.引入jquery
项目目录下输入 cnpm install jquery --save-dev 用npm下载jq依赖

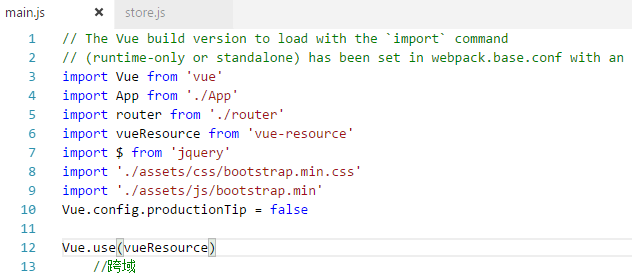
若想加入其他js库,如vue-resource,执行命令cnpm install vue-resource --save-dev 即可,如vuex,执行命令cnpm install vuex --save-dev 即可,然后在main.js中加入全局引用

2.找到build文件夹下的webpack.base.conf.js文件打开,修改配置
2.1文件头部加入webpack对象:
var webpack=require('webpack');
2.2在module.exports里面加入:
plugins: [ new webpack.ProvidePlugin({ $: "jquery", jQuery: "jquery", "windows.jQuery": "jquery" }) ]
2.3在入口文件main.js中加入,全局引入jq
import $ from 'jquery'
3.引入bootstrap
3.1 修改webpack.base.conf.js文件
加入
'assets': path.resolve(__dirname, '../src/assets'),
'jquery': "jquery/src/jquery"

3.2在入口文件main.js中加入:
import './assets/css/bootstrap.min.css'
import './assets/js/bootstrap.min'
3.3从bootstrap官网下载 http://v3.bootcss.com/
将解压后的文件复制到项目目录\src\assets下

3.4试试bootstrap是否引用成功
打开hello.vue文件
替换组件模板template中加入以下代码
<nav class="navbar navbar-default" role="navigation">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">{{ msg }}</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
<li class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
npm run dev重启一下看下效果

本文参考 http://blog.csdn.net/tanhao_282700/article/details/68955607