Uncaught SyntaxError: Invalid regular expression flags(看页面源代码)
一、总结
js或者jquery方面的错误看页面源代码,一下子错误就很清晰了
二、Uncaught SyntaxError: Invalid regular expression flags
页面用jquery中的ajax的时候出现这个错误
1 $(document).ready(function(){ 2 $("#b01").click(function(){ 3 htmlobj=$.ajax({url:"/jquery/test1.txt",async:false}); 4 $("#myDiv").html(htmlobj.responseText); 5 }); 6 });
网上找的解答是:
@Url.Action only returns the action url's string, without quotes around it.
You'll need to wrap that url in quotes.
Replace:
url: @Url.Action("ReturnMethodTest", "HomeController"),With:
url: '@Url.Action("ReturnMethodTest", "HomeController")',
// ^ ^Otherwise, the file returned to the client will contain:
url: /HomeController/ReturnMethodTest,Which isn't valid JS, nor what you want. The replacement gives the following result:
url: '/HomeController/ReturnMethodTest',Which is a perfectly valid JavaScript string.
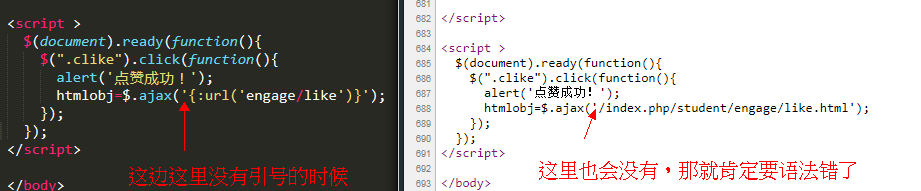
看了下页面动态html转换成的静态html(通俗说就是页面源代码):很容易就发现错误了

三、其它错误参照
问题:
public ActionResult ReturnMethodTest(int id)
{
string name = "John";
return Json( new {data=name});
}I am trying to get data from this controller by using code below but I am getting  .
.
Can you please tell me what am I doing wrong?
$.ajax({
url: @Url.Action("ReturnMethodTest", "HomeController"),
data: {
id: 5,
},
success: function (data) {
console.log(data);
}
});解答:
@Url.Action only returns the action url's string, without quotes around it.
You'll need to wrap that url in quotes.
Replace:
url: @Url.Action("ReturnMethodTest", "HomeController"),With:
url: '@Url.Action("ReturnMethodTest", "HomeController")',
// ^ ^Otherwise, the file returned to the client will contain:
url: /HomeController/ReturnMethodTest,Which isn't valid JS, nor what you want. The replacement gives the following result:
url: '/HomeController/ReturnMethodTest',Which is a perfectly valid JavaScript string.
url: '@Url.Action("ReturnMethodTest", "HomeController")'– Mohit Kumar Jul 13 '15 at 6:55