当用户需要在表单中输入大段文字时,需要用到文本输入域。
语法:
<textarearows="行数"cols="列数">文本</textarea>
1、<textarea>标签是成对出现的,以<textarea>开始,以</textarea>结束。
2、cols :多行输入域的列数。
3、rows :多行输入域的行数。
4、在<textarea></textarea>标签之间可以输入默认值。
举例:
<form method="post" action="save.php"><label>联系我们</label><textarea cols="50" rows="10" >在这里输入内容...</textarea></form>
注意:代码中的<label>标签在后面讲解。
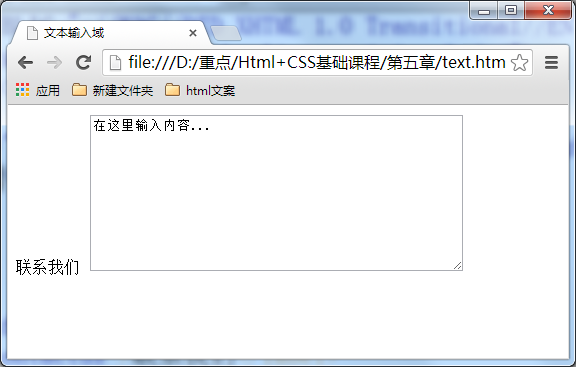
在浏览器中显示结果:
注意这两个属性可用css样式的width和height来代替:col用width、row用height来代替。(这两个css样式在以后的章节会讲解)
示例:
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>文本域</title> </head> <body> <form action="save.php" method="post" > <label>个人简介:</label> <br /> <textarea cols="50" rows="10">在这里输入内容...</textarea> <br /> <input type="submit" value="确定" name="submit" /> <input type="reset" value="重置" name="reset" /> </form> </body> </html>