用bootstrap做一个背景可轮转的登录界面
一、总结
一句话总结:用css3的动画的 @keyframes 规则,制作轮转图。
1、用bootstrap做一个背景可轮转的登录界面?
a、动画部分用的animation动画,动态的切换背景图
@keyframes myfirst
{
0% {background:url("../img/1.jpg");}
34% {background:url("../img/2.jpg");}
67% {background:url("../img/3.jpg");}
100% {background:url("../img/1.jpg");}
}b、样式布置用的网格系统,offset-3实现居中
水平居中利用bootstrap的网格系统,offset-3向右移动3格.(网格系统中默认12个格)
<div class="form-horizontal col-md-offset-3" id="login_form">二、用bootstrap做登入注册页面
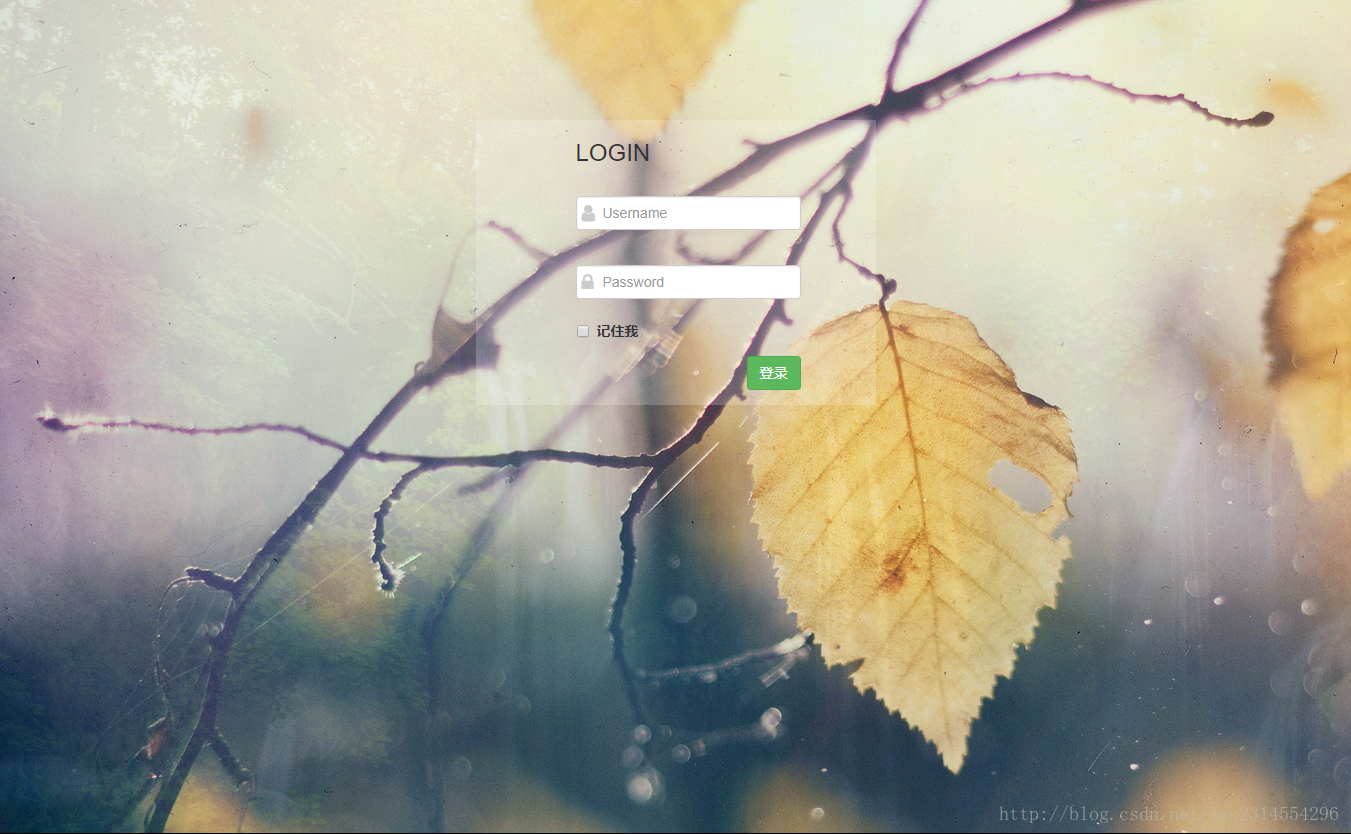
效果图(由于2M的限制效果图大小不一致)



html代码
水平居中利用bootstrap的网格系统,offset-3向右移动3格.(网格系统中默认12个格)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>login</title>
<script src="https://cdn.bootcss.com/jquery/2.2.4/jquery.min.js"></script>
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<link href="https://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="container">
<div class="form row">
<div class="form-horizontal col-md-offset-3" id="login_form">
<h3 class="form-title">LOGIN</h3>
<div class="col-md-9">
<div class="form-group">
<i class="fa fa-user fa-lg"></i>
<input class="form-control required" type="text" placeholder="Username" id="username" name="username" autofocus="autofocus" maxlength="20"/>
</div>
<div class="form-group">
<i class="fa fa-lock fa-lg"></i>
<input class="form-control required" type="password" placeholder="Password" id="password" name="password" maxlength="8"/>
</div>
<div class="form-group">
<label class="checkbox">
<input type="checkbox" name="remember" value="1"/>记住我
</label>
</div>
<div class="form-group col-md-offset-9">
<button type="submit" class="btn btn-success pull-right" name="submit">登录</button>
</div>
</div>
</div>
</div>
</div>
</body>
</html>css部分
用css3的动画的 @keyframes 规则,制作轮转图。
body{
background: url("../img/1.jpg");
animation-name:myfirst;
animation-duration:12s;
/*变换时间*/
animation-delay:2s;
/*动画开始时间*/
animation-iteration-count:infinite;
/*下一周期循环播放*/
animation-play-state:running;
/*动画开始运行*/
}
@keyframes myfirst
{
0% {background:url("../img/1.jpg");}
34% {background:url("../img/2.jpg");}
67% {background:url("../img/3.jpg");}
100% {background:url("../img/1.jpg");}
}
.form{background: rgba(255,255,255,0.2);width:400px;margin:120px auto;}
/*阴影*/
.fa{display: inline-block;top: 27px;left: 6px;position: relative;color: #ccc;}
input[type="text"],input[type="password"]{padding-left:26px;}
.checkbox{padding-left:21px;}