一 . 基础表格语法:
<table></table> <!--创建表格-->
<tr></tr> <!--创建行-->
<td><td> <!--创建单元格-->结构:
<table border="1">
<tr>
<td>......</td><td>......</td><td>......</td>
</tr>
<tr>
<td>......</td><td>......</td><td>......</td>
</tr>
</table>
<!-- 这是一个两行三列的表格-->二 . 带结构的表格。(作用是 从上至下加载表格,并非全部加载完再显示)
分为:表头,主体,脚注。
thead : 表格的头 (放标题之类的内容)
tbody : 表格的主体(放数据主体)
tfoot : 表格的脚 (放表格的脚注)结构:
<table border="1" width="500px">
<thead>
<tr>
<th>表头</th>
</tr>
</thead>
<tbody>
<tr>
<td>主体</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>脚注</td>
</tr>
</tfoot>
</table>
<!-- 这是一个三行一列的表格-->三 . 表格 标签属性:
表格语法 :
定义表格 <table></table>
表格边框 <table border=?></table>(可以设定数值,0为无边框)
单元格左右间距 <table cellspacing=?>
单元格上下间距 <table cellpadding=?>
表格宽度 <table width=?> (以pixels为单位)
表格宽度比率 <table width=%> (页宽为100%)
<table aling=left>...</table>表格位置,置左
<table aling=center>...</table>表格位置,置中
<table background=图片路径>...</table>背景图片的URL=就是路径网址
<table border=边框大小>...</table>设定表格边框大小(使用数字)
<table bgcolor=颜色码>...</table>设定表格的背景颜色
<table borderclor=颜色码>...</table>设定表格边框的颜色
<table borderclordark=颜色码>...</table>设定表格暗边框的颜色
<table borderclorlight=颜色码>...</table>设定表格亮边框的颜色
<table cellpadding=参数>...</table>指定内容与格线之间的间距(使用数字)
<table cellspacing=参数>...</table>指定格线与格线之间的距离(使用数字)
<table cols=参数>...</table>指定表格的栏数
<table frame=参数>...</table>设定表格外框线的显示方式
<table width=宽度>...</table>指定表格的宽度大小(使用数字)
<table height=高度>...</table>指定表格的高度大小(使用数字)
四 . 表格行 标签属性:
表格行 <tr></tr>
表格行内容对齐 <tr align=left/right/center valign=top/middle/bottom>
五 . 单元格 标签属性:
<td colspan=参数>...</td> 指定储存格合并栏的栏数(使用数字)
<td rowspan=参数>...</td> 指定储存格合并列的列数(使用数字)
单元格 <td></td> (须与tr并用)
单元格内容对齐 <td align=left/right/center valign=top/middle/bottom>
不换行 <td nowrap>
单元格背景颜色 <td bgcolor=#$$$$$$>
单元格占几列 <td colspan=?>
单元格占几行 <td rowspan=?>
单元格宽度 <td width=?> (以pixels为单位)
单元格宽度比率 <td width=%> (页宽为100%) 六 . 标题格 标签属性:
标题格 <th></th> (跟<td>一样,不过会对中并加粗)
标题格对齐 <th align=left/right/center valign=top/middle/bottom>
标题格不换行 <th nowrap>
标题格占几列 <th colspan=?>
标题格占几行 <th rowspan=?>
标题格宽度 <th width=?> (以pixels为单位)
标题格宽度比率 <th width=%> (页宽为100%) 七 . 标头属性 :
表格标头 <caption></caption>
表格标头位置 <caption align=top/bottom>(在表格之上/之下)八 . 表格嵌套:
<table>
<tr>
<td>...</td>
<td>
<table>
<tr>
<td>...</td>
<td>...</td>
</tr>
</table>
</td>
</tr>
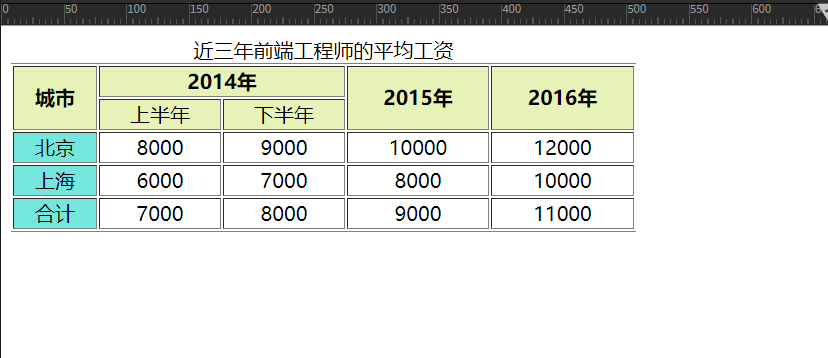
</table>练习效果图及代码:

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>表格</title>
</head>
<body>
<!--创建2行3列的表格-->
<table border="10" width="500px" frame="hsides">
<caption>
近三年前端工程师的平均工资
</caption>
<tr bgcolor="#E7F2B6" align="center">
<th rowspan="2">城市</th>
<th colspan="2">2014年</th>
<th rowspan="2">2015年</th>
<th rowspan="2">2016年</th>
</tr>
<tr bgcolor="#E7F2B6" align="center">
<td>上半年</td>
<td>下半年</td>
</tr>
<tr align="center">
<td bgcolor="#74E7DC">北京</td>
<td>8000</td>
<td>9000</td>
<td>10000</td>
<td>12000</td>
</tr>
<tr align="center">
<td bgcolor="#74E7DC">上海</td>
<td>6000</td>
<td>7000</td>
<td>8000</td>
<td>10000</td>
</tr>
<tr align="center">
<td bgcolor="#74E7DC">合计</td>
<td>7000</td>
<td>8000</td>
<td>9000</td>
<td>11000</td>
</tr>
</table>
</body>
</html>