JavaScript 语言中,生成实例对象的传统方法是通过构造函数。
<script type="text/javascript">
// 传统的构造函数创建对象
function Animal(name,age){
this.name =name;
this.age = age;
}
//很难理解
Animal.prototype.showName1 = function(){
console.log(this.name)
}
Animal.prototype.showName2 = function(){
console.log(this.name)
}
Animal.prototype.showName3 = function(){
console.log(this.name)
}
Animal.prototype.showName4 = function(){
console.log(this.name)
}
// 传统的实例化
var dag = new Animal('日天',18)
//调用函数
dag.showName1()
</script>
上面这种写法跟传统的面向对象语言(比如 C++ 和 Java)差异很大,很容易让新学习这门语言的程序员感到困惑。
ES6 提供了更接近传统语言的写法,引入了 Class(类)这个概念,作为对象的模板。通过class关键字,可以定义类。
基本上,ES6 的class可以看作只是一个语法糖,它的绝大部分功能,ES5 都可以做到,新的class写法只是让对象原型的写法更加清晰、
更像面向对象编程的语法而已。上面的代码用 ES6 的class改写,就是下面这样。
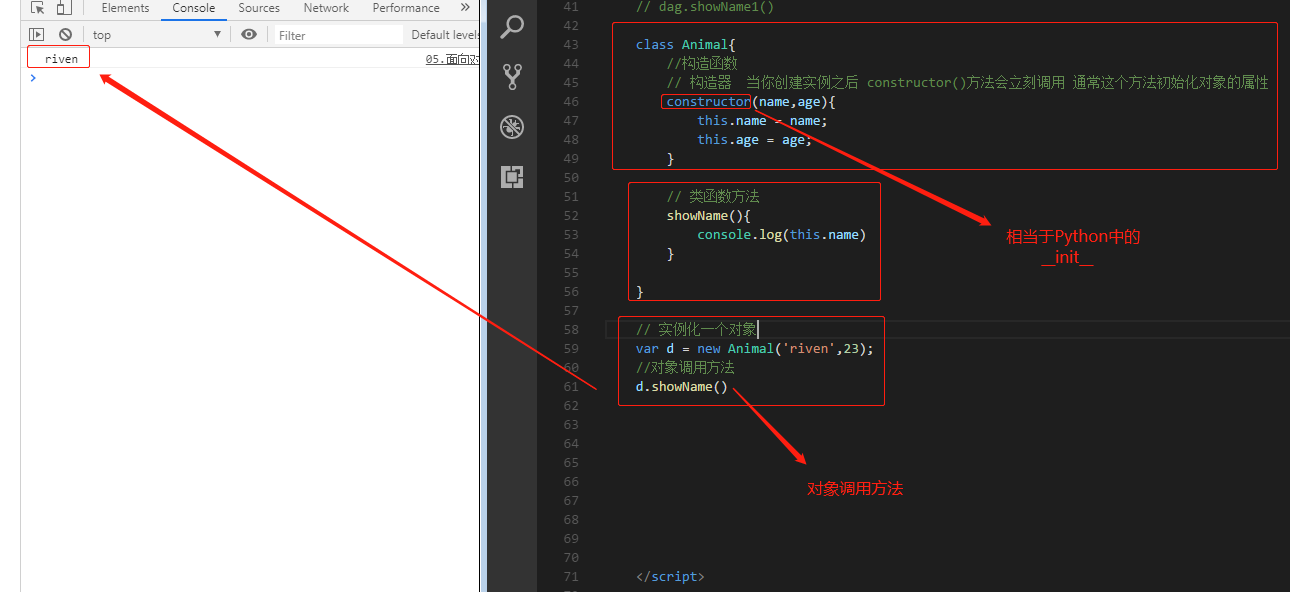
class Animal{ //构造函数 // 构造器 当你创建实例之后 constructor()方法会立刻调用 通常这个方法初始化对象的属性 constructor(name,age){ this.name = name; this.age = age; } // 类函数方法 showName(){ console.log(this.name) } } // 实例化一个对象 var d = new Animal('riven',23); //对象调用方法 d.showName()

上面代码定义了一个“类”,可以看到里面有一个constructor方法,这就是构造方法,而this关键字则代表实例对象。也就是说,ES5 的构造函数Animal,对应 ES6 的Animal类的构造方法。
Animal类除了构造方法,还定义了一个showName方法。注意,定义“类”的方法的时候,前面不需要加上function这个关键字,直接把函数定义放进去了就可以了。另外,方法之间不需要逗号分隔,加了会报错。
ES6 的类,完全可以看作构造函数的另一种写法。
//类本身就指向了类的构造函数。使用的时候,也是直接对类使用new命令,跟构造函数的用法完全一致。 console.log(Animal===Animal.prototype.constructor)

上面代码表示,类本身就指向了类的构造函数。
使用的时候,也是直接对类使用new命令,跟构造函数的用法完全一致。
constructor方法
constructor方法是类的默认方法,通过new命令生成对象实例时,自动调用该方法。一个类必须有constructor方法,如果没有显式定义,一个空的constructor方法会被默认添加。
class Animal {
}
// 等同于
class Animal {
constructor() {}
}
上面代码中,定义了一个空的类Point,JavaScript 引擎会自动为它添加一个空的constructor方法。
