m_Orchestrate learning system---网站的语言选择功能(中文英文)
一、总结
一句话总结:有两种方法,一是session+js端代码,而是session+php端代码。
推荐使用session+php端代码
用函数最方便,最简便,就是不要忘记引入函数
二、网站的语言选择功能
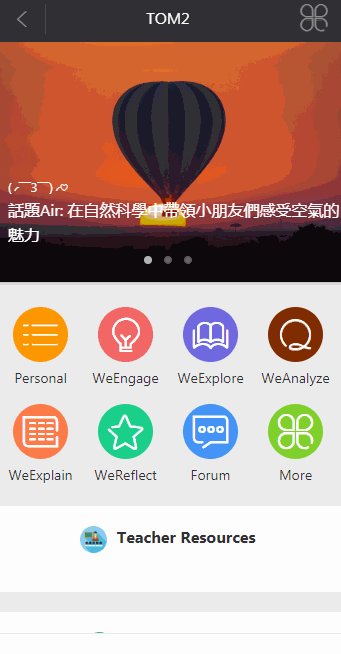
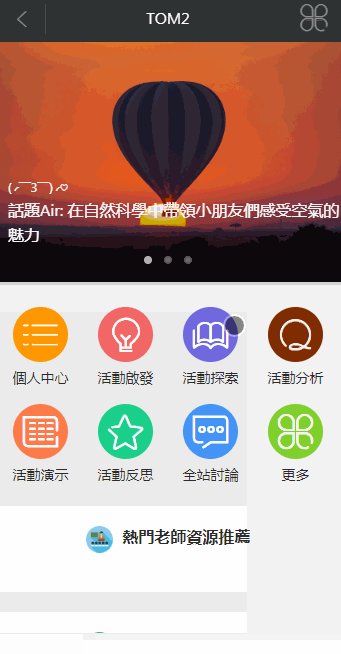
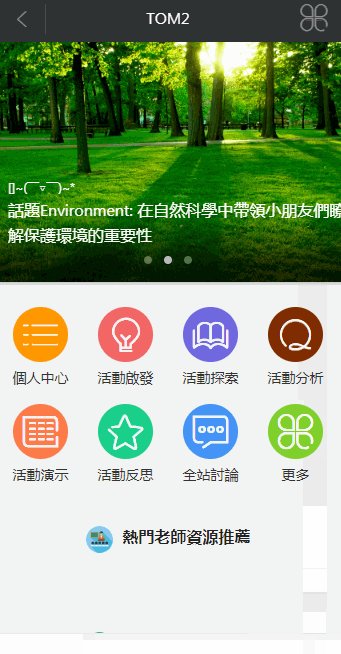
功能描述截图如下:

方法一:session+js端代码实现
1、选择语言,设置session
//选择语言总界面 public function index() { $fry_language_type=input('fry_language_type'); if($fry_language_type){ session('fry_language_type',$fry_language_type); $this->success('Success(成功)!!','index/index'); } return view(); }
2、js端利用session选择语言
<!--语言选择的js-->
<script>
function chooseLanguage(){
$('.fry_language_item').hide();
$('.fry_language_hk').show();
var fry_language_type="{$Think.session.fry_language_type}";
//console.log(fry_language_type);
if(fry_language_type=="fry_language_hk"){
$('.fry_language_item').hide();
$('.fry_language_hk').show();
}else if(fry_language_type=="fry_language_cn"){
$('.fry_language_item').hide();
$('.fry_language_cn').show();
}else if(fry_language_type=="fry_language_en"){
$('.fry_language_item').hide();
$('.fry_language_en').show();
}
}
chooseLanguage();
</script>
<!--END 语言选择的js-->
3、具体页面位置的语言设置
<span class="fry_language_item fry_language_hk">個人中心</span><span class="fry_language_item fry_language_en">Personal</span>
比如导航部分
1 <!-- 首頁的中間導航部分 --> 2 <!-- 中部導航部分 --> 3 <div class="pet_circle_nav"> 4 <ul class="pet_circle_nav_list"> 5 <li><a href="{:url('personal/index')}" 6 class="iconfont pet_nav_xinxianshi "></a><span class="fry_language_item fry_language_hk">個人中心</span><span class="fry_language_item fry_language_en">Personal</span></li> 7 <li><a href="{:url('engage/index')}" 8 class="iconfont pet_nav_zhangzhishi "></a><span class="fry_language_item fry_language_hk">活動啟發</span><span class="fry_language_item fry_language_en">WeEngage</span></li> 9 <li><a href="{:url('explore/index')}" class="iconfont pet_nav_kantuya "></a><span class="fry_language_item fry_language_hk">活動探索</span><span class="fry_language_item fry_language_en">WeExplore</span></li> 10 <li><a href="{:url('analyze/index')}" class="iconfont pet_nav_mengzhuanti "></a><span class="fry_language_item fry_language_hk">活動分析</span><span class="fry_language_item fry_language_en">WeAnalyze</span></li> 11 <li><a href="{:url('weexplain/index')}" class="iconfont pet_nav_meirong "></a><span class="fry_language_item fry_language_hk">活動演示</span><span class="fry_language_item fry_language_en">WeExplain</span></li> 12 <li><a href="{:url('reflect/index')}" class="iconfont pet_nav_yiyuan "></a><span class="fry_language_item fry_language_hk">活動反思</span><span class="fry_language_item fry_language_en">WeReflect</span></li> 13 <li><a href="{:url('forum.forum/index')}" class="iconfont pet_nav_dianpu "></a><span class="fry_language_item fry_language_hk">全站討論</span><span class="fry_language_item fry_language_en">Forum</span></li> 14 <li><a href="javascript:;" class="iconfont pet_nav_gengduo "></a><span class="fry_language_item fry_language_hk">更多</span><span class="fry_language_item fry_language_en">More</span></li> 15 </ul> 16 </div> 17 <!-- 中部導航部分 --> 18 <!-- 首頁的中間導航部分 -->
4、这种方法优缺点
优点:
a、简便,要设置语言的时候直接在写语言的位置直接复制下面这段代码设置即可
<span class="fry_language_item fry_language_hk">個人中心</span><span class="fry_language_item fry_language_en">Personal</span>
缺点:
a、因为是在js端进行的语言选择,所以如果网页加载特别慢没执行到选择语言的js的话,那么显示的时候设置的不同语言是共存的
b、一些特殊的情况无效,比如title,比如下面这段代码(无效原因,span标签被用了):
1 <div class="am-u-sm-6"> 2 <div class="am-form-group"> 3 <select data-am-selected="{btnSize: 'sm'}" name="a_type" id="student_note_type_choose"> 4 <option value="1" note_type="student_note_type_article"> 5 <span class="fry_language_item fry_language_hk">文章類</span><span class="fry_language_item fry_language_en">Article</span> 6 </option> 7 <option value="2" note_type="student_note_type_picture"> 8 <span class="fry_language_item fry_language_hk">圖片類(畫畫)</span><span class="fry_language_item fry_language_en">Image</span> 9 </option> 10 <option value="3" note_type="student_note_type_audio"> 11 <span class="fry_language_item fry_language_hk">音訊類</span><span class="fry_language_item fry_language_en">Audio</span> 12 </option> 13 <option value="4" note_type="student_note_type_video"> 14 <span class="fry_language_item fry_language_hk">視頻類</span><span class="fry_language_item fry_language_en">Video</span> 15 </option> 16 </select> 17 </div> 18 </div>
方法二:session+php端代码实现
第一步和上面是一样的,只是语言选择从js操作变成了php操作
1、选择语言,设置session
//选择语言总界面
public function index()
{
$fry_language_type=input('fry_language_type');
if($fry_language_type){
session('fry_language_type',$fry_language_type);
$this->success('Success(成功)!!','index/index');
}
return view();
}
2、php(thinkphp5)利用session选择语言
switch语句实现
<select data-am-selected="{btnSize: 'sm'}" name="a_type" id="student_note_type_choose"> <option value="1" note_type="student_note_type_article"> <?php $fry_language_type=session('fry_language_type');?> {switch name="$fry_language_type"} {case value="fry_language_hk"} 文章類 {/case} {case value="fry_language_en"} Article {/case} {default /} {/switch} </option> </select>
if语句实现
{if condition="session('fry_language_type')=='fry_language_hk'"}圖片類(畫畫){elseif condition="session('fry_language_type')=='fry_language_en'"/}Image{/if}
<select data-am-selected="{btnSize: 'sm'}" name="a_type" id="student_note_type_choose"> <option value="2" note_type="student_note_type_picture"> {if condition="session('fry_language_type')=='fry_language_hk'"}圖片類(畫畫){elseif condition="session('fry_language_type')=='fry_language_en'"/}Image{/if} </option> </select>
函数实现
这长段php代码完全可以写个函数代替:
<select data-am-selected="{btnSize: 'sm'}" name="a_type" id="student_note_type_choose"> <option value="1" note_type="student_note_type_article"> {:chooseLanguage("文章類","Article");} </option> <option value="2" note_type="student_note_type_picture"> {:chooseLanguage("圖片類(畫畫)","Image");} </option> <option value="3" note_type="student_note_type_audio"> {:chooseLanguage("音訊類","Audio");} </option> <option value="4" note_type="student_note_type_video"> {:chooseLanguage("視頻類","Video");} </option> </select>
对应函数:
//語言選擇函數 function chooseLanguage($fry_language_hk,$fry_language_en){ $fry_language_type=session('fry_language_type'); if($fry_language_type=="fry_language_hk") echo $fry_language_hk; if($fry_language_type=="fry_language_en") echo $fry_language_en; }
3、优缺点
因为是在php端操作,所以上述js方法出现的问题这里都不会出现,但是感觉修改一处代码太长不简洁,可能用if标签会好点
其实也差不多,if标签和switch标签的长度
用函数最方便,最简便,就是不要忘记引入函数