am-btn am-btn-primary am-btn-block tpl-btn-bg-color-success tpl-login-btn">提交</button> 47 48 </div> 49 </form>
js
1 <script> 2 $(document).ready(function() { 3 $('input[type=radio][name=status]').change(function() { 4 if (this.value == '0') { 5 $("#username").val("student"); 6 $("#password").val("student"); 7 } 8 else if (this.value == '1') { 9 $("#username").val("teacher"); 10 $("#password").val("teacher"); 11 } 12 }); 13 }); 14 </script>