善用GridView控件的HyperLinkField数据行
善用GridView控件的HyperLinkField数据行
借助于GridView控件的HyperLinkField数据行,我们便可以在GridView控件中替每一笔数据列显示出一个超级链接,并让用户轻易重新导向至特定的目标位置(特定网页或网页中的位置)。
在使用HyperLinkField数据行时,首先要考虑的就是超级链接上的文字。关于此点,可分为下列两种状况来说明:
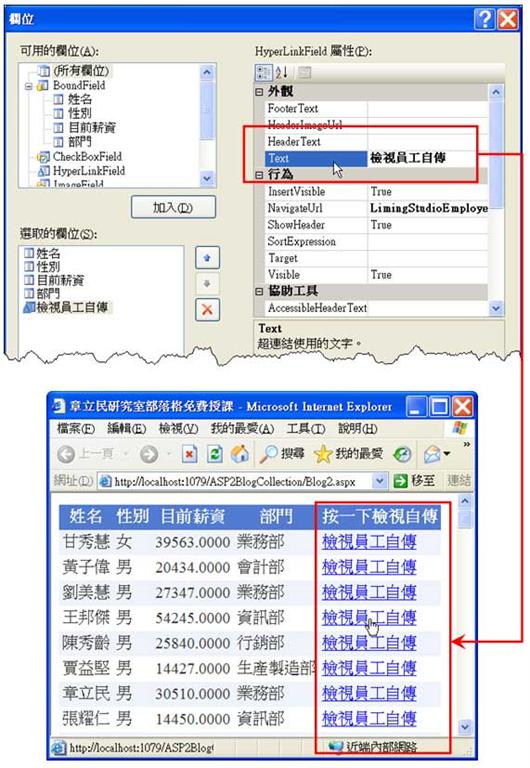
q 如果您希望每一笔数据列的超级链接都显示相同的固定文字,请将HyperLinkField数据行的Text属性设定成所需的文字。图表1所示者即是一例。

图表1
q 如果您希望使用字段的内容作为每一笔数据列之超级链接的文字,请将HyperLinkField数据行的DataTextField属性设定成该字段。图表2所示者即是一例。
当然,最常与DataTextField属性搭配使用的不外乎就是DataTextFormatString属性。我们经常使用DataTextFormatString属性来格式化取自DataTextField属性所指定之字段的数据值。图表3所示者即是一例。

图表2

图表3
学会如何设定HyperLinkField数据行所产生之超级链接的文字之后,接下来就是学习设定超级链接的目标URL。如果您要让所有的超级链接都连结至相同的URL,请直接将NavigateUrl属性设定成所需的URL。这样的设定虽然最为单纯,但是却也非常不切实际,毕竟就算是连结至相同的网页,也会每一笔数据列连结至相同网页中的不同位置(也就是书签 - BookMark)。因此,较为实用的应该是DataNavigateUrlFields属性,原因很简单,它允许您指定某一个字段中的URL作为连结的目的地(请注意此属性的名称是以s结尾,这是有玄机的,稍后会加以说明)。以图表4所示者而言,表示以「网址」字段中的URL作为连结的目的地,如此一来,不同的超级链接将会拥有各自的URL。

图表4
当然,谈到了DataNavigateUrlFields属性,绝对不能忘了它的好兄弟 - DataNavigateUrlFormatString属性。DataNavigateUrlFormatString属性最主要的用途是用来格式化超级链接的URL。举例来说,假设您指派给DataNavigateUrlFields属性的字段并非内含完整的URL(例如:http://www.gotop.com.tw)而仅仅是内含网页档的名称(例如:AlexPage.aspx),此时如果希望超级链接的URL能够在网页档的名称前加上完整的位置路径的话,您可以采用以下的写法:
<asp:HyperLinkField DataNavigateUrlFields="个人网页"
DataNavigateUrlFormatString="~/Members/{0}"
HeaderText="个人网页" Text="检视个人网页" />
以上面的写法而言,表示以连结至根目录下之Members数据夹中的网页文件。又以下面的写法而言,则表示连结至一个绝对URL(也就是某网站)中之Members数据夹中的网页文件:
<asp:HyperLinkField
DataNavigateUrlFields="个人网页"
DataNavigateUrlFormatString="http://www.alexmember.com/Members/{0}"
HeaderText="个人网页" Text="检视个人网页" />
谈到这里,相信大家对HyperLinkField数据行都已经能够运用自如,现在呢,我们要再回头研究研究DataNavigateUrlFields属性,为什么它的名称要特别以s结尾呢?原因很简单,因为您可以指派一个以上的字段名称给DataNavigateUrlFields属性。什么时候需要这样做呢?举例来说,当每一个超级链接的URL都是要连结至相同的网页但是却要传递查询字符串给该网页(类似如下所示),以便让目标网页根据不同的参数值来进行不同的处理时,就有需要这样做:
MemberPage.aspx?Name=章立民&MemberLevel=A
欲使您的超级链接拥有类似如上的URL,就必须借助于DataNavigateUrlFields属性来构建之。这个时候,您必须将Name与MemberLevel字段同时指派给DataNavigateUrlFields属性(Name与MemberLevel字段必须以逗号分隔),并利用DataNavigateUrlFormatString属性来加以格式化即可。写法如下所示:
<asp:HyperLinkField
DataNavigateUrlFields="Name, MemberLevel"
DataNavigateUrlFormatString="MemberPage.aspx?Name={0}&MemberLevel={1}"
HeaderText="会员网页" Text="检视会员网页" />