m_Orchestrate learning system---二十六、动态给封装好的控件添加属性
一、总结
一句话总结:比如我现在封装好了ueditor控件,我外部调用这个控件,因为要写数据到数据库,所以必须把包含textarea的那个元素的那么设置为数据库对应表的字段,怎么解决?
dom操作就好,用jquery
封装好的ueditor
1 <!-- ueditor --> 2 <script type="text/javascript" src="__TEACHER__/ueditor/ueditor.config.js"></script> 3 <script type="text/javascript" src="__TEACHER__/ueditor/ueditor.all.min.js"></script> 4 <script type="text/javascript" src="__TEACHER__/ueditor/lang/en/en.js"></script> 5 <!-- ueditor --> 6 <!--2、編輯器部分------------------------------------------> 7 8 <!---------------------模組標題 ---------------------> 9 <div class="pet_comment_list_title" style="padding-bottom: 0;display: none;">文章編輯器</div> 10 <!---------------------END 模組標題 ---------------------> 11 12 <!---------------------模組內容 ---------------------> 13 <div class="myEditor"> 14 <form action=""> 15 <textarea name="" id="fry_ueditor_content" ></textarea> 16 </form> 17 </div> 18 <!---------------------END 模組內容 ---------------------> 19 20 <!-- ueditor --> 21 <script type="text/javascript"> 22 var $=jQuery; 23 var width=$('.myEditor').width(); 24 //$('.myEditor').css({'border':'5px ridge #ff00ff'}); 25 //alert(width); 26 UE.getEditor('fry_ueditor_content',{ 27 initialFrameWidth:width, 28 initialFrameHeight:300, 29 }); 30 </script> 31 32 <script> 33 //给textarea添加动态添加name属性,便于匹配不同表的数据库字段 34 function addDynamicNameAttr(nameAttrValue) { 35 $('#fry_ueditor_content').attr('name',nameAttrValue); 36 } 37 38 </script> 39 <!-- ueditor -->
外部调用并且动态添加字段
<div id="note_student_article_online_part"> <!-- 文章部分-ueditor --> {include file="common/ueditor" /} <script> //动态添加name属性字段 addDynamicNameAttr('n_content'); //alert($('#fry_ueditor_content').attr('name')); </script> <!-- 文章部分-ueditor --> </div>
1、页面中php函数的格式(比如缩进)怎么样的都不对,可能是什么原因?
把页面从html缓存php就行了,就是页面后缀,
因为thinkphp里面支持html做后缀,但是这样html页面的php函数没有形
2、php页面中的ajax中链接地址怎么写?
还是这种url的形式,直接'article/dianzan'会出错
$.post("{:url('article/dianzan')}", { u_id: u_id, a_id: a_id } ,function (data) {
3、continue和break的使用?
continue是的级别是一条一条的记录
break的级别是整个循环
所以break的权限相当于是高于continue的
所以如果是以记录条为单位的操作用continue
如果是以整个循环为单位的用break
{volist name="notes" id="vo_1"}
<?php if($vo_1['n_type']!=1) continue;?>
4、html5页面如何播放音频?
直接audio标签即可
audio元素创建
<audio controls src="http://www.w3school.com.cn/i/song.mp3"> </audio>
controls:显示通用的用户控件,包括开始,停止,跳播,以及音量控制
5、php的if内置标签里面有echo没有?
if标签注意一下,里面没有echo
{if condition="$fry_upload_type eq 'a_content_pic2'"} capture="camera"{/if}
6、thinkphp判断数据库字段为null的方法是什么?
正确方式
$map1['f_jieduan_id']=['exp','is null']; $map1['f_g_id']=['exp','is null'];
array( '某字段'=>array( 'exp', 'is null' ) )
或
array('_string' => '某字段 is not null');
下面这样是错的
$map1['f_jieduan_id']=['=',null]; $map1['f_g_id']=['=',null];
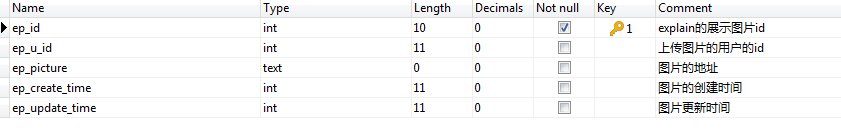
7、存储的数据只有一部分,可能的原因是什么(从数据库方面作答)?
存储的时候把多图地址ep_picture的字段格式设置为了varchar,所有只有255位,所以多的图片全部挂掉了,而且有的图片也显示不出来

8、同一段代码在index中执行正常,但是在update中执行出现异常错误的原因(index先执行,后执行update)?
1 foreach ($forumContents as &$key1){ 2 $key1['f_content']=htmlspecialchars_decode($key1['f_content']); 3 }
因为是同一段代码,所以变量互相干扰了,因为smarty模板引擎是把解析好的模板内容扔到了控制器中
9、jquery找后代的两种方法是什么?
a、children找儿子(只有儿子,没有后代)
取得一个包含匹配的元素集合中每一个元素的所有子元素的元素集合。
可以通过可选的表达式来过滤所匹配的子元素。注意:parents()将查找所有祖辈元素,而children()只考虑子元素而不考虑所有后代元素。
b、find找后代
搜索所有与指定表达式匹配的元素。这个函数是找出正在处理的元素的后代元素的好方法。
var zan=myThis.find('span.c_like_num').html();
10、点赞的时候存进数据库里面的点赞人的id的字符串为0的原因是什么?
因为数据表的这个字段设置为了int,所以会把所有字符串替换为0。
11、file_put_contents只能创建文件不能创建目录,那么怎么在file_put_contents之前创建目录呢?
1 $path="./static/uploads/student/note/wpaint/"; 2 if(!file_exists($path)){ 3 mkdir ($path,0777,true); 4 }
12、thinkphp的根目录是在哪?
根目录就是public,就算你在控制器中也一样
$path="./static/uploads/student/note/wpaint/";
所以这样在thinkphp里面是对的
13、资源如何显示给用户下载?
其实就用a标签,href里面显示的就是要下载东西的地址,比如txt,pdf啊,等等
<a href="{$article.a_content_art2}">點擊顯示或下載類容</a>
14、js字符串和php字符串最大的区别是什么?
就拿字符串去掉空格来说
js中:str.trim()
php中:trim(str)
1 //修改部分默認選擇 2 var a_content_art1="{:addslashes($article['a_content_art1'])}"; 3 console.log(a_content_art1); 4 if (a_content_art1.trim().length>0){ 5 $("#note_student_article_online_part").trigger("click"); 6 }
15、在edit或者已经写好事件的情况下,用trigger真是很方便很节约代码?
1 var a_content_vid2="{$article.a_content_vid2}"; 2 if (a_content_vid2.trim().length>0){ 3 console.log(a_content_vid2); 4 $("#note_student_video_local").trigger("click"); 5 }