CSS
网页的布局和外观的显示样式
没有一张图解决不了的事:https://www.processon.com/mindmap/5e368a8be4b0d27af184e118
选择器
* 通配符选择器
复合选择器
后代选择器
.nav a {
}
.riven ul li {
}
子元素选择器
不是子子孙孙,只找儿子
div>strong{
}
并集选择器(集体声明)
p和span同时选择
p,
span {
}
交集选择器
既是p 标签 又是 .red 类选择器
p.red{
}
伪类选择器
链接伪类:
a:link 未访问的连接。
a:visited 已经访问的连接。
a:hover 鼠标移动到连接上。
a:active 选定的连接。
字体 fon-family
fon-family:'宋体'
中文字体记得加双引号
中文字体必须用 588B 4F53 加双引号
字体粗细font-weight
font-weight: bold normal 700 400
可以修改 h1标签
css中文手册
字体风格 font-style
font-style:intalic normal
文本对齐text_align
text-align: left right center
行高行间距line-height:
line-height:24px;
首行空四个空格text-indent
text-indent:2em 25px
文本的装饰(去除下划线)
text-decoration:none underline line-through overline
color属性用来自定义文本颜色
SFC 吸取颜色
名字定义
16进制 #
RGB
块级元素
h1 p dvi ul ol li
宽度,高度,内边距,外边距 都能控制
div 是一个盒子 可以设置 长 宽 里面放啥都行
注意
p 标签不能放div
h1 dt 文字类的标签只能放文字 不能放其他块级元素
行内元素
a strong b em i del s ins u span
span
一行可以显示多个
高宽没有用 默认文字一样
行内元素 只能包含文本 或者 其他 行内元素 a 不能包a
行内块元素
img input td
可以对它可以设置 宽 高 外边距 宽边距
标签的转换
把行内元素转换成块级元素
display:block
把块级元素转换成行内元素
display:inline
都可以转换成行内块标签
a{
display:inline-block
}
行高和垂直居中
行高的测量方法
顶线----------
中线 --------
基线 --------
底线 --------
上一行的基线和下一行的基线 称为行高
单行文本垂直居中
行高 = 上距离+内容高度+下距离
line-height:50
结论
行高 = 高度 文字会垂直居中
行高 > 高度 文字会垂直居中
行高 < 高度 文字会偏上
行高 === line-height : 文字居中
背景
背景颜色
background-colro:pink;
背景图片
bacground-image:url(路径);
默认为 none
背景平铺
background-repeat:repeat
no-repeat
repeat-x
repeat-y
背景位置
必须要有背景图片(以下两个值可以混用)
background-position:length 10px 50px
background-position:position top center bottom left center right
实例 右上角
right top
背景附着
background-attachment:scroll | fixed
背景简写
背景颜色 背景图片地址 背景平铺 背景滚动 背景位置
background: #cc url() no-repeat fixed venter top
背景半透明
background:rgba(0,0,0, 0.3)
取值是 0-1之间
背景尺寸自动伸缩
CSS三大特性
层叠性:
出现了两个div 两个color
样式冲突的话 后面的样色会层叠 前面的样式,样式不冲突不会层叠。
继承性
子标签 会 继承 父标签的一些元素 (text font line color)
优先级
由低到高
标签
类
id
行内
强制优先 !important 其他都是浮云
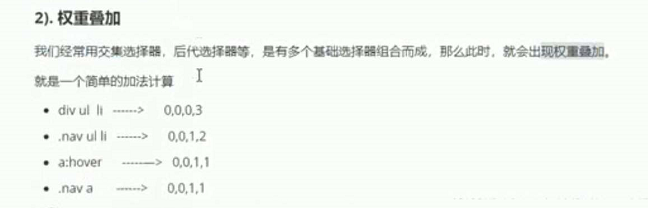
权重叠加

继承的权力为零
* 和 继承的权力为零
如果 权力相同就是 就近原则
css盒子模型
网页布局的本质: 先建立一个盒子,或者在盒子里面再建立一个盒子,然后往盒子里面丢内容就行了
盒子边框border
border-style dotted dashed solid
border-color
border-width:5px
圆角边框
圆形的话:
barder-radius:50%;
矩形的话:
给高度的一半
简写
border:5px solid pink
指定单独边框
border-top:宽度 样式
各类边框可以有不同颜色
可以修改 input 中的边框
在表格中border-collapse:collapse; 合并相邻的边框 1+1 = 1
内边距(padding)
控制 内容和边框中的距离
padding-right left top botton
会影响盒子会变大的问题?
解决,改变内容宽度
如果这个子盒子 没有宽度 则pading 不会撑开盒子。 如果给了 就会撑开盒子

外边距(margin)
margin-left:100px right top button
简写:和padding一样
块级盒子水平居中
1.盒子必须指定宽度
2.然后给 左右外边距设置为auto
margin-left:auto
margin-right:auto
插入图片和背景图片的区别
1.移动位置的方式不一样
img 可以用margin,pading
background 使用background-position:0,0 移动 , 一般用来做小图标和超大背景
相邻块元素垂直上下外边距合并问题
取较大的值,尽量给一个盒子添加margin值。
嵌套块元素垂直外边距的合并(塌陷)
当嵌套中 子元素 指定上marging时会出现,连带父元素移动
1. 给父元素添加一个border transparent(透明)
1.可以给父级 指定一个上 padding-top:1px
3.overflow:hidden
list-style:none ===== 取消列表的头样式
盒子阴影
box-shadown:

推荐
box-shadow:0 15px 30px rgba(0,0,0,.3)
浮动(float)
网页布局的核心就是用css来摆放盒子
普通流 : 累积盒子。自上而下 就用块级。 从左到右就用行内
浮动流:
div能排成一列
实现盒子左右对齐
文字环绕图片
定位:
浮动口诀一--浮
浮到上方(脱离标准流)
浮动口诀一--漏
后面的文档 将浮动起来的文档 占有了
浮动口诀一--特
浮动特性 = float 属性会改变display属性。 转换为行内快,但没有缝隙
注意: 浮动是脱离标准流的 所以我们 要给浮动的元素添加一个标准流的父亲。
如果父元素有 border和pading值 子元素不会压住父元素,不会超过父元素的边框,也不会超过父盒子的内边距。
清除浮动
主要为了解决父级元素因为子级浮动引起内部高度为0的问题。
标准流不会影响页面布局
有时候父盒子不方便给高度,让子盒子有多少内容就显示多少内容。自动撑开父亲。父盒子不需要给高度
浮动流会影响页面布局
因为 大毛 二毛 浮动了,不占有位置,而父级又没有高度,所以two就到底下去了。
方法
clear:left right both
1. 额外标签法(隔墙法)
在最后一个浮动的元素后面添加一个新的空标签div 。 然后 clear: both
多余的标签
2.父级添加overflow属性方法 overflow:hidden | auto | scroll
给父元素添加一个 overflow:hidden
内容增多时容易造成不会自动换行导致内容被隐藏,无法显示需要溢出的元素。
3.使用after伪元素清除浮动
.clearfix:after { content:""; display:block; height:0; visibility:hidden;
clear:both }
IE6 IE7 所使用的清除浮动
.clearfix {
*zoom:1
}
4. 使用双伪元素清除浮动
.clearfix:before, .clearfix:after { content:""; display:table; } .clearfix:after { clear:both; } IE6 IE7 所使用的清除浮动 .clearfix { *zoom:1 }
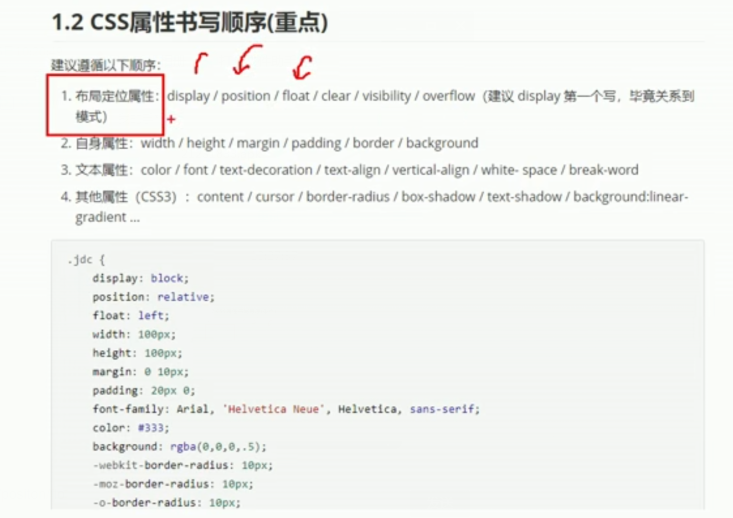
css属性书写顺序

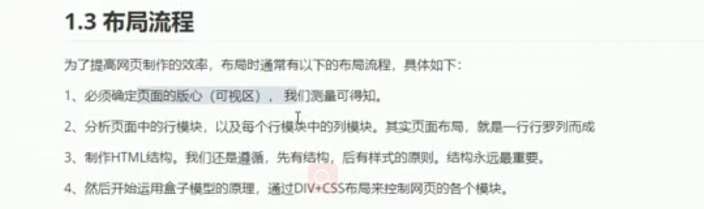
布局流程

页面制作
定义版心 单独写一个类 后面直接调用就可以了;
/* 版心 1200 水平居中 */ .w { 1200; margin: auto; }
所有需要配置的项(css 初始化代码)
* { margin: 0px; padding: 0px; } /* 清除列表样式 */ li { list-style: none; }
整个网页底色
body { background-color: #f3f5f7; }
头部制作

头部代码
html

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>学成网在线</title>
<link rel="stylesheet" href="static/style.css">
</head>
<body>
<!-- header头部模块 -->
<div class="header w">
<!-- logo -->
<div class="logo">
<img src="./image/images/logo.png" alt="">
</div>
<!-- nav -->
<div class="nav">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">课程</a></li>
<li><a href="#">职业规划</a></li>
</ul>
</div>
<!-- search -->
<div class="search">
<input type="text" value="请输入关键词">
<button></button>
</div>
<!-- user -->
<div class="user">
<img src="./image/images/user.png" alt="">
Mark
</div>
</div>
<!-- header头部模块结束 -->
</body>
</html>
css

* { margin: 0px; padding: 0px; } /* 清除列表样式 */ li { list-style: none; } button { border: none; } body { background-color: #f3f5f7; } /* 版心 1200 水平居中 */ .w { 1200px; margin: auto; } /* header start */ .header { height: 42px; /* background-color: pink; */ margin: 30px auto; } .logo { float: left; margin-right: 60px; } .nav { float: left; } .nav li { float: left; } .nav ul li a { display: block; height: 40px; padding: 0 10px; margin-right: 20px; line-height: 40px; font-size: 18px; color:#050505; text-decoration: none; } /* 鼠标经过连接 才有底边框 */ .nav ul li a:hover { border-bottom: 2px solid #00a4ff; } .search { float: left; margin-left: 70px; } .search input { float: left; 340px; height: 40px; border: 1px solid #00a4ff; border-right: 0px; padding-left: 20px; color: #ccc; } .search button { float: left; 50px; height: 42px; background-image: url(../image/images/btn.png); } .user { float: left; height: 42px; line-height: 42px; margin-left:30px ; font-size:14px ; }



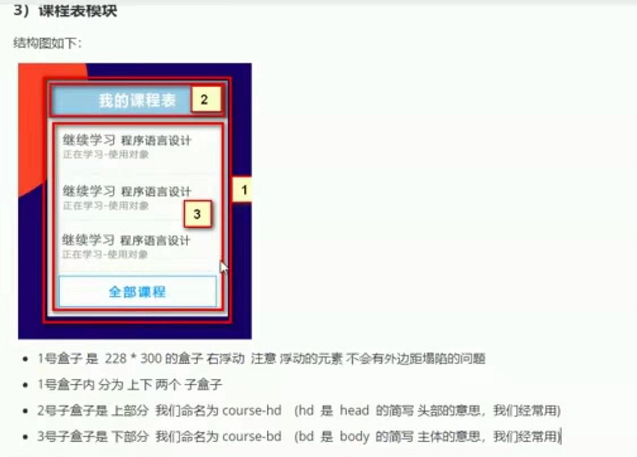
<!-- banner部分开始 --> <div class="banner"> <div class="w"> <!-- 左侧subnav --> <div class="subnav"> <ul> <li><a href="#">英语基础<span>></span></a></li> <li><a href="#">语法大全<span>></span></a></li> <li><a href="#">雅思托福<span>></span></a></li> <li><a href="#">疯狂背代词<span>></span></a></li> <li><a href="#">20天成长计划<span>></span></a></li> <li><a href="#">英语速成<span>></span></a></li> <li><a href="#">逻辑英语<span>></span></a></li> <li><a href="#">出国必备<span>></span></a></li> <li><a href="#">商务英语<span>></span></a></li> </ul># </div> <!-- 右侧课程模块 --> <div class="course"> <div class="course-hd"> 跟着Mark学英语 </div> <div class="course-bd"> <ul> <li> <h4>继续学习 Mark英语基础</h4> <p>正在学习-音标入门</p> </li> <li> <h4>继续学习 Mark雅思托福</h4> <p>正在学习-行为语法</p> </li> <li> <h4>继续学习 Mark商务英语</h4> <p>正在学习-出神入化</p> </li> </ul> <a href="#" class="all">全部课程</a> </div> </div> </div> </div> <!-- banner部分结束 -->
CSS

* {
margin: 0px;
padding: 0px;
}
/* 清除列表样式 */
li {
list-style: none;
}
button {
border: none;
}
a {
text-decoration: none;
}
body {
background-color: #f3f5f7;
}
/* 版心 1200 水平居中 */
.w {
1200px;
margin: auto;
}
/* header start */
.header {
height: 42px;
/* background-color: pink; */
margin: 30px auto;
}
.logo {
float: left;
margin-right: 60px;
}
.nav {
float: left;
}
.nav li {
float: left;
}
.nav ul li a {
display: block;
height: 40px;
padding: 0 10px;
margin-right: 20px;
line-height: 40px;
font-size: 18px;
color:#050505;
text-decoration: none;
}
/* 鼠标经过连接 才有底边框 */
.nav ul li a:hover {
border-bottom: 2px solid #00a4ff;
}
.search {
float: left;
margin-left: 70px;
}
.search input {
float: left;
340px;
height: 40px;
border: 1px solid #00a4ff;
border-right: 0px;
padding-left: 20px;
color: #ccc;
}
.search button {
float: left;
50px;
height: 42px;
background-image: url(../image/images/btn.png);
}
.user {
float: left;
height: 42px;
line-height: 42px;
margin-left:30px ;
font-size:14px ;
}
/* banner start */
.banner {
height: 420px;
background: url(../image/images/777.png) no-repeat top center;
}
.subnav {
float: left;
150px;
height: 420px;
padding: 0 40px;
/* 背景半透明 */
background-color:rgba(0,0,0,.3);
}
.subnav li {
height: 45px;
line-height: 45px;
}
.subnav li a {
color: #fff;
font-size: 14px;
text-decoration: none;
}
.subnav li a span {
float: right;
}
.subnav li a:hover {
color: #00b4ff;
}
.course {
float: right;
228px;
height: 300px;
background-color: #fff;
margin-top: 50px;
}
.course-hd {
height: 48px;
background-color: #9bceea;
font-size: 18px;
text-align: center;
line-height: 48px;
color: #fff;
font-weight: bold;
}
.course-bd {
padding: 0 15px;
}
.course-bd li {
height: 50px;
border-bottom: 1px solid #ccc;
margin-top: 10px;
}
.course-bd li h4 {
font-size:14px ;
color: #4e4e4e;
}
.course-bd li p {
font-size: 12px;
color: #a5a5a5;
}
.all {
display: block;
height: 38px;
margin-top: 10px;
border: 1px solid #00a4ff;
font-size: 16px;
color:#00a4ff;
text-align: center;
line-height: 38px;
}
.all:hover {
background-color:#00a4ff ;
color: #fff;
}
/* banner end */

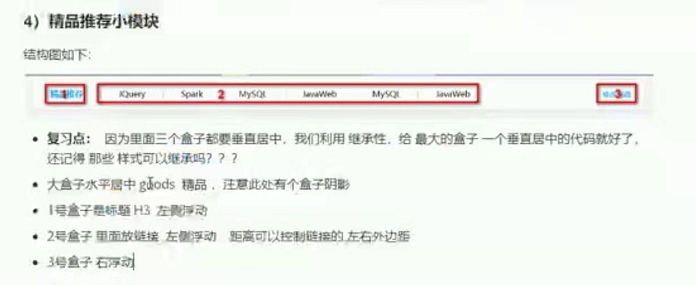
<!-- goods start --> <div class="goods w"> <h3>Mark推荐课程</h3> <div class="goods-item"> | <a href="#">疯狂英语</a> | <a href="#">商务英语</a> | <a href="#">逻辑英语</a> | <a href="#">疯狂背代词</a> | <a href="#">Mark阅读</a> | <a href="#">20天速成</a> </div> <div class="mod"> <a href="#">修改兴趣</a> </div> </div>
css

* {
margin: 0px;
padding: 0px;
}
/* 清除列表样式 */
li {
list-style: none;
}
button {
border: none;
}
a {
text-decoration: none;
}
body {
background-color: #f3f5f7;
height: 3000px;
}
/* 版心 1200 水平居中 */
.w {
1200px;
margin: auto;
}
/* header start */
.header {
height: 42px;
/* background-color: pink; */
margin: 30px auto;
}
.logo {
float: left;
margin-right: 60px;
}
.nav {
float: left;
}
.nav li {
float: left;
}
.nav ul li a {
display: block;
height: 40px;
padding: 0 10px;
margin-right: 20px;
line-height: 40px;
font-size: 18px;
color:#050505;
text-decoration: none;
}
/* 鼠标经过连接 才有底边框 */
.nav ul li a:hover {
border-bottom: 2px solid #00a4ff;
}
.search {
float: left;
margin-left: 70px;
}
.search input {
float: left;
340px;
height: 40px;
border: 1px solid #00a4ff;
border-right: 0px;
padding-left: 20px;
color: #ccc;
}
.search button {
float: left;
50px;
height: 42px;
background-image: url(../image/images/btn.png);
}
.user {
float: left;
height: 42px;
line-height: 42px;
margin-left:30px ;
font-size:14px ;
}
/* banner start */
.banner {
height: 420px;
background: url(../image/images/777.png) no-repeat top center;
}
.subnav {
float: left;
150px;
height: 420px;
padding: 0 40px;
/* 背景半透明 */
background-color:rgba(0,0,0,.3);
}
.subnav li {
height: 45px;
line-height: 45px;
}
.subnav li a {
color: #fff;
font-size: 14px;
text-decoration: none;
}
.subnav li a span {
float: right;
}
.subnav li a:hover {
color: #00b4ff;
}
.course {
float: right;
228px;
height: 300px;
background-color: #fff;
margin-top: 50px;
}
.course-hd {
height: 48px;
background-color: #9bceea;
font-size: 18px;
text-align: center;
line-height: 48px;
color: #fff;
font-weight: bold;
}
.course-bd {
padding: 0 15px;
}
.course-bd li {
height: 50px;
border-bottom: 1px solid #ccc;
margin-top: 10px;
}
.course-bd li h4 {
font-size:14px ;
color: #4e4e4e;
}
.course-bd li p {
font-size: 12px;
color: #a5a5a5;
}
.all {
display: block;
height: 38px;
margin-top: 10px;
border: 1px solid #00a4ff;
font-size: 16px;
color:#00a4ff;
text-align: center;
line-height: 38px;
}
.all:hover {
background-color:#00a4ff ;
color: #fff;
}
/* banner end */
/* goods start */
.goods {
height: 60px;
margin-top: 10px;
/* 利用行高可以继承的特性 */
line-height: 60px;
/* background-color: pink; */
box-shadow: 2px 2px 2px rgba(0,0,0,.2);
}
.goods h3 {
float: left;
margin: 0 30px;
font-size: 16px;
color: #00a4ff;
}
.goods-item {
float: left;
color: #bfbf;
}
.goods-item a {
font-size:16px;
color: #050505;
margin: 0 30px;
}
.mod a{
float: right;
margin-right: 30px;
font-size: 14px;
color: #00a4ff;
}
/* goods end */

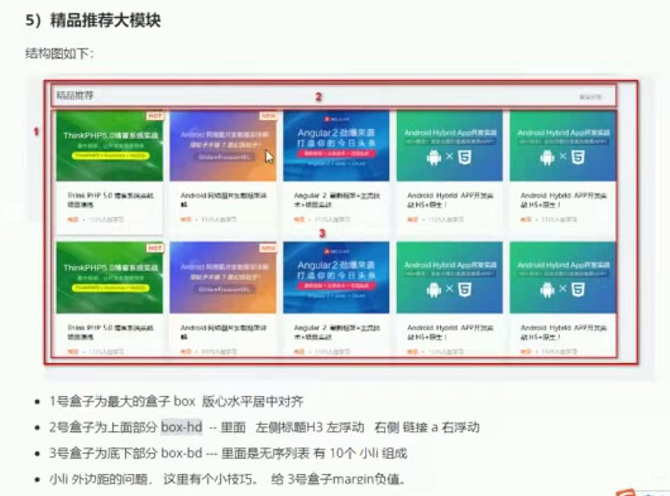
box

<div class="box w"> <div class="box-hd"> <h3>Mark精品推荐</h3> <a href="#">查看全部</a> </div> <!-- 清除浮动 --> <div class="box-bd clearfix"> <ul> <li> <img src="./image/images/888.jpg" alt=""> <h4> Mark is a strong man and he have a big butt </h4> <p><span>高级</span>> - 875895人在学习 </p> </li> <li> <img src="./image/images/888.jpg" alt=""> <h4> Mark is a strong man and he have a big butt </h4> <p><span>高级</span>> - 875895人在学习 </p> </li> <li> <img src="./image/images/888.jpg" alt=""> <h4> Mark is a strong man and he have a big butt </h4> <p><span>高级</span>> - 875895人在学习 </p> </li> <li> <img src="./image/images/888.jpg" alt=""> <h4> Mark is a strong man and he have a big butt </h4> <p><span>高级</span>> - 875895人在学习 </p> </li> <li> <img src="./image/images/888.jpg" alt=""> <h4> Mark is a strong man and he have a big butt </h4> <p><span>高级</span>> - 875895人在学习 </p> </li> <li> <img src="./image/images/888.jpg" alt=""> <h4> Mark is a strong man and he have a big butt </h4> <p><span>高级</span>> - 875895人在学习 </p> </li> <li> <img src="./image/images/888.jpg" alt=""> <h4> Mark is a strong man and he have a big butt </h4> <p><span>高级</span>> - 875895人在学习 </p> </li> <li> <img src="./image/images/888.jpg" alt=""> <h4> Mark is a strong man and he have a big butt </h4> <p><span>高级</span>> - 875895人在学习 </p> </li> <li> <img src="./image/images/888.jpg" alt=""> <h4> Mark is a strong man and he have a big butt </h4> <p><span>高级</span>> - 875895人在学习 </p> </li> <li> <img src="./image/images/888.jpg" alt=""> <h4> Mark is a strong man and he have a big butt </h4> <p><span>高级</span>> - 875895人在学习 </p> </li> </ul> </div> </div> <!-- box end --> <div class="box w"> <div class="box-hd"> <h3>Mark精品推荐</h3> <a href="#">查看全部</a> </div> <!-- 清除浮动 --> <div class="box-bd clearfix"> <ul> <li> <img src="./image/images/888.jpg" alt=""> <h4> Mark is a strong man and he have a big butt </h4> <p><span>高级</span>> - 875895人在学习 </p> </li> <li> <img src="./image/images/888.jpg" alt=""> <h4> Mark is a strong man and he have a big butt </h4> <p><span>高级</span>> - 875895人在学习 </p> </li> <li> <img src="./image/images/888.jpg" alt=""> <h4> Mark is a strong man and he have a big butt </h4> <p><span>高级</span>> - 875895人在学习 </p> </li> <li> <img src="./image/images/888.jpg" alt=""> <h4> Mark is a strong man and he have a big butt </h4> <p><span>高级</span>> - 875895人在学习 </p> </li> <li> <img src="./image/images/888.jpg" alt=""> <h4> Mark is a strong man and he have a big butt </h4> <p><span>高级</span>> - 875895人在学习 </p> </li> </ul> </div> </div>
css

* {
margin: 0px;
padding: 0px;
}
/* 清除浮动 */
.clearfix:before,
.clearfix {
content: "";
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
*zoom:1
}
/* 清除列表样式 */
li {
list-style: none;
}
button {
border: none;
}
a {
text-decoration: none;
}
body {
background-color: #f3f5f7;
height: 3000px;
}
/* 版心 1200 水平居中 */
.w {
1200px;
margin: auto;
}
/* header start */
.header {
height: 42px;
/* background-color: pink; */
margin: 30px auto;
}
.logo {
float: left;
margin-right: 60px;
}
.nav {
float: left;
}
.nav li {
float: left;
}
.nav ul li a {
display: block;
height: 40px;
padding: 0 10px;
margin-right: 20px;
line-height: 40px;
font-size: 18px;
color:#050505;
text-decoration: none;
}
/* 鼠标经过连接 才有底边框 */
.nav ul li a:hover {
border-bottom: 2px solid #00a4ff;
}
.search {
float: left;
margin-left: 70px;
}
.search input {
float: left;
340px;
height: 40px;
border: 1px solid #00a4ff;
border-right: 0px;
padding-left: 20px;
color: #ccc;
}
.search button {
float: left;
50px;
height: 42px;
background-image: url(../image/images/btn.png);
}
.user {
float: left;
height: 42px;
line-height: 42px;
margin-left:30px ;
font-size:14px ;
}
/* banner start */
.banner {
height: 420px;
background: url(../image/images/777.png) no-repeat top center;
}
.subnav {
float: left;
150px;
height: 420px;
padding: 0 40px;
/* 背景半透明 */
background-color:rgba(0,0,0,.3);
}
.subnav li {
height: 45px;
line-height: 45px;
}
.subnav li a {
color: #fff;
font-size: 14px;
text-decoration: none;
}
.subnav li a span {
float: right;
}
.subnav li a:hover {
color: #00b4ff;
}
.course {
float: right;
228px;
height: 300px;
background-color: #fff;
margin-top: 50px;
}
.course-hd {
height: 48px;
background-color: #9bceea;
font-size: 18px;
text-align: center;
line-height: 48px;
color: #fff;
font-weight: bold;
}
.course-bd {
padding: 0 15px;
}
.course-bd li {
height: 50px;
border-bottom: 1px solid #ccc;
margin-top: 10px;
}
.course-bd li h4 {
font-size:14px ;
color: #4e4e4e;
}
.course-bd li p {
font-size: 12px;
color: #a5a5a5;
}
.all {
display: block;
height: 38px;
margin-top: 10px;
border: 1px solid #00a4ff;
font-size: 16px;
color:#00a4ff;
text-align: center;
line-height: 38px;
}
.all:hover {
background-color:#00a4ff ;
color: #fff;
}
/* banner end */
/* goods start */
.goods {
height: 60px;
margin-top: 10px;
/* 利用行高可以继承的特性 */
line-height: 60px;
/* background-color: pink; */
box-shadow: 2px 2px 2px rgba(0,0,0,.2);
}
.goods h3 {
float: left;
margin: 0 30px;
font-size: 16px;
color: #00a4ff;
}
.goods-item {
float: left;
color: #bfbf;
}
.goods-item a {
font-size:16px;
color: #050505;
margin: 0 30px;
}
.mod a{
float: right;
margin-right: 30px;
font-size: 14px;
color: #00a4ff;
}
/* goods end */
/* box start */
.box {
margin-top: 15px;
}
.box-hd {
height: 60px;
line-height: 60px;
/* background-color: pink; */
}
.box-hd h3 {
float: left;
font-size: 20px;
color: #494949;
font-weight: 400;
}
.box-hd a {
float: right;
margin-right: 30px;
font-size: 12px;
color: #a5a5a5;
}
.box-bd {
/* 这个盒子不要给高度 */
1215px;
}
.box-bd li {
float: left;
margin-right: 15px;
margin-bottom: 15px;
228px;
height: 270px;
background-color: #fff;
box-shadow: 2px 2px 2px rgba(0,0,0,.3);
}
.box-bd li img {
100%;
}
.box-bd li h4 {
margin: 20px 20px;
font-size: 14px;
color: #050505;
font-weight: 400;
}
.box-bd li p {
margin: 0 20px;
font-size: 12px;
color: #999;
}
.box-bd p span {
color: orange;
}
/* box end */


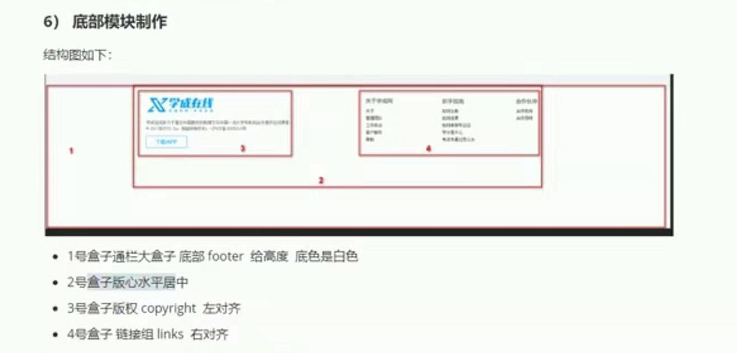
<!-- footer start --> <div class="footer"> <div class="w"> <!-- 左侧 --> <div class="copyright"> <img src="./image/images/logo.png" alt=""> <p>为了能在模板中使用,这些组件必须先注册以便 Vue 能够识别。<br>这里有两种组件的注册类型:全局注册和局部注册。<br>至此,我们的组件都只是通过 Vue.component 全局注册的:</p> <a href="#" class="app">下载APP</a> </div> <!-- 右侧 --> <div class="links"> <dl> <dt>关于mark课程</dt> <dd><a href="#">关于</a></dd> <dd><a href="#">管理团队</a></dd> <dd><a href="#">工作机会</a></dd> <dd><a href="#">客户服务</a></dd> <dd><a href="#">帮助</a></dd> </dl> <dl> <dt>Mark英语基础班</dt> <dd><a href="#">牛逼呀</a></dd> <dd><a href="#">速成</a></dd> <dd><a href="#">有趣</a></dd> <dd><a href="#">轻松</a></dd> <dd><a href="#">帮助</a></dd> </dl> <dl> <dt>关于mark单词</dt> <dd><a href="#">一天500个</a></dd> <dd><a href="#">一周4000词</a></dd> <dd><a href="#">厉害厉害</a></dd> <dd><a href="#">一次300</a></dd> <dd><a href="#">帮助</a></dd> </dl> </div> </div> </div>
css
 View Code
View Code
定位

css布局的三种机制

定位模式

静态定位(static)
相当none 没有定位的意思。没有边偏移。
我们几乎不用。
相对定位(relative)
div{
position:relative;
top:100px;
left:100px;
}
相对它原来的位置,在走100px。原来在标准流中的位置继续占有。
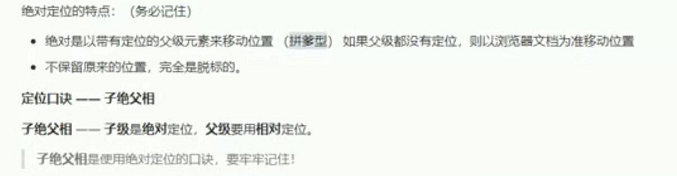
绝对定位(absolute)重要
一般标准流的子盒子总是以父级元素为准。
如果父级 没有定位 绝对定位子盒子以我们文档为准浏览器移动位置。
如果父亲有绝对定位,那绝对定位的子盒子就以父级定位为准。(绝对,固定,相对定位也可以)
如果爷爷有绝对定位就以爷爷为准。
绝对定位的盒子 不占有位置,不保留原来的位置。
定位的盒子通常情况下要但写宽度
div{
position:absolute;
top:100px;
left:100px;
}

子绝父相
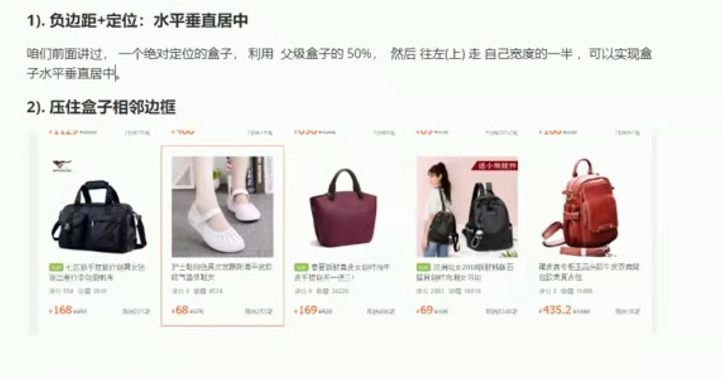
绝对定位的盒子居中
先让子盒子走父盒子的一半:left:50%
往回走自己盒子的一半:margin-left:-100px
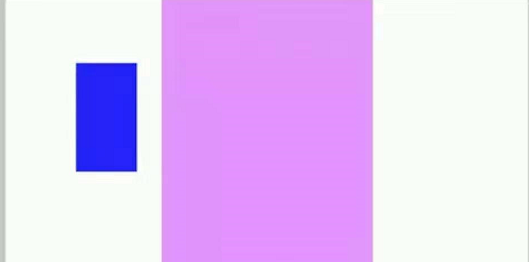
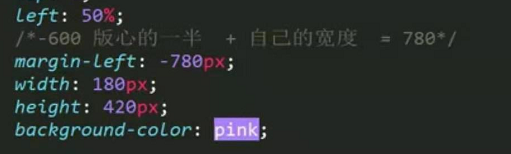
在版心盒子左侧的盒子定位

先left 50%
走版心的一半
在走自己的宽度

堆叠顺序(z-index)
如果3个盒子都有绝对定位,默认前浪将死在沙滩上。
可以通过 z-index:1 大的值在上。
只能应用于 绝对定位 相对定位 固定定位
固定定位(flxed)重要
跟父元素没关系。
不随着滚动条的滚动而移动。固定在浏览器可视窗口的位置。
定位改变display属性
inline-block 转换为行内块。
有了定位 不用转换。直接给宽高就行。
外边距合并
子盒子移动带动父盒子移动。
有 绝对定位 固定定位。就没有问题。
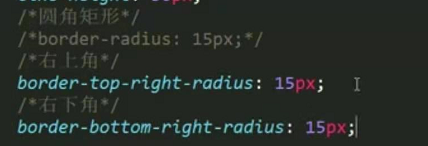
圆角矩形设置四个角

示例

css高级技巧

元素的显示和隐藏
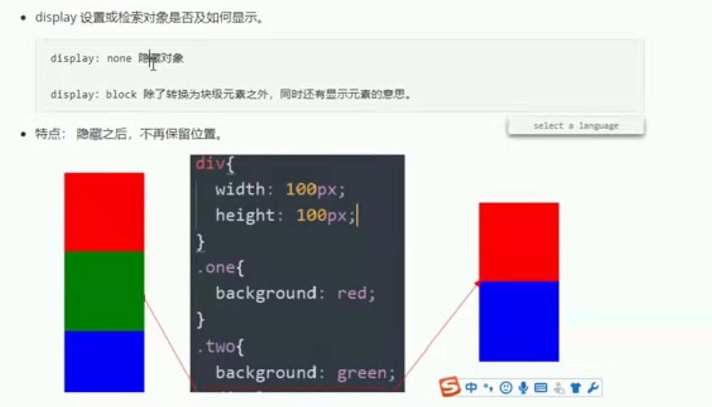
display显示(重点)
display:none 隐藏元素.
display:block 显示元素.

visibility可见性(了解)
visibility:hidden 元素隐藏。保留位置。占位置。
visibility:visble 元素显示。
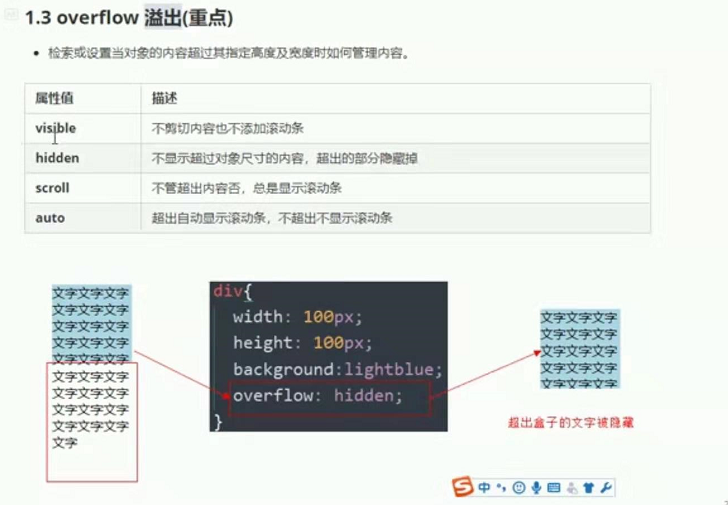
overflow溢出(重点)

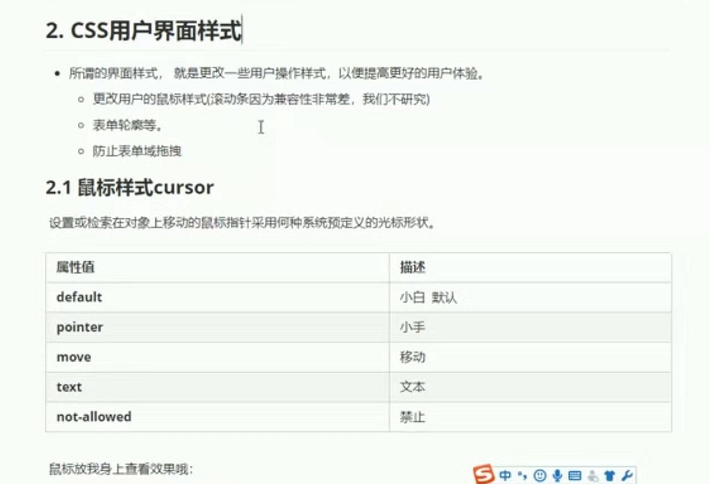
css 用户界面样式

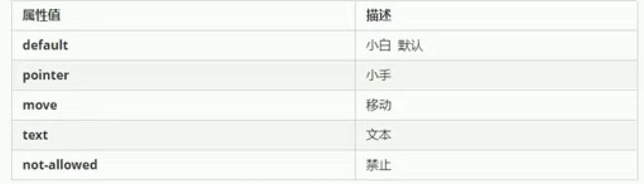
鼠标样式(cursor)

cursor:pointer
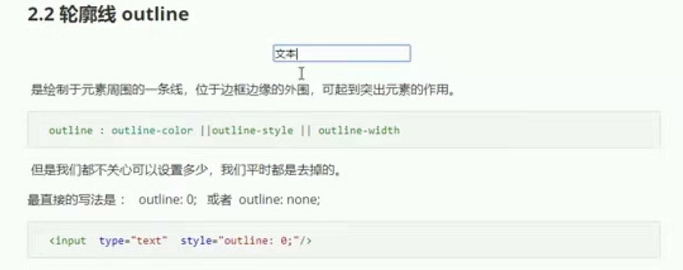
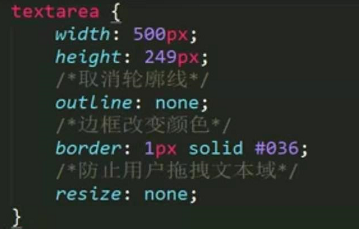
取消轮廓线

防止拖拽文本区域


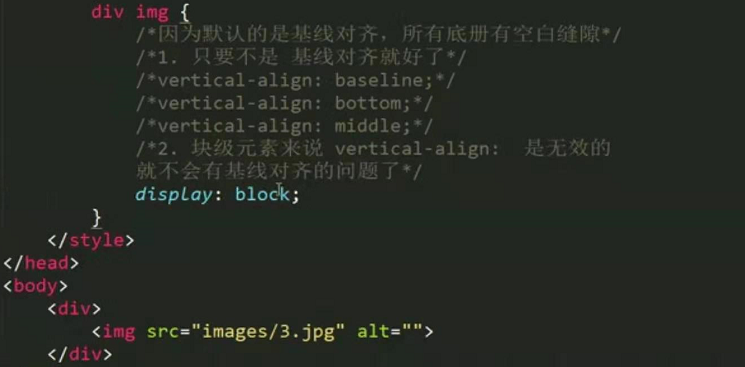
垂直对齐(vertical-align)

图片后面的文字居中对齐

去除图片底侧空白缝隙

溢出的文字用省略号来显示

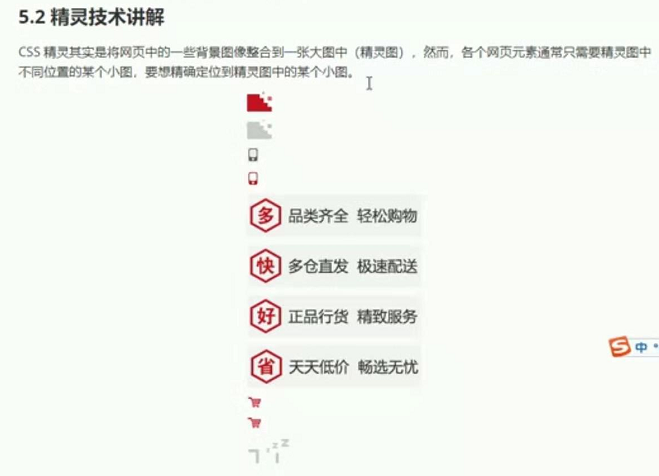
css精灵技术
为什么需要精灵技术





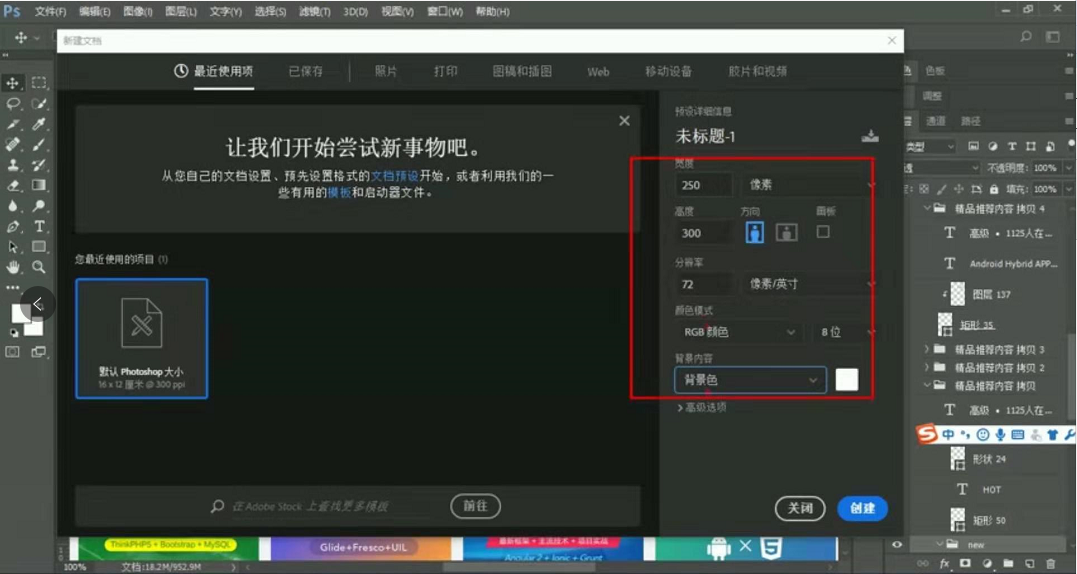
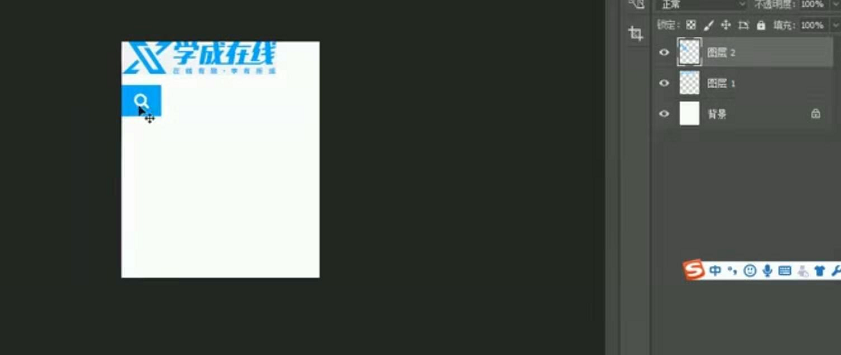
制作精灵图



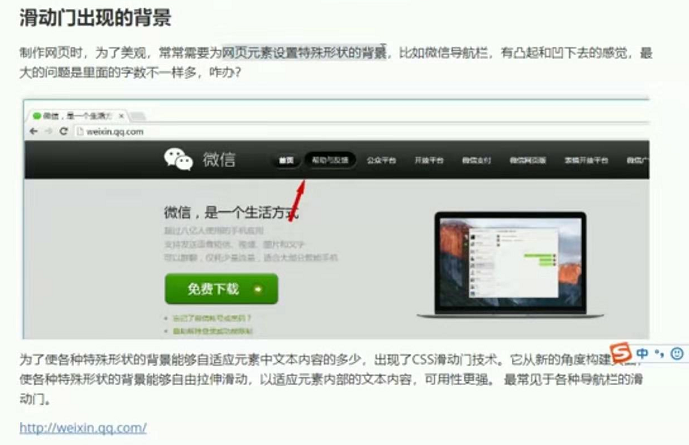
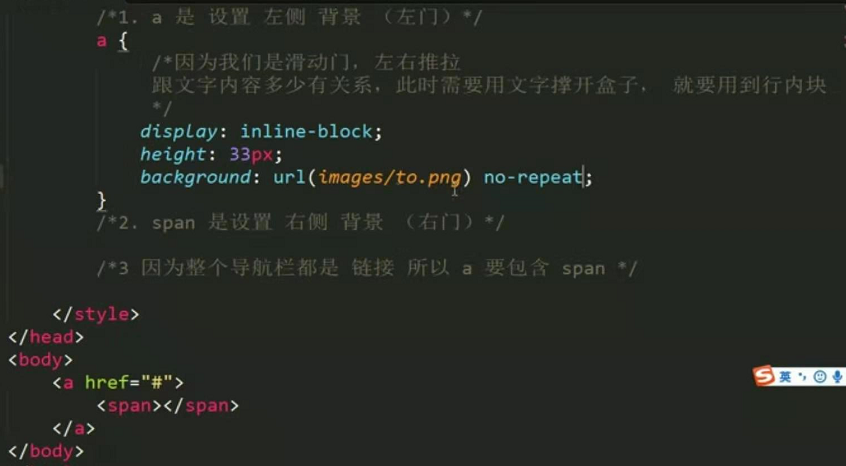
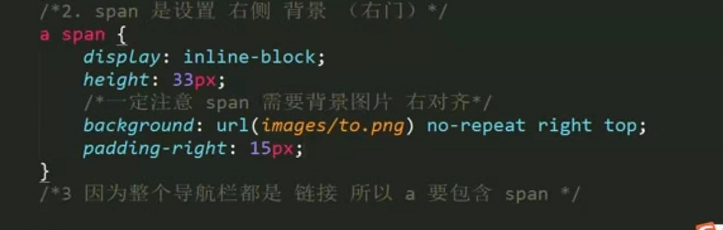
滑动门




margin 负值之美

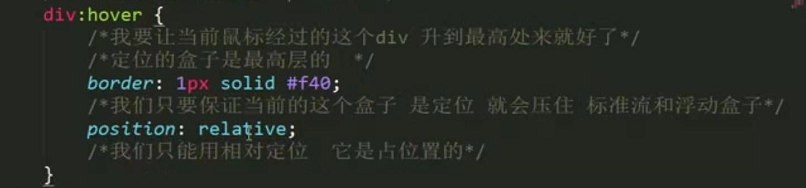
鼠标经过div的时候
div:hover {
}

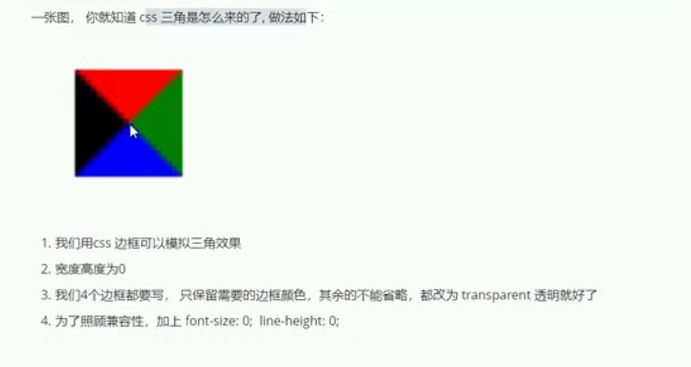
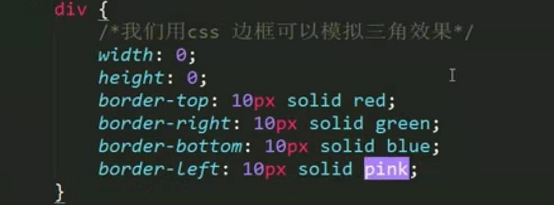
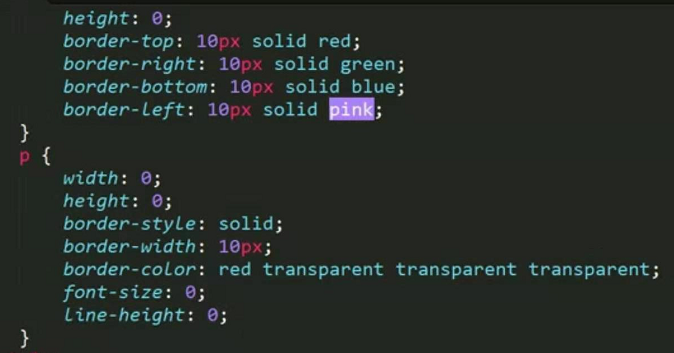
css 三角形只美