m_Orchestrate learning system---二十七、修改时如何快速找到作用位置
一、总结
一句话总结:找人,找起作用的位置真的重要,找到就事半功倍了
加载页面的时候观察在f12的element里面观察是哪部分在起作用,就可以找到那部分,
然后就很方便修改了
比如说mo首页的preload加载效果:
<!-- Preloader section -->
<!--<div class="preloader">-->
<!-- <div class="sk-spinner sk-spinner-pulse"></div>-->
<!--</div>-->
在页面没进入正文部分的时候发现它一直在闪红,就知道他在起作用咯,
然后注释掉这部分,就没有了preload加载的效果了
1、删除在查找之前,所以会造成查找不到的错误?
$res=db('article')->delete($a_id);
$u_id=db('article')->field('a_authorid')->find($a_id)['a_authorid'];
2、如何解决没有缩略图显示混乱的问题?
用户没有缩略图的,自己放张暂无缩略图的图片上去
3、phpstudy配置的时候如何让网站关联ip?
直接在VirtualHost 中填上域名就好了
<VirtualHost 172.17.8.136> DocumentRoot "D:softwarecodephpStudy2018PHPTutorialWWWgithubm_Orchestratem_Orchestratepublic" ServerName 172.17.8.136 <Directory "D:softwarecodephpStudy2018PHPTutorialWWWgithubm_Orchestratem_Orchestratepublic"> Options +Indexes +FollowSymLinks +ExecCGI AllowOverride All Order allow,deny Allow from all Require all granted </Directory> </VirtualHost>
4、如何找到页面起作用的部分,比如mo首页的加载很久的那个特效?
加载页面的时候观察在f12的element里面观察是哪部分在起作用,就可以找到那部分,
然后就很方便修改了
比如说mo首页的preload加载效果:
<!-- Preloader section --> <!--<div class="preloader">--> <!-- <div class="sk-spinner sk-spinner-pulse"></div>--> <!--</div>-->
在页面没进入正文部分的时候发现它一直在闪红,就知道他在起作用咯,
然后注释掉这部分,就没有了preload加载的效果了
5、瀑布流加载的时候格式混乱的原因(加载之后刷新就好了)?
这就是为什么js函数很多都写在ready函数里面
也就是jquery中简化的$();里面
问题的本质还是因为缺少依赖文件
这是因为瀑布流那个js比较小,虽然放在后面,但是加载比较快
最主要还是执行瀑布流的代码,直接运行到这里就执行了,而其它的比如jquery.js都还没加载完
所以设置一个timeout就好了,让这段函数2秒后再执行
1 <!--瀑布流--> 2 <script> 3 function fry_masonry(){ 4 var container = document.querySelector('#masonry_container'); 5 var msnry = new Masonry( container, { 6 itemSelector: '.masonry_item', 7 columnWidth: 0 8 }); 9 } 10 $(function () { 11 setTimeout(fry_masonry,2000); 12 //fry_masonry(); 13 }); 14 </script> 15 <!--END 瀑布流-->
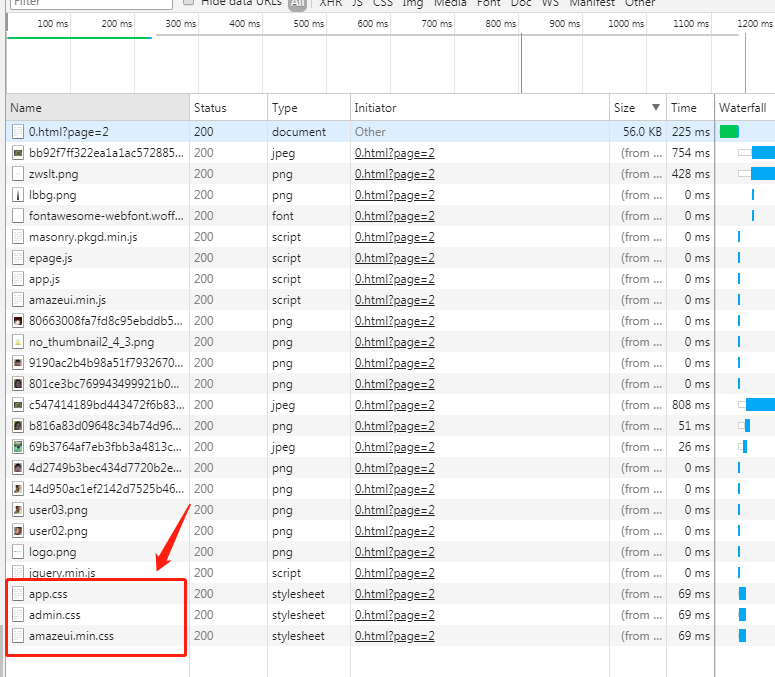
哪些css加载的是真的慢,最后才加载

6、加载后在刷新和直接加载的区别是什么(加载页面样式显示不正常,刷新就正常了)?
这是因为加载的时候执行到代码的位置依赖的文件还没加载完,所以会出现样式错乱,
再次刷新的时候其实已经有了之前加载的文件,所以不会出现样式错乱,所以表现为刷新就好了
7、在响应式的元素中加上瀑布流,columnWidth设置为多少?
其实设置为0比较合适,因为响应式里面已经自动设置好了每列之间的宽度了,如果不设置为0,效果会非常不好
<!--瀑布流--> <script> function fry_masonry(){ var container = document.querySelector('#masonry_container'); var msnry = new Masonry( container, { itemSelector: '.masonry_item', columnWidth: 0 }); } $(function () { setTimeout(fry_masonry,100); //fry_masonry(); }); </script> <!--END 瀑布流-->
8、 FontAwesome 在繪製圖示的時候不同圖示寬度有差異,如何解决?
FontAwesome 在繪製圖示的時候不同圖示寬度有差異, 添加 .am-icon-fw 將圖示設置為固定的寬度,解決寬度不一致問題(v2.3 新增)。
9、给隐藏元素设置的动画会执行么?
注意:Chrome 和 Firefox 下, display: inline-block; 或 display: block; 的元素才會應用旋轉動畫。
10、高德地图肯定是支持多语言的啊?
多去看参考文档,一回生,两回就熟了
创建地图常用参数
创造Map类实例时,可通过传入地图初始化参数来设置地图的初始状态。
JavaScript
var map = new AMap.Map('container',{
zoom: 10, //设置地图显示的缩放级别
center: [116.397428, 39.90923],//设置地图中心点坐标
layers: [new AMap.TileLayer.Satellite()], //设置图层,可设置成包含一个或多个图层的数组
mapStyle: 'amap://styles/whitesmoke', //设置地图的显示样式
viewMode: '2D', //设置地图模式
lang:'zh_cn', //设置地图语言类型
});