前段时间做一个统计系统,需要画各种图表,于是找到了FusionCharts这个插件,功能甚是强大。在这个闲暇的春日午后,将这个插件的快速使用的方法写下来,方便懒得去官网看英文的朋友参考
安装
FusionCharts 是运行在桌面或者移动端Web浏览器中的JavaScript脚本库。安装它仅需复制粘贴下载的压缩包里的JS文件到你的项目目录下。然后,你就可以在你的Web应用程序中很轻松的引用FusionCharts脚本库,绘制各式各样的图表。
1. 在你的Web应用程序的根目录下创建一个名为fusioncharts的文件夹
2. 解压从官网(http://www.fusioncharts.com/)下载下来的压缩包
3. 将解压后js文件夹下的所有内容拷贝到项目中的fusioncharts文件夹下
4. 现在fusioncharts目录下应该包含6个js文件和两个文件夹(地图和主题)
创建图表
1. 将你的数据以JSON或者XML的格式准备好
|
Month |
Revenue |
|
January |
$ 420,000 |
|
February |
$ 810,000 |
|
March |
$ 720,000 |
|
April |
$ 550,000 |
|
May |
$ 910,000 |
|
June |
$ 510,000 |
|
July |
$ 680,000 |
|
August |
$ 620,000 |
|
September |
$ 610,000 |
|
October |
$ 490,000 |
|
November |
$ 900,000 |
|
December |
$ 730,000 |

1 //JSON格式 2 { 3 "chart": { 4 "caption": "Monthly revenue for last year", 5 "subCaption": "Harry's SuperMart", 6 "xAxisName": "Month", 7 "yAxisName": "Revenues (In USD)", 8 "theme": "zune" 9 }, 10 "data": [ 11 { 12 "label": "Jan", 13 "value": "420000" 14 }, 15 { 16 "label": "Feb", 17 "value": "810000" 18 }, 19 { 20 "label": "Mar", 21 "value": "720000" 22 }, 23 { 24 "label": "Apr", 25 "value": "550000" 26 }, 27 { 28 "label": "May", 29 "value": "910000" 30 }, 31 { 32 "label": "Jun", 33 "value": "510000" 34 }, 35 { 36 "label": "Jul", 37 "value": "680000" 38 }, 39 { 40 "label": "Aug", 41 "value": "620000" 42 }, 43 { 44 "label": "Sep", 45 "value": "610000" 46 }, 47 { 48 "label": "Oct", 49 "value": "490000" 50 }, 51 { 52 "label": "Nov", 53 "value": "900000" 54 }, 55 { 56 "label": "Dec", 57 "value": "730000" 58 } 59 ] 60 } 61 //XML格式 62 <chart caption="Monthly revenue for last year" subcaption="Harry's SuperMart" xaxisname="Month" yaxisname="Revenues (In USD)" theme="zune"> 63 <set label="Jan" value="420000" /> 64 <set label="Feb" value="810000" /> 65 <set label="Mar" value="720000" /> 66 <set label="Apr" value="550000" /> 67 <set label="May" value="910000" /> 68 <set label="Jun" value="510000" /> 69 <set label="Jul" value="680000" /> 70 <set label="Aug" value="620000" /> 71 <set label="Sep" value="610000" /> 72 <set label="Oct" value="490000" /> 73 <set label="Nov" value="900000" /> 74 <set label="Dec" value="730000" /> 75 </chart>
2. 在你的Web页面中引入FusionCharts脚本

<html> <head> <title>My first chart using FusionCharts Suite XT</title> <script type="text/javascript" src="fusioncharts/fusioncharts.js"></script> <script type="text/javascript" src="fusioncharts/themes/fusioncharts.theme.zune.js"></script> </head> </html>
此处引入了fusioncharts.theme.zune.js主题脚本,因为上文xml或者json中都设置了chart的theme属性为zune
3. 创建一个<div>标签用来呈现图标

<body> <div id="chartContainer">FusionCharts XT will load here!</div> </body>
4. 使用构造函数FusionCharts()来创建图表实例,并调用render()方法

1 FusionCharts.ready(function(){ 2 var revenueChart = new FusionCharts({ 3 type: "scrollcolumn2d", 4 renderAt: "chartContainer", 5 "500", 6 height: "300", 7 dataFormat: "json", 8 dataSource: { 9 "chart": { 10 "caption": "Monthly revenue for last year", 11 "subCaption": "Harry's SuperMart", 12 "xAxisName": "Month", 13 "yAxisName": "Revenues (In USD)", 14 "theme": "zune" 15 }, 16 "data": [ 17 { 18 "label": "Jan", 19 "value": "420000" 20 }, 21 { 22 "label": "Feb", 23 "value": "810000" 24 }, 25 { 26 "label": "Mar", 27 "value": "720000" 28 }, 29 { 30 "label": "Apr", 31 "value": "550000" 32 }, 33 { 34 "label": "May", 35 "value": "910000" 36 }, 37 { 38 "label": "Jun", 39 "value": "510000" 40 }, 41 { 42 "label": "Jul", 43 "value": "680000" 44 }, 45 { 46 "label": "Aug", 47 "value": "620000" 48 }, 49 { 50 "label": "Sep", 51 "value": "610000" 52 }, 53 { 54 "label": "Oct", 55 "value": "490000" 56 }, 57 { 58 "label": "Nov", 59 "value": "900000" 60 }, 61 { 62 "label": "Dec", 63 "value": "730000" 64 } 65 ] 66 } 67 68 }); 69 revenueChart.render("chartContainer");
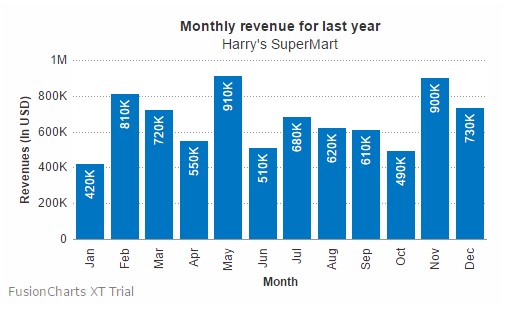
结果如图:

因为是免费版,所以会有水印。
常用图表的type名称参考
1.单系列表
|
Chart Type |
JavaScript Name |
|
2D柱状图 |
column2d |
|
3D柱状图 |
column3d |
|
2D折线图 |
line |
|
2D山峰图 |
area2d |
|
2D棒行图 |
bar2d |
|
2D饼图 |
pie2d |
|
3D饼图 |
pie3d |
|
2D环形图 |
doughnut2d |
|
3D环形图 |
doughnut3d |
2.多系表格
|
Chart Type |
JavaScript Name |
|
2D多系列柱状图 |
mscolumn2d |
|
3D多系列柱状图 |
mscolumn3d |
|
2D多系列折线图 |
msline |
|
2D多系列棒状图 |
msbar2d |
|
3D多系列棒状图 |
msbar3d |
|
2D多系列山峰图 |
msarea |
Chart属性
待续...
