大家平时肯定都用过火狐的Firebug或者谷歌的调试工具来调试JS,但遗憾的是我们不能像编辑html,css那样来直接新增或者删除JS代码.
虽然可以通过调试工具的控制台来动态执行JS代码,但有时候却远远不够用.
特别是当产线环境不能随意修改文件情况下,用线上环境来调试本地代码更是迫切的需求.
(往往本地测试通过,上线后却是各种bug.)
今天分享一下如何用Fiddler来修改并调试线上的JS代码.
以博客园首页为例子,用我本地的一个js文件来替换它的一个js.
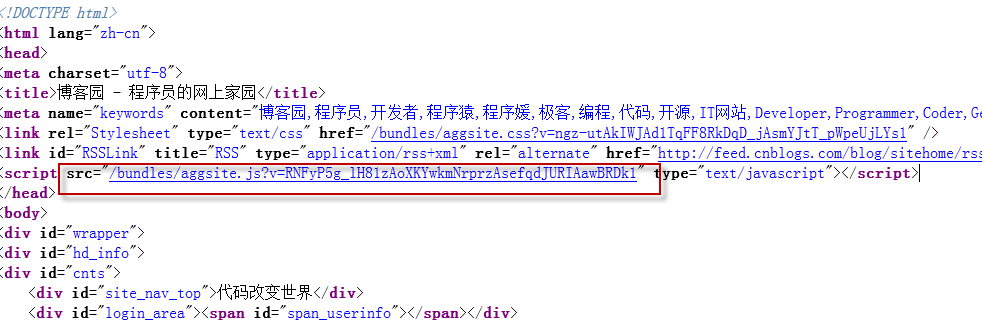
查看首页源码发现一个js,就拿它开刷了.

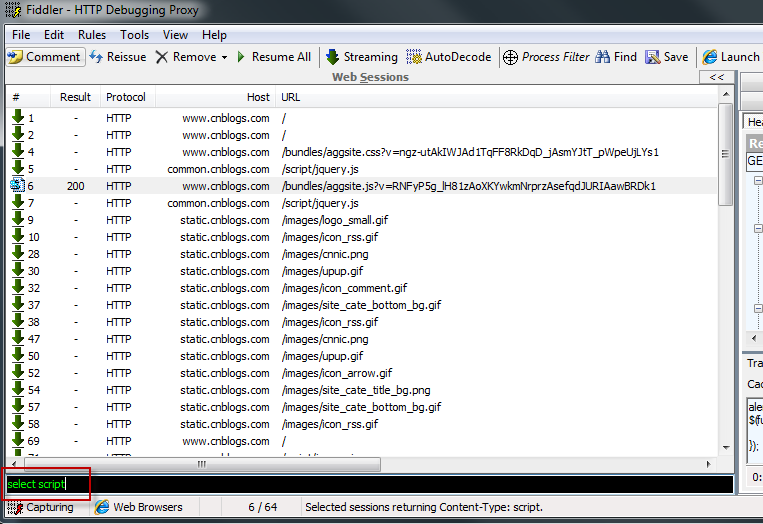
打开fiddler,捕获博客园的首页请求. 找到“aggsite.js”的请求.

这里有个技巧,可以通过 “select”命令来筛选js请求. 在下面的命令框输入“select script”回车即可. 如下图.

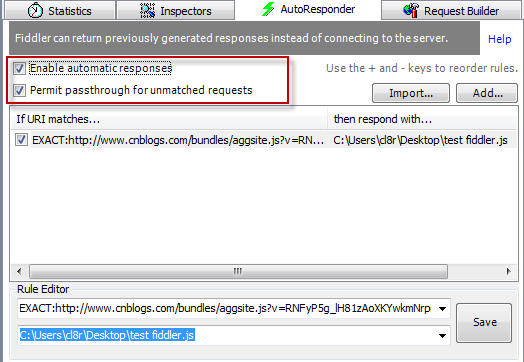
接着把这个请求拖动到“AutoResponder”面板.
拖动之前记得先勾上 “Enable automatic responses”和 “Permit passthrough for unmatched requests”.

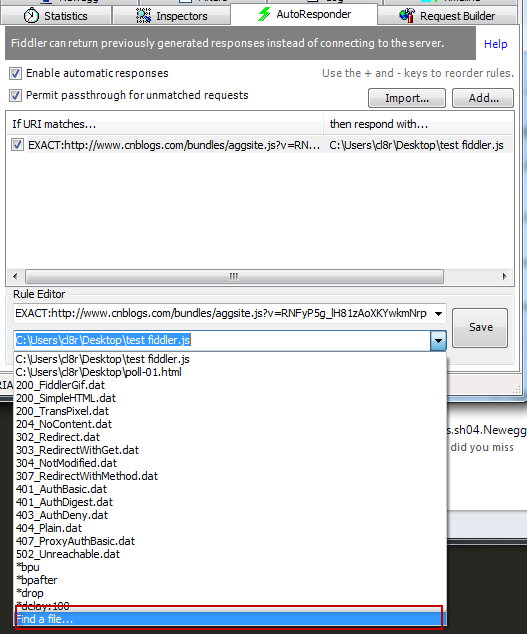
然后在Rule Editor的第二下拉框选择 “Find a file”来选择本地的JS文件, 选择后点 Save.

这里我用本地的“test fiddler.js”来替换博客园首页的“aggsite.js”.
“test fiddler.js”内容如下. 就是向body追加一段红色文字.
$(function(){
var p=$("<p/>").text("这是fiddler加上的JS").css("text-align","center").css("color","red");
$("body").prepend(p);
});
好了,刷新博客园首页看看效果.

可以看到,我们替换的js被执行了,接下来就可以在本地使用我们顺手的编辑器来写JS代码了,
本地保存后,刷新网页就能立刻看到效果,就跟在本地开发一样,是不是很方便?
最后想说其实你可以用同样的方式来替换图片,CSS,HTML.
总之一点就是利用线上的环境来测试你的代码,但又不对线上产生影响.
要知道保证不出onlinebug bug是多么的重要,虽然很难做到,但能避免就尽量吧.
Enjoy!