Dcloud课程8 开心一刻应用如何实现
一、总结
一句话总结:app就是远程调用接口获得数据,我们在后台要做的,就是写一个个让页面获得接口的数据。这里用的是公共笑话接口。
1、ajax返回给页面的html代码可以在哪些地方写?
a、php中,直接写好返回给页面
b、在页面的ajax接收到后台数据之后,在页面js的ajax中拼装
14 mui.ajax('http://api.1-blog.com/biz/bizserver/xiaohua/list.do?size=1&page='+Math.floor(Math.random()*1000),{
15 data:{
16
17 },
18 dataType:'json',//服务器返回json格式数据
19 type:'post',//HTTP请求类型
20 timeout:10000,//超时时间设置为10秒;
21 success:function(data){
22 //服务器返回响应,根据响应结果,分析是否登录成功;
23 if(data.status==000000){
24 str+='<p>'+data.detail[0].content+'</p>';
25 if(data.detail[0].picUrl){
26 str+='<img src="'+data.detail[0].picUrl+'">';
27 }
28
29 main.innerHTML=str;
30 }
31 },
32 error:function(xhr,type,errorThrown){
33 //异常处理;
34 console.log(type);
35 }
36 });
2、dcloud写的app项目,为什么在电脑上面用浏览器打开,有些功能不能正常显示(比如js中的页面跳转)?
mui.plusReady()中的js实现页面跳转,在电脑上浏览器的时候是打不开的,但是在手机上面就可以,真机,因为本来就是为手机服务的
3、这个dcloud中可以用比如ueditor.js那些js么?
可以的,肯定可以啊,感觉做的app像是一个浏览器,在那个特定的浏览器里面运行这些网页
二、开心一刻应用如何实现
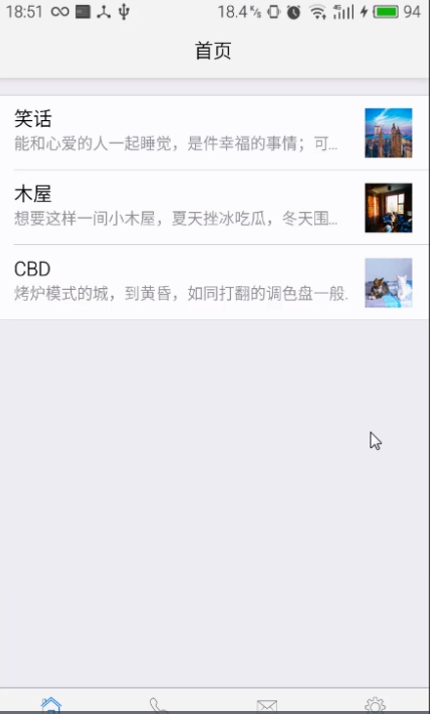
1、截图


2、代码
index.html
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> 6 <title></title> 7 <script src="js/mui.min.js"></script> 8 <link href="css/mui.min.css" rel="stylesheet"/> 9 <script type="text/javascript" charset="utf-8"> 10 mui.init(); 11 mui.plusReady(function(){ 12 xiaohua=document.getElementById('xiaohua'); 13 xiaohua.addEventListener('tap',function(){ 14 mui.openWindow({ 15 url:'info.html', 16 id:'info', 17 }) 18 }) 19 }); 20 </script> 21 </head> 22 <body> 23 <header class="mui-bar mui-bar-nav"> 24 <h1 class="mui-title">首页</h1> 25 </header> 26 <div class="mui-content"> 27 <ul class="mui-table-view"> 28 <li class="mui-table-view-cell mui-media"> 29 <a href="javascript:;" id="xiaohua"> 30 <img class="mui-media-object mui-pull-right" src="img/1.jpg"> 31 <div class="mui-media-body"> 32 笑话 33 <p class="mui-ellipsis">能和心爱的人一起睡觉,是件幸福的事情;可是,打呼噜怎么办?</p> 34 </div> 35 </a> 36 </li> 37 <li class="mui-table-view-cell mui-media"> 38 <a href="info.html"> 39 <img class="mui-media-object mui-pull-right" src="img/2.jpg"> 40 <div class="mui-media-body"> 41 木屋 42 <p class="mui-ellipsis">想要这样一间小木屋,夏天挫冰吃瓜,冬天围炉取暖.</p> 43 </div> 44 </a> 45 </li> 46 <li class="mui-table-view-cell mui-media"> 47 <a href="javascript:;"> 48 <img class="mui-media-object mui-pull-right" src="img/3.jpg"> 49 <div class="mui-media-body"> 50 CBD 51 <p class="mui-ellipsis">烤炉模式的城,到黄昏,如同打翻的调色盘一般.</p> 52 </div> 53 </a> 54 </li> 55 </ul> 56 57 </div> 58 <nav class="mui-bar mui-bar-tab"> 59 <a class="mui-tab-item mui-active"> 60 <span class="mui-icon mui-icon-home"></span> 61 <span class="mui-tab-label">首页</span> 62 </a> 63 <a class="mui-tab-item"> 64 <span class="mui-icon mui-icon-phone"></span> 65 <span class="mui-tab-label">电话</span> 66 </a> 67 <a class="mui-tab-item"> 68 <span class="mui-icon mui-icon-email"></span> 69 <span class="mui-tab-label">邮件</span> 70 </a> 71 <a class="mui-tab-item"> 72 <span class="mui-icon mui-icon-gear"></span> 73 <span class="mui-tab-label">设置</span> 74 </a> 75 </nav> 76 </body> 77 </html>
info.html(笑话那个页面)
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> 6 <title></title> 7 <script src="js/mui.min.js"></script> 8 <link href="css/mui.min.css" rel="stylesheet"/> 9 <script type="text/javascript" charset="UTF-8"> 10 mui.init(); 11 mui.plusReady(function(){ 12 var str=''; 13 var main=document.getElementById('main'); 14 mui.ajax('http://api.1-blog.com/biz/bizserver/xiaohua/list.do?size=1&page='+Math.floor(Math.random()*1000),{ 15 data:{ 16 17 }, 18 dataType:'json',//服务器返回json格式数据 19 type:'post',//HTTP请求类型 20 timeout:10000,//超时时间设置为10秒; 21 success:function(data){ 22 //服务器返回响应,根据响应结果,分析是否登录成功; 23 if(data.status==000000){ 24 str+='<p>'+data.detail[0].content+'</p>'; 25 if(data.detail[0].picUrl){ 26 str+='<img src="'+data.detail[0].picUrl+'">'; 27 } 28 29 main.innerHTML=str; 30 } 31 }, 32 error:function(xhr,type,errorThrown){ 33 //异常处理; 34 console.log(type); 35 } 36 }); 37 }) 38 </script> 39 </head> 40 <body> 41 <header class="mui-bar mui-bar-nav"> 42 <a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a> 43 <h1 class="mui-title">笑话</h1> 44 </header> 45 <div class="mui-content"> 46 <div id="main"></div> 47 </div> 48 <nav class="mui-bar mui-bar-tab"> 49 <a class="mui-tab-item mui-active"> 50 <span class="mui-icon mui-icon-home"></span> 51 <span class="mui-tab-label">首页</span> 52 </a> 53 <a class="mui-tab-item"> 54 <span class="mui-icon mui-icon-phone"></span> 55 <span class="mui-tab-label">电话</span> 56 </a> 57 <a class="mui-tab-item"> 58 <span class="mui-icon mui-icon-email"></span> 59 <span class="mui-tab-label">邮件</span> 60 </a> 61 <a class="mui-tab-item"> 62 <span class="mui-icon mui-icon-gear"></span> 63 <span class="mui-tab-label">设置</span> 64 </a> 65 </nav> 66 </body> 67 </html>