如何实现无刷新图片上传
一、总结
一句话总结:用的是普通的图片上传技术,只不过将跳转页面用iframe 放到了自己的体内并且隐藏了
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>index</title>
6 <script src="jquery.min.js"></script>
7 </head>
8 <body>
9 <h1>
10 <?php
11 echo "当前时间戳:".time();
12 ?>
13 </h1>
14 <form action="upload.php" method="post" target="mywin" enctype="multipart/form-data">
15 <p>文件上传</p>
16 <p>
17 <input type="file" name="img" id="">
18 </p>
19 </form>
20 <div>
21 <img src="" id="imgid">
22 </div>
23 <iframe name="mywin" frameborder="0" src="" style="display: none;"></iframe>
24 </body>
25 <script>
26 $(':file').change(function(){
27 $('form').submit();
28 });
29 </script>
30 </html>
1、php知道源文件路径和目标文件路径如何上传图片?
8 if(move_uploaded_file($src, $dst)){
2、如何让表单提交之后跳转到自己体内?
用form的target属性指向一个iframe
14 <form action="upload.php" method="post" target="mywin" enctype="multipart/form-data">
将iframe放到自己体内,并且无需指定src,然后隐藏iframe
23 <iframe name="mywin" frameborder="0" src="" style="display: none;"></iframe>
3、证明页面没有刷新的技巧是什么?
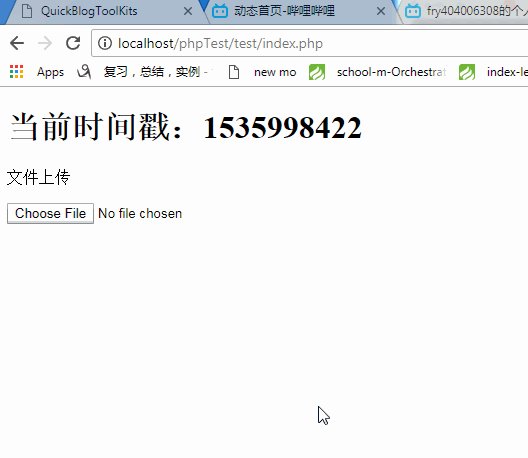
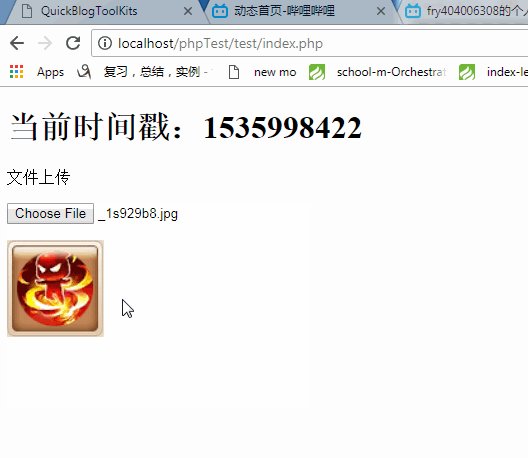
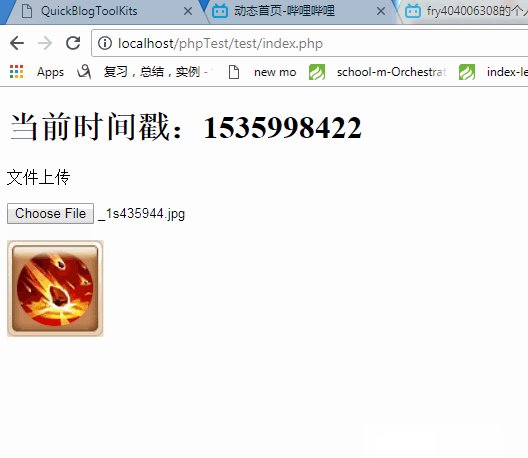
让页面显示一个时间戳,时间戳没有变动说明页面没有刷新
4、子如何调用父亲(如何获取父窗口)?
用top
9 echo "<script>imgid=top.document.getElementById('imgid');imgid.src='{$dst}';</script>";
5、文件上传的路径一般如何指定(区分文件)?
一般是时间戳加上随机数
5 $rand=time().mt_rand().'.'.$ext;
6、表单如何提交?
选取form元素然后submit方法即可
27 $('form').submit();
7、如何选中文件框元素?
冒号属性选择器 :file
26 $(':file').change(function(){
27 $('form').submit();
28 });
二、jquery实现无刷新图片上传
1、截图

2、代码
目录结构:

index.php
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>index</title> 6 <script src="jquery.min.js"></script> 7 </head> 8 <body> 9 <h1> 10 <?php 11 echo "当前时间戳:".time(); 12 ?> 13 </h1> 14 <form action="upload.php" method="post" target="mywin" enctype="multipart/form-data"> 15 <p>文件上传</p> 16 <p> 17 <input type="file" name="img" id=""> 18 </p> 19 </form> 20 <div> 21 <img src="" id="imgid"> 22 </div> 23 <iframe name="mywin" frameborder="0" src="" style="display: none;"></iframe> 24 </body> 25 <script> 26 $(':file').change(function(){ 27 $('form').submit(); 28 }); 29 </script> 30 </html>
upload.php
1 <?php 2 $src=$_FILES['img']['tmp_name']; 3 $file=$_FILES['img']['name']; 4 $ext=array_pop(explode('.', $file)); 5 $rand=time().mt_rand().'.'.$ext; 6 $dst="uploads/{$rand}"; 7 if($_FILES['img']['error']===0){ 8 if(move_uploaded_file($src, $dst)){ 9 echo "<script>imgid=top.document.getElementById('imgid');imgid.src='{$dst}';</script>"; 10 } 11 } 12 //echo $dst; 13 ?>