一 . 表单语法:
创建表单:
<form>
</form>属性:

input 标签:

input元素 语法格式:
<input type="">
type属性的可选值有:
1.
text 文字域
属性:
name 文本框名称
value 文本框的初始值
size 文本框的长度
maxlength 可输入字符串最大的长度
2.
password 密码域
属性与文本框的属性完全相同
3.
radio 单选域
属性:name 单选框名称
value 内部值
checked 默认选定
4.
checkbox 复选域
属性:name 复选框名称
value 内部值
checked 默认选定
5.
按钮域
bottom 按钮
reset 重置按钮
submit 提交按钮
属性:name 按钮名称
value 显示在按钮上的文字
6.
file 文件域
属性:name文件域名称
size 文件域的长度
maxlength 文件域可接受的字符数量的上限
7.
hidden 隐藏域
属性:name 隐藏域名称
value 内定值
8.
image 图片域
属性:name 所要代表的按钮,可以是submit,reset,或其他.
src 按钮图片的url 地址 我的练习代码及样式:

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
</head>
<body>
<h1 align="center">注册信息</h1>
<hr/ color="red">
<form>
<table width="600px" bgcolor="#f2f2f2" align="center">
<tr>
<td>姓名: </td>
<td><input type="text" name="username" size="25" maxlength="6" placeholder="请输入姓名"/></td>
</tr>
<tr>
<td>邮箱: </td>
<td>
<input type="text" name="email" value="@qq.com"/>
</td>
</tr>
<tr>
<td>密码: </td>
<td>
<input type="password" name="paw" placeholder="请输入密码" maxlength="6"/>
</td>
</tr>
<tr>
<td>确认密码: </td>
<td>
<input type="password" name="paw_confirm" placeholder="请再次输入密码" maxlength="6"/>
</td>
</tr>
<tr>
<td>上传照片: </td>
<td>
<input type="file" name="file"/>
</td>
</tr>
<tr>
<td>性别: </td>
<td>
男<input type="radio" name="sex" value="man"/>
女<input type="radio" name="sex" value="woman"/>
保密<input type="radio" name="sex" value="secret" checked/>
</td>
</tr>
<tr>
<td>爱好: </td>
<td>
读书<input type="checkbox" name="dx1" value="read"/>
跳舞<input type="checkbox" name="dx2" value="dance"/>
唱歌<input type="checkbox" name="dx3" value="sing" checked/>
</td>
</tr>
<tr>
<td>
<input type="button" value="来点我呀!" name="button"/>
<input type="submit" value="submit" name="button"/>
<input type="reset" value="reset" name="button"/>
<input type="image" name="image_button" src="TIM图片20190214161733.png"/>
</td>
<td></td>
</tr>
<tr>
<td><input type="hidden" value="这是一个用户注册信息"/>
</td>
<td></td>
</tr>
</table>
</form>
</body>
</html>
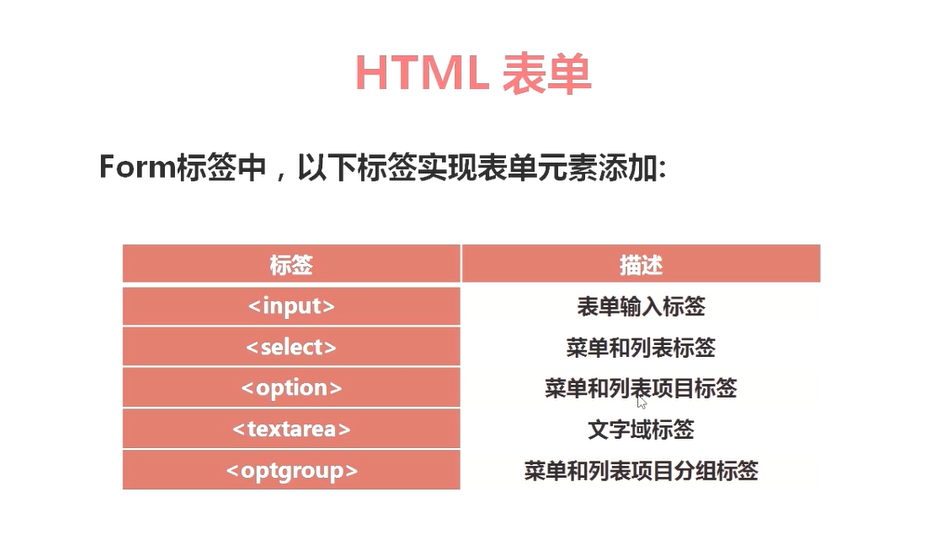
select 标签