js进阶 12-3 如何实现元素跟随鼠标移动
一、总结
一句话总结:获取鼠标位置,将鼠标位置设置为元素偏移即可。
1、用什么事件获取鼠标位置?
用mousemove可以获取鼠标移动的时候的位置
$(document).mousemove(function(e){
2、mousemove的调用对象是谁?
想知道在哪个里面动,就调谁,这里是document
$(document).mousemove(function(e){
3、如何获取鼠标的具体坐标?
event对象的pageX和pageY属性
$(document).mousemove(function(e){
//event.pageX/event.pageY鼠标相对于文档的坐标位置。
var x=e.pageX+'px';
var y=e.pageY+'px';
$('#txt').val(x+' '+y)
4、动态测试变量的值用什么方法好?
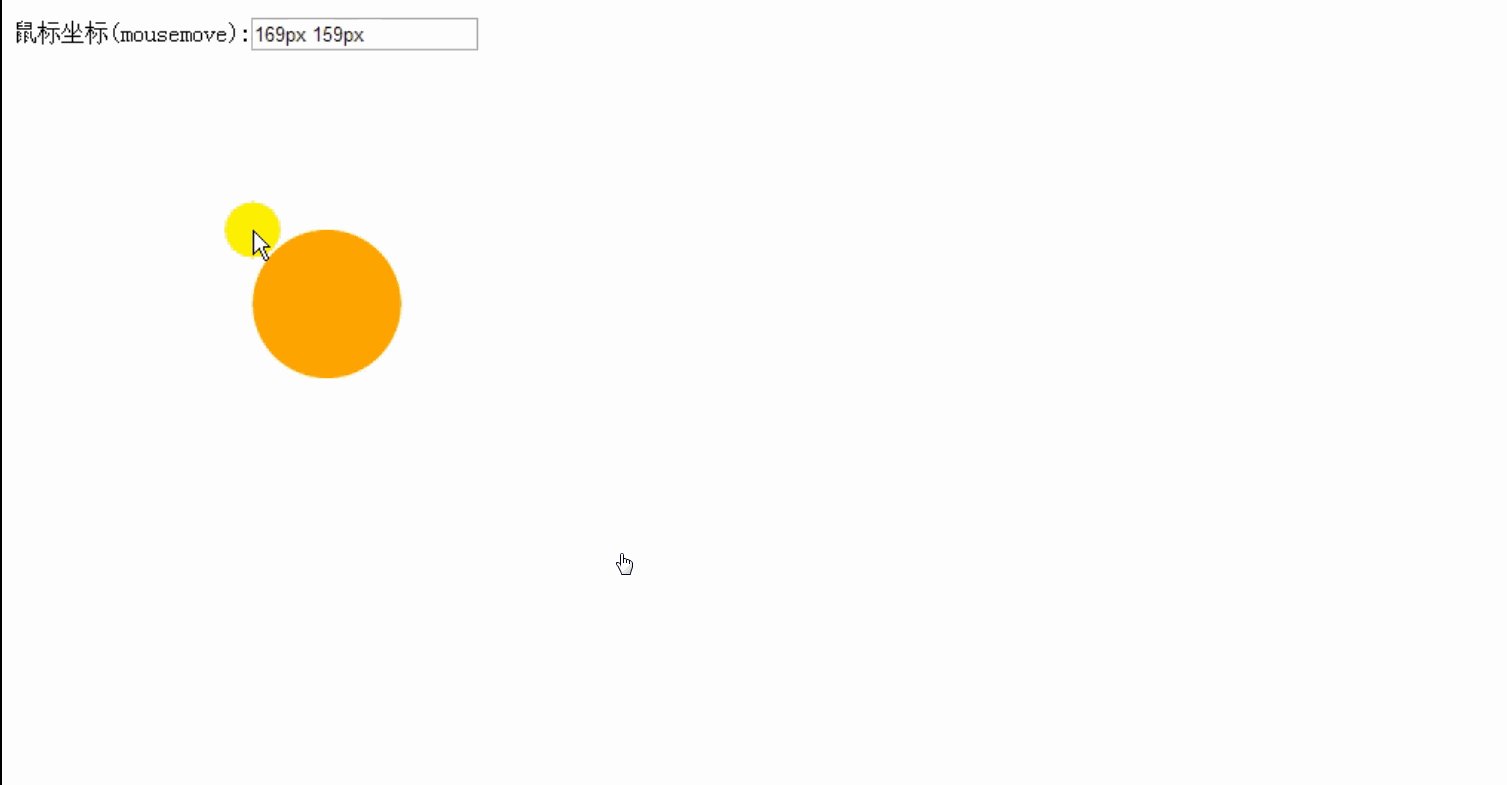
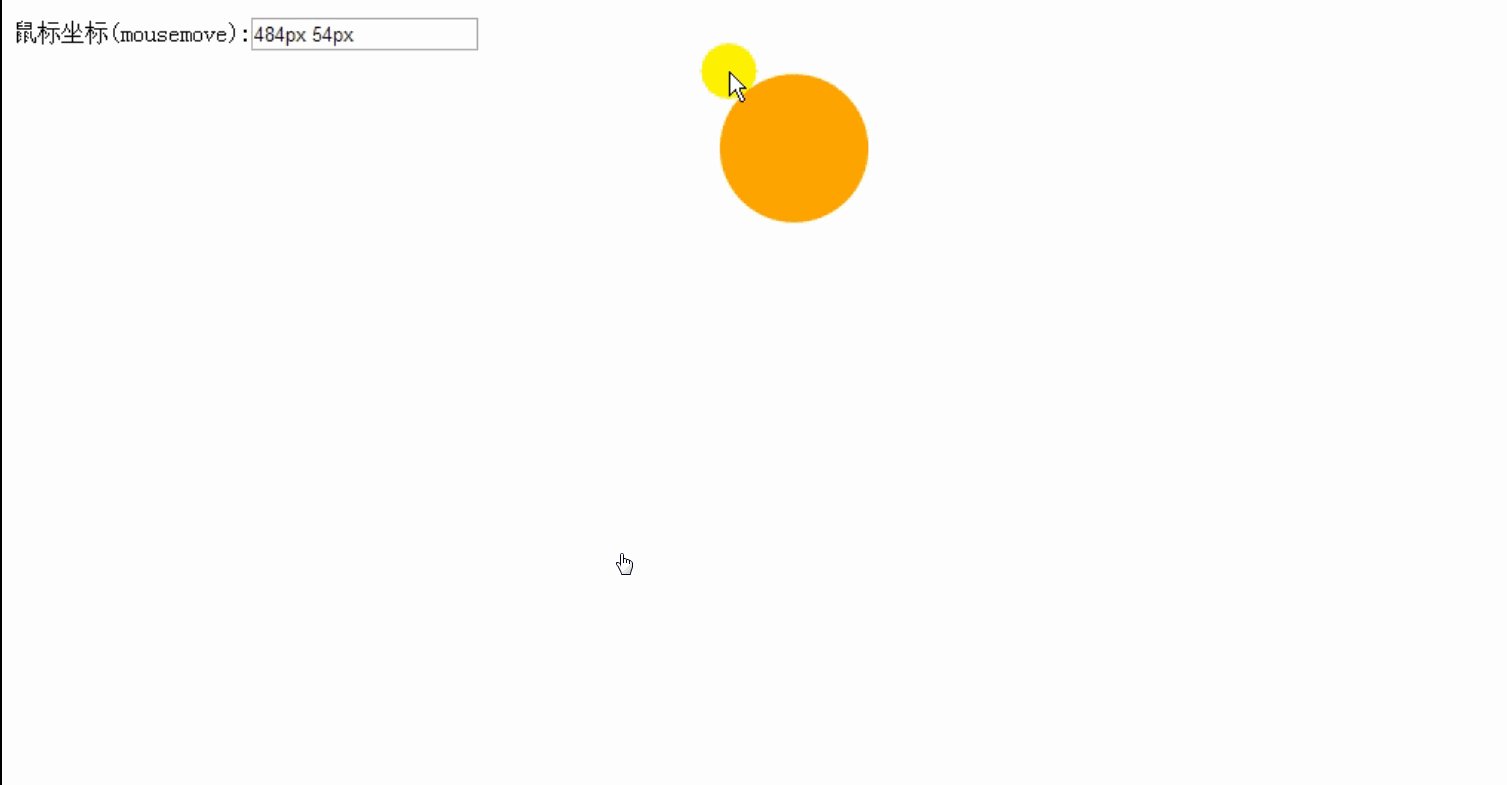
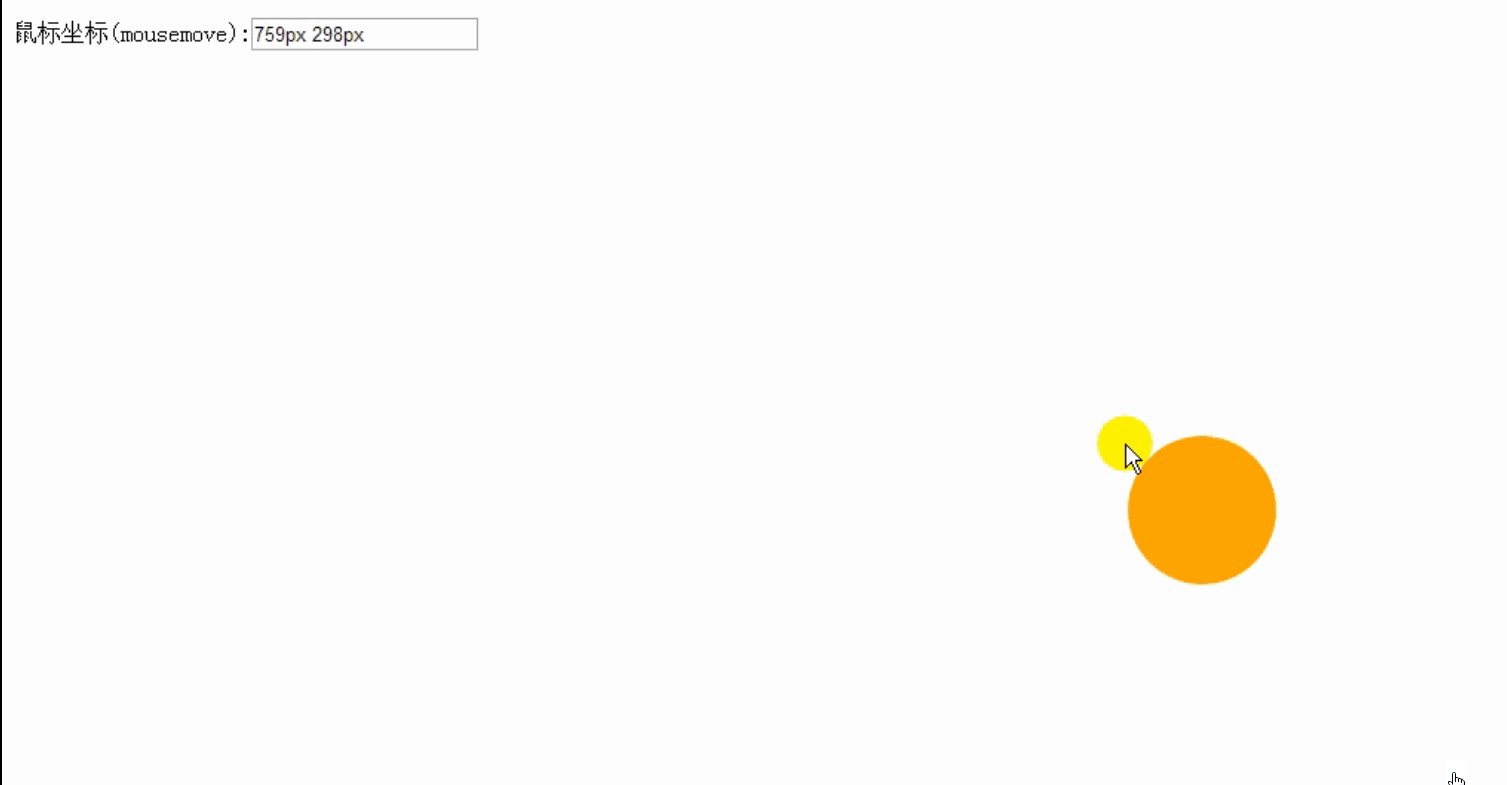
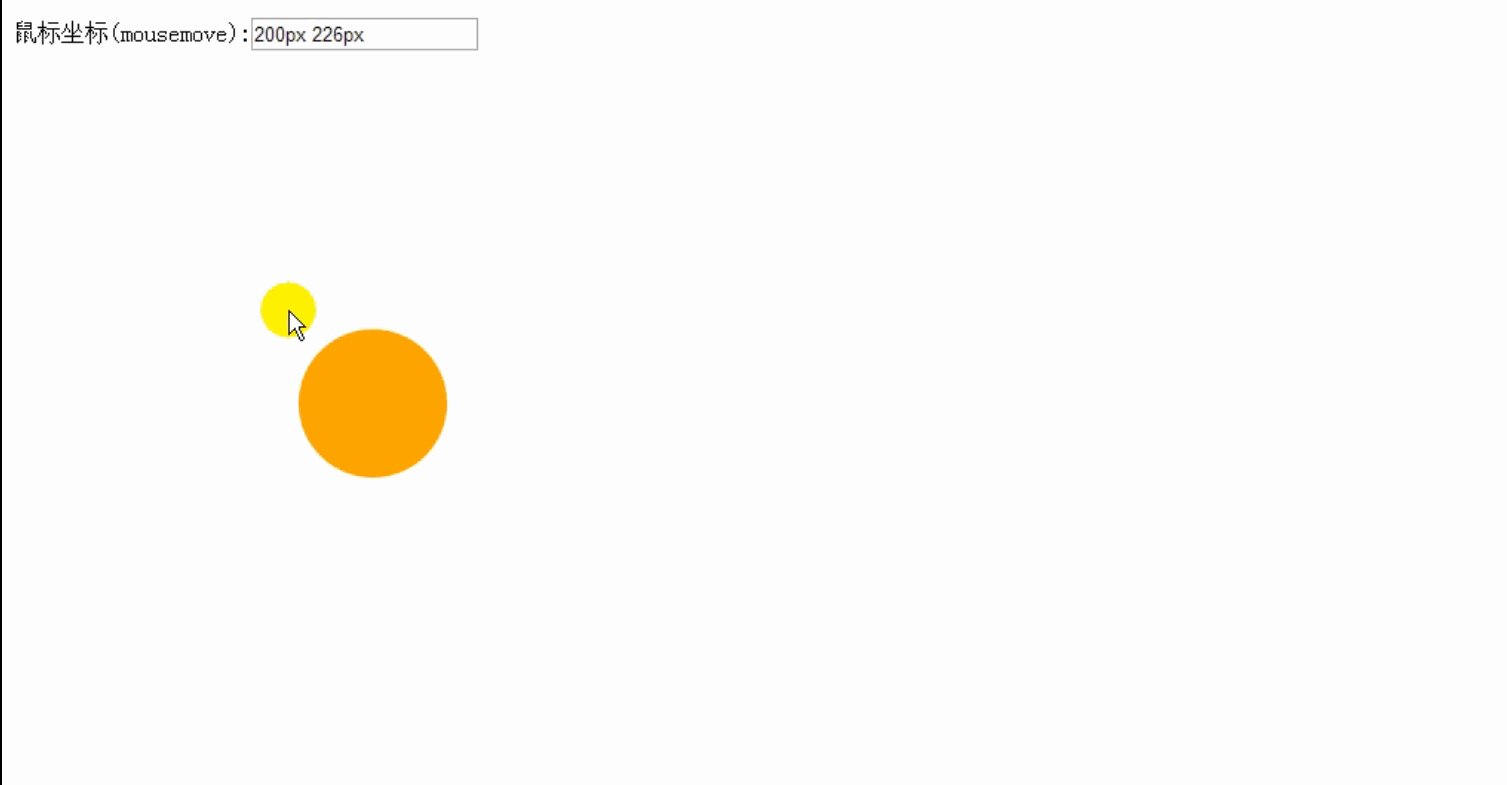
将值动态的显示在标签中,就像示例一样。
二、如何实现元素跟随鼠标移动
1、相关知识
- mousemove() 当鼠标指针在指定的元素中移动时触发。
2、代码

<!DOCTYPE html> <html lang="en"> <style> </style> <head> <meta charset="UTF-8"> <title>演示文档</title> <script type="text/javascript" src="jquery-3.1.1.min.js"></script> <style type="text/css"> #div1{width: 100px;height: 100px;background: orange;border-radius: 50px;position: absolute;} </style> </style> </head> <body> <div id="div1"></div> <p>鼠标坐标(mousemove):<input type="text" id="txt"></p> <script type="text/javascript"> $(document).mousemove(function(e){ //event.pageX/event.pageY鼠标相对于文档的坐标位置。 var x=e.pageX+'px'; var y=e.pageY+'px'; $('#txt').val(x+' '+y) $("#div1").css({ 'left':x, 'top':y }) }) </script> </body> </html>