css3-11 如何改变背景图片的大小和位置
一、总结
一句话总结:css3相对css2本身就支持改变背景图片的大小和位置。
1、怎么设置背景不填充padding部分?
background-origin
3)content-box
#有效区域
18 background-origin:content-box;
2、如何改变背景图片的大小?
background-size属性
17 background-size:100%;
background-size:100% 100%;
3、背景如何使用多重图?
url可以累加
body
{
background-image:url(img_flwr.gif),url(img_tree.gif);
}
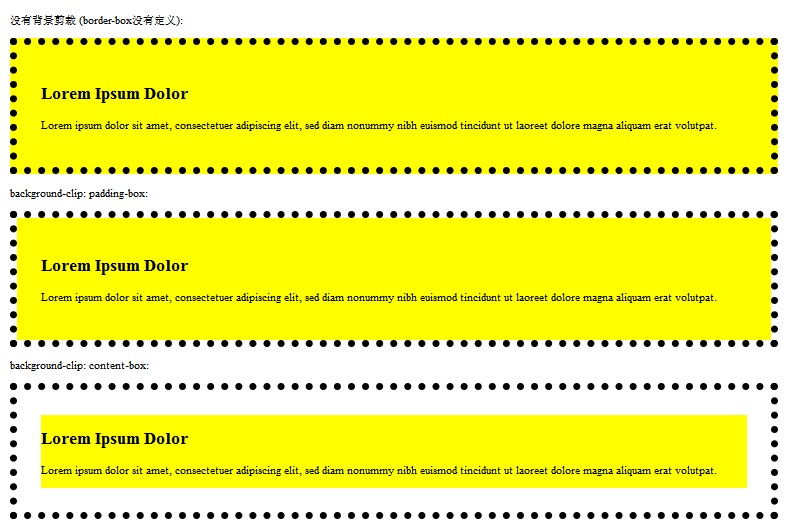
4、如何裁剪背景图片?
background-clip属性,这个方法的属性值和background-origin一样
background-clip: content-box;
5、background-origin和background-clip设置背景图的区别(都限定了背景图出现的位置)?
一个裁剪了背景图,一个背景图还是原图,只是 放的位置不同了,缩放比例不同而已
二、如何改变背景图片的大小和位置
1、相关知识
背景样式:
1.background-size
background-size:100%;
#背景图大小
2.background-origin
1)border-box
#边框区域
2)padding-box
#内边距区域
3)content-box
#有效区域
1.background-size
background-size:100%;
#背景图大小
2.background-origin
1)border-box
#边框区域
2)padding-box
#内边距区域
3)content-box
#有效区域
新的背景属性
| 顺序 | 描述 | CSS |
|---|---|---|
| background-clip | 规定背景的绘制区域。 | 3 |
| background-origin | 规定背景图片的定位区域。 | 3 |
| background-size | 规定背景图片的尺寸。 | 3 |
2、代码
背景图大小和位置
1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>index</title> 6 <style> 7 *{ 8 font-family: 微软雅黑; 9 } 10 11 div{ 12 width:500px; 13 height:500px; 14 border:10px solid transparent; 15 padding:10px; 16 background:url('b.png') no-repeat; 17 background-size:100%; 18 background-origin:border-box; 19 } 20 </style> 21 </head> 22 <body> 23 <div> 24 <p>linux is very much!</p> 25 <p>linux is very much!</p> 26 <p>linux is very much!</p> 27 <p>linux is very much!</p> 28 <p>linux is very much!</p> 29 </div> 30 </body> 31 </html>
裁剪背景图
<style>
#example1 {
border: 10px dotted black;
padding:35px;
background: yellow;
}
#example2 {
border: 10px dotted black;
padding:35px;
background: yellow;
background-clip: padding-box;
}
#example3 {
border: 10px dotted black;
padding:35px;
background: yellow;
background-clip: content-box;
}
</style>