如何使用jquery判断一个元素是否含有一个指定的类(class)
一、总结
一句话总结:可以用hasClass方法(专用)和is方法
1、is(expr|obj|ele|fn)的方法几个参数表示什么?
参数可以是表达式,可以是jquery对象,可以是元素,可以是函数
2、hasClass()和is()的关系是什么?
hasclass()
检查当前的元素是否含有某个特定的类,如果有,则返回true。
这其实就是 is("." + class)。
二、使用jquery判断一个元素是否含有一个指定的类(class)
在jQuery中可以使用2种方法来判断一个元素是否包含一个确定的类(class)。两种方法有着相同的功能。2种方法如下:
1. is(‘.classname’)
2. hasClass(‘classname’)
以下是一个div元素是否包含一个redColor的例子:
1. 使用is(‘.classname’)的方法
$('div').is('.redColor')
2. 使用hasClass(‘classname’)的方法(注意jquery的低版本可能是hasClass(‘.classname’))
$('div').hasClass('redColor')
以下是检测一个元素是否含有一个redColor类的例子,含有时,则把其类变为blueColor。
<html>
<head>
<styletype="text/css">
.redColor {
background:red;
}
.blueColor {
background:blue;
}
</style>
<scripttype="text/javascript"src="jquery-1.3.2.min.js"></script>
</head>
<body>
<h1>jQuery check if an element has a certain class</h1>
<divclass="redColor">This is a div tag with class name of "redColor"</div>
<p>
<buttonid="isTest">is('.redColor')</button>
<buttonid="hasClassTest">hasClass('.redColor')</button>
<buttonid="reset">reset</button>
</p>
<scripttype="text/javascript">
$("#isTest").click(function () {
if($('div').is('.redColor')){
$('div').addClass('blueColor');
}
});
$("#hasClassTest").click(function () {
if($('div').hasClass('redColor')){
$('div').addClass('blueColor');
}
});
$("#reset").click(function () {
location.reload();
});
</script>
</body>
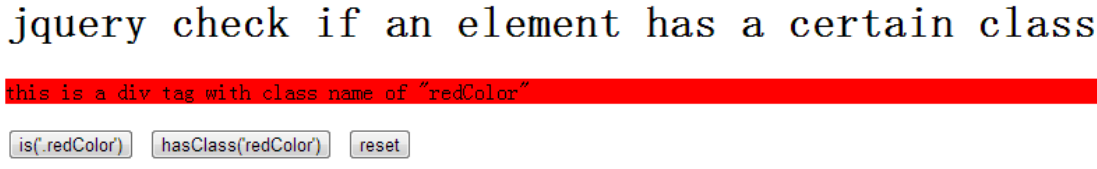
</html>初始效果:

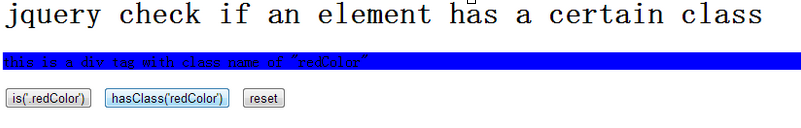
点击is('.redColor')后的效果:

点击hasClass('redColor')的效果与点击is('.redColor')后的效果相同,点击reset的效果与初始效果相同。
https://blog.csdn.net/sunqian_happy/article/details/54409531
三、jquery的hasclass()和is()简介
1、hasclass()
检查当前的元素是否含有某个特定的类,如果有,则返回true。
这其实就是 is("." + class)。
描述:
给包含有某个类的元素进行一个动画。
HTML 代码:
<div class="protected"></div><div></div>jQuery 代码:
$("div").click(function(){
if ( $(this).hasClass("protected") )
$(this)
.animate({ left: -10 })
.animate({ left: 10 })
.animate({ left: -10 })
.animate({ left: 10 })
.animate({ left: 0 });
});2、is()
is(expr|obj|ele|fn)
根据选择器、DOM元素或 jQuery 对象来检测匹配元素集合,如果其中至少有一个元素符合这个给定的表达式就返回true。
如果没有元素符合,或者表达式无效,都返回'false'。 '''注意:'''在jQuery 1.3中才对所有表达式提供了支持。在先前版本中,如果提供了复杂的表达式,比如层级选择器(比如 + , ~ 和 > ),始终会返回true
exprStringV1.0
字符串值,包含供匹配当前元素集合的选择器表达式。
jQuery objectobjectV1.6
现有的jQuery对象,以匹配当前的元素。
elementExpressionV1.6
一个用于匹配元素的DOM元素。
function(index)FunctionV1.6
一个函数用来作为测试元素的集合。它接受一个参数index,这是元素在jQuery集合的索引。在函数, this指的是当前的DOM元素。
参数expr 描述:
由于input元素的父元素是一个表单元素,所以返回true。
HTML 代码:
<form><input type="checkbox" /></form>jQuery 代码:
$("input[type='checkbox']").parent().is("form")结果:
true