前端工具WebStorm好在哪里?(带详细破解教程)
一、总结
1、WebStorm对html特别是HTML5和JS的智能提示简直堪称大神。
2、WebStorm足够的轻量级。
3、WebStorm对js的提示也足够的先进。还带js调试功能。
二、前端工具WebStorm好在哪里?
大家还在使用Dreamweaver这样的弱智工具开发Web前端吗?或者使用VS 系列笨重的工具在开发Web的前端吗?你已经Out了。我推荐大家使用WebStorm来做Web前端开发,高端、大气上档次。
相比Dreamweaver弱智的智能提示来看,WebStorm对html特别是HTML5和JS的智能提示简直堪称大神,很值得去使用。不过WebStorm不像Dreamweaver一样支持拖拽或者插入代码的方式来做HTML,如果你是初级入门者,需要拉表格完成布局的话,WebStorm完全不合适你的使用。WebStorm只适合手写代码的前端开发者使用。
相比VS 2010这样的工具来说,WebStorm足够的轻量级,下载只有几十M,安装快速方便,对机器性能要求低,占有足够少的内存,而且支持跨平台的使用,非常方便。而且对js的提示也足够的先进。还带js调试功能。
相比Web Expression来说WebStorm支持大纲显示。非常方便。而且智能提示比Web Expression 先进很多。
缺点:1、不支持可视化的编辑,如果需要看结果,需要到浏览器里面调试
2、目前官方版本只有英文的,中文只能下载汉化包,不过还好写html很少需要用到那么多的按钮和菜单。
优点:1、足够的智能化,提示非常方便
2、支持Js、jQuery,extJs,Node.js,等等你能想得到的前端和部分后端技术
3、很方便的扩展功能
4、跨平台性能好
5、轻量级,安装包非常小
6、大纲显示很方便
下载地址:http://www.jetbrains.com/webstorm/ (具体点击哪里下载,自己在页面上找,如果找不到就不要下载了,你的智商是硬伤)
目前:学生和老师教学使用 29美元,个人开发者49美元,企业开发使用99美元。免费试用90天,不过你懂得,百度一下能找到注册码,可以免费使用,不过建议能买得起都支持正版。
三、webstorm2018注册码
webstorm 作为最近最火的前端开发工具,也确实对得起那个价格,但是秉着勤俭节约的传统美德,我们肯定是能省则省啊。
方法一:(更新时间:2018/4/8)v3.3
注册时,在打开的License Activation窗口中选择“License server”,在输入框输入下面的网址:
http://hb5.s.osidea.cc:1017 (2018.4.23日)
http://hb5.s.osidea.cc:1017(最新 18/05/10)
http://im.js.cn:8888 (新,感谢 [ qq_34394012 ])
http://hb5.s.osidea.cc:1017 ( 新,感谢[ cometwo ] )
http://idea.lanyus.com ( 新.感谢[ weixin_38627258 ] )
点击:Activate即可。
网友分享 : [感谢 weixin_41405655 ]
===== LICENSE BEGIN =====
37362-12042010
00000!enirob"h4FBnAgcpdNnIZydA
9AikY7i7Ecn7GW7EvybU"YwuAPkdCw
Qn7Fp!9FpNvujTEghtbTGz1DutM216
===== LICENSE END =====复制license begin和license end 之间的一段代码可以用
方法二:获取注册码(我用的方法二)
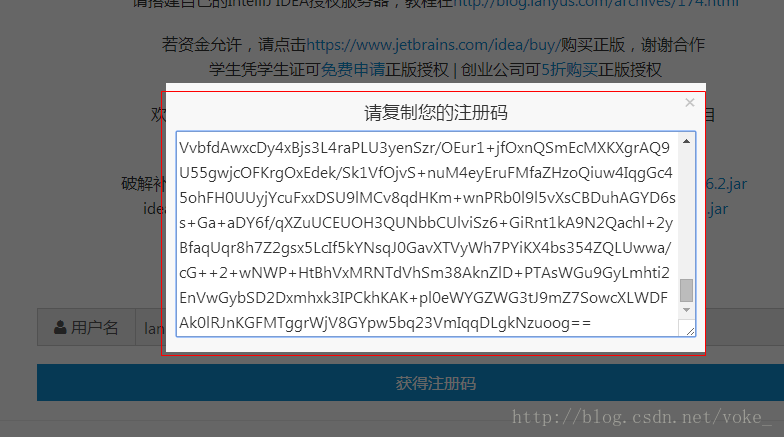
打开网址(IntelliJ IDEA 注册码),我们能看到下面的界面,直接点击获取激活码,将生成的激活码粘贴到WebStorm激活对话框中的Lisence Code输入框,点击OK即可破解。


方法三:使用破解补丁
首先下载补丁,看图!
2017版下载地址 : 链接:https://pan.baidu.com/s/1Ed2kNzmGNrU5AsXbC2LkEw 密码:465h
2018版下载地址 : 链接 : 链接: https://pan.baidu.com/s/1CYI_MjR2PC3d_H-BefYI2g 密码: zbvb

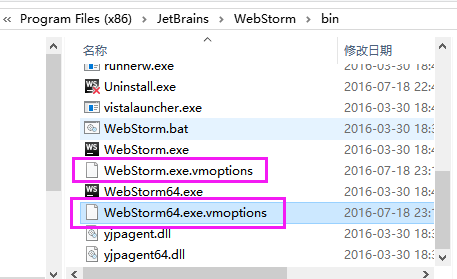
然后将补丁复制到安装目录的bin目录下
D:...WebStorminPS:一定要把这个jar包复制到这个bin目录,不然后面操作可能无法进行。
修改同目录下的 WebStorm.exe.vmoptions 和WebStorm64.exe.vmoptions,这两个文件一个是32位的,一个是64位的,建议同步修改。
用文本编辑器打开之后,在文件最上面加一行代码 :
-javaagent:D:Program Files (x86)JetBrainsWebStormin破解补丁名字.jar
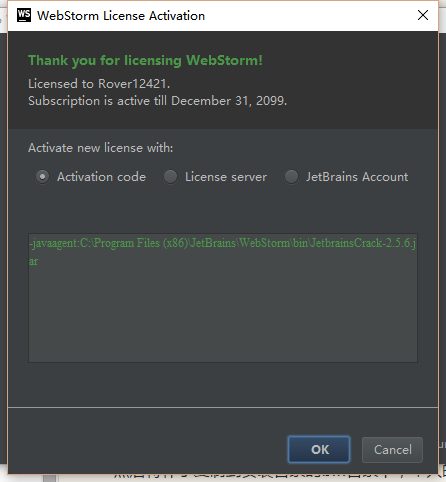
配置好之后,保存文件。在此再次启动WebStorm,就会看到下面所示界面,至此补丁激活就成功了。

方法四:自己搭建IntelliJ IDEA授权服务器
这个比较繁琐,喜欢折腾的人可以试试:
IntelliJ IDEA License Server本地搭建教程
如果有更好的方法,欢迎留言交流。
四、测试题-简答题
1、webstorm如何破解?
解答:在idea.lanyus.com网站上面能够获取注册码。
2、webStorm是谁家的产品?
解答:jetbrains。
3、jetbrains的用于Java开发的产品叫什么名字?
解答:intel lij IDEA。
4、jetbrains的两款软件webStrom和intellij IDEA都能被同一个网站生产的注册码破解,给了我们什么启示?
解答:同源产品的很多东西可能是一样的,同公司的不同产品的注册码可能是通的。
5、破解jetbrains产品的网站的第一个字段是什么?
解答:idea
6、如何解决jetbrains产品注册码无效的问题(通过idea.lanyus.com破解)?
解答:在hosts文件(windows域名文件)中添加域名映射:0.0.0.0 account.jetbrains.com
7、jetbrains用来处理账户的服务器域名是什么?
解答:account.jetbrains.com
8、phpStorm里面第一次编写的php如何才能正确运行,需要哪些配置?
解答:首先设置php Interpreter,然后配置服务器环境。
9、jetbrains系列产品设置字体大小在哪?
解答:file->setting