上次使用别人打包好的docker镜像,往里边加入文件,最终asp.net的docker容器化运行。
这次决定直接全新打包一个jexus+asp.net网站的docker包。
进入root目录,并在root目录下建立一个名称为docker的目录作为我们这次打包项目的基础目录。
#cd /root #mkdir docker #cd docker
首先准备.Net运行环境,下载jexus,下载jexus 5.8.3的专业版,该版本已经包含了Linux下的.Net运行时Mono,不需要再额外安装配置Mono,比较省事。
wget https://www.linuxdot.net/down/jexus-5.8.3-x64.tar.gz

然后准备网站目录,wwwroot,将网站目录cp到当前目录下。
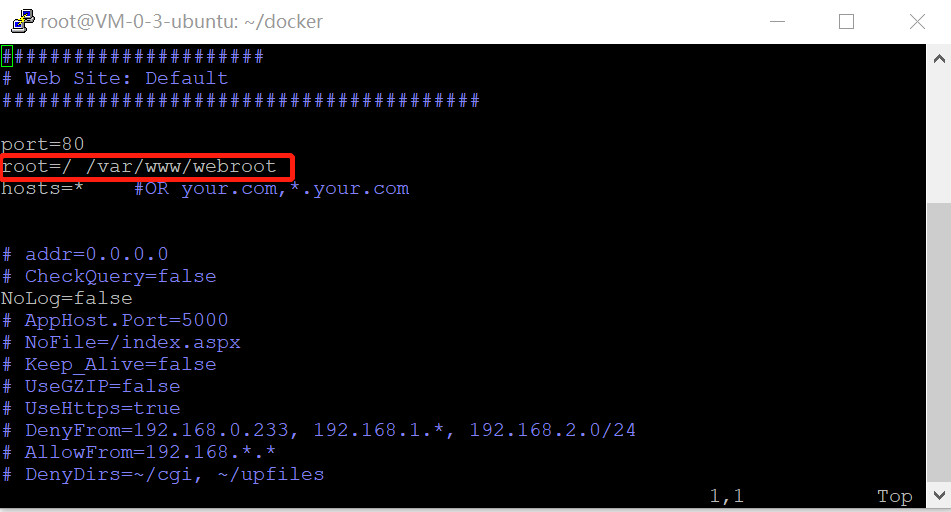
jexus的配置文件位于jexus/siteconf目录下名为default。
网站的根目录默认为/var/www/default,我们这里把网站的根目录设置成/var/www/wwwroot,因此需要对配置文件进行修改。

其他的个性化配置的修改如:URL重写rewrite=/News/([(a-f)|(A-F)|(0-9)]{12}).aspx /News/News.aspx?type=0&id=$1等等
,多个URL重写就使用多个rewrite即可,每行一个。
运行环境,配置文件,网站目录都在了,剩下的就是重头戏,Dockerfile文件的编写。
编写完成的代码如下:
#base image FROM centos # MAINTAINER MAINTAINER li.chao@163.com # put jexus-5.8.3-x64.tar.gz into /usr and unpack jexus ADD jexus-5.8.3-x64.tar.gz /usr/ # overwrite jexus config file into /usr/jexus/siteconf/ COPY default /usr/jexus/siteconf/ # put webroot COPY webroot /var/www/webroot # running required command install required fonts RUN yum install -y dejavu-fonts-common dejavu-lgc-sans-mono-fonts # change dir to /usr/jexus WORKDIR /usr/jexus EXPOSE 80
该镜像以centos官方镜像为基础镜像。依次执行了如下操作。
# 将jexus包解压缩至容器的/usr/目录下 ADD jexus-5.8.3-x64.tar.gz /usr/ # 覆盖jexus的配置文件/usr/jexus/siteconf/default, COPY default /usr/jexus/siteconf/ # 复制网站根目录到镜像 COPY webroot /var/www/webroot # 运行安装依赖包的操作,这里安装的是字体,没有此字体将导致验证码显示错误。 RUN yum install -y dejavu-fonts-common dejavu-lgc-sans-mono-fonts # 将工作目录设置为/usr/jexus WORKDIR /usr/jexus
#输出端口设置为80 EXPOSE 80
该过程其实可以进一步缩减,如事先将jexus解压,并修改好配置文件,这样就可以将ADD取消,用COPY代替,并且可以省略掉单独复制配置文件的过程,甚至将jexus和webroot放入同一个目录,只需要复制一次即可
在这里,为了让过程清晰,文件易读,分开东哥步骤完成。
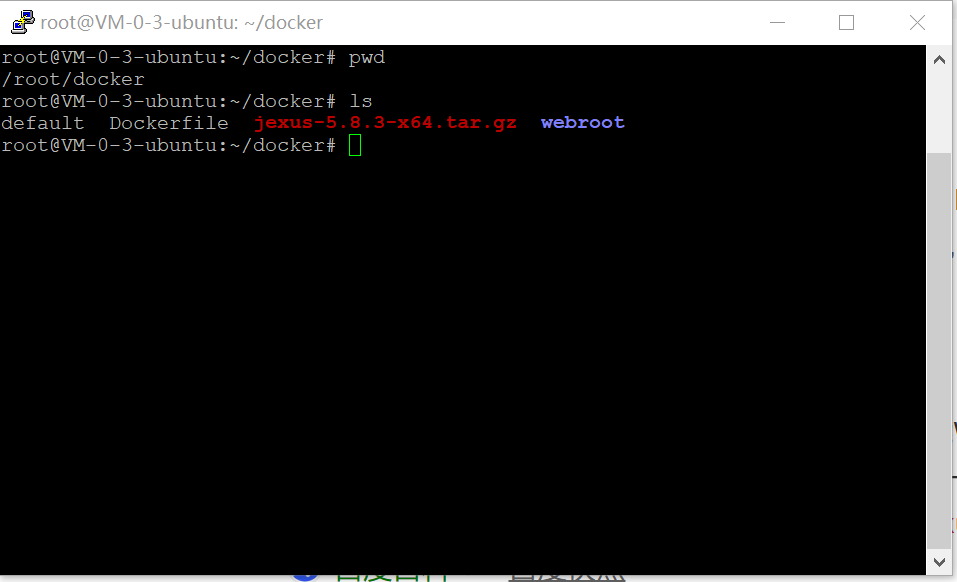
文件保存后,docker目录下的文件如下
ll
然后运行打包程序
#docker build -t centos_jexus:v1 .
注意最后有个点,别丢了。运行后

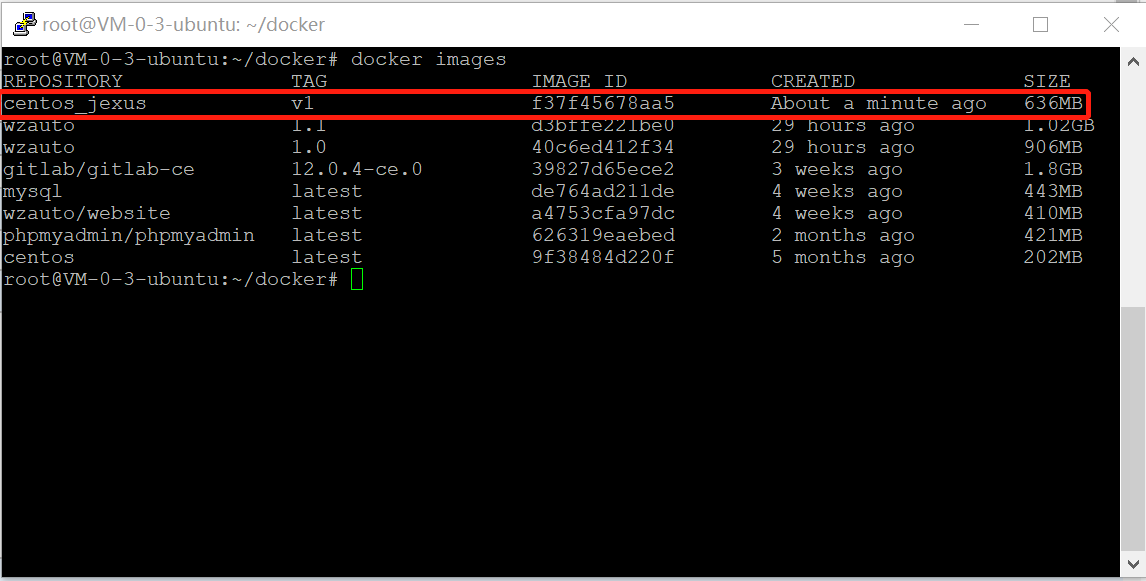
打包完成:

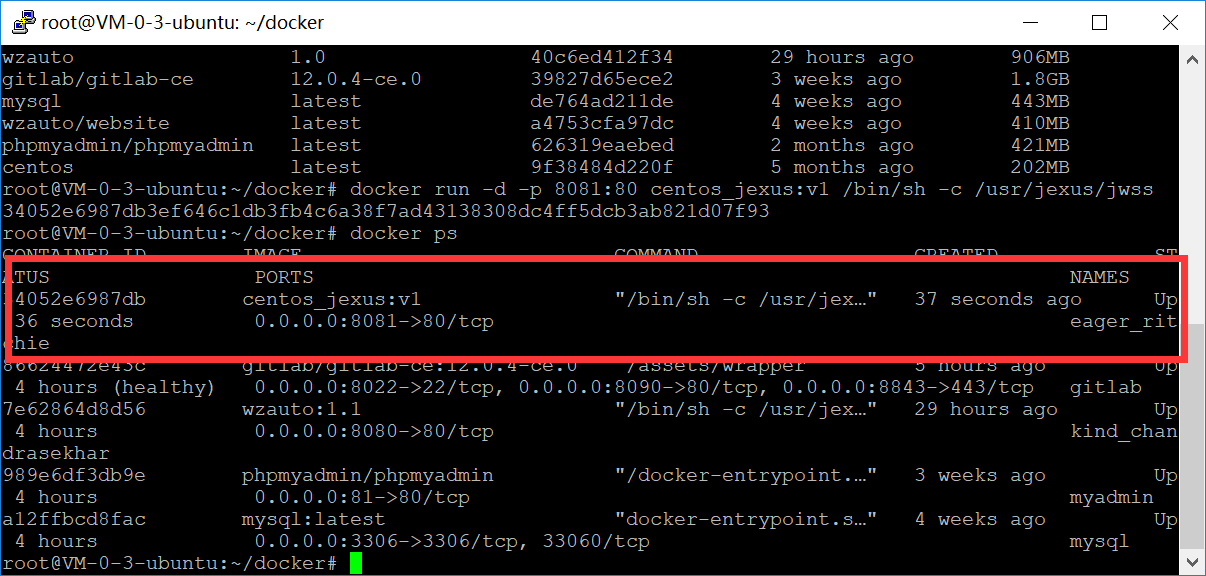
运行该镜像

成功!网站访问一切正常!
(后记:由于该服务器需要对多个网站提供服务,因此不能允许某个网站独占80端口,因此在服务器上安装了Nginx,然后使用虚拟主机配置文件,将不同网站按照域名分别重定向到本地不同的端口,最终实现了多个虚拟主机。且各个虚拟主机可以分I别运行与不同的Docker上)