设置UITextView根据内容动态设置高度的简单方法
今天给大家介绍的是设置UITextView根据内容动态设置高度,我用的是SDLayout的布局方式,方法很简单可以根据自己的布局方式做修改,直接上代码:
- (void)textViewTextDidChangeNotiAction:(NSNotification *)obj{
UITextView *textView = (UITextView *)obj.object;
if(textView == self.contentTextView){
//获得textView的初始尺寸
CGFloat width = CGRectGetWidth(self.contentTextView.frame);
CGFloat height = CGRectGetHeight(self.contentTextView.frame);
//获取当前内容下的textView的尺寸
CGSize newSize = [self.contentTextView sizeThatFits:CGSizeMake(width,MAXFLOAT)];
CGRect newFrame = self.contentTextView.frame;
// newFrame.size = CGSizeMake(fmax(width, newSize.width), fmax(height, newSize.height));
newFrame.size = CGSizeMake(newSize.width, newSize.height);
LYLog(@"新高度:%f",newFrame.size.height);
//self.contentTextView.frame = newFrame;
self.contentTextView.sd_resetLayout
.topSpaceToView(self, 10.f)
.leftSpaceToView(self, 15.f)
.rightSpaceToView(self, 15.f)
.heightIs(newFrame.size.height);
self.textNumLabel.sd_resetLayout
.topSpaceToView(self.contentTextView,5.f)
.rightSpaceToView(self, 15.f)
.widthIs(100.f)
.heightIs(20.f);
[self.contentTextView updateLayout];
self.inputText = self.contentTextView.text;
if([self.contentTextView.text isEqualToString:@"这一刻的想法"]){
self.inputText = @"";
}else {
if(self.contentTextView.text.length > 500){
[self.contentTextView endEditing:YES];
[MBProgressHUD showText:@"内容不能超过500个字" toView:nil];
self.inputText = [self.contentTextView.text substringToIndex:500];
self.contentTextView.text = self.inputText;
}
}
self.textNumLabel.text = [NSString stringWithFormat:@"%lu/%lu",(unsigned long)self.inputText.length,500 - self.inputText.length];
[self updateInputText];
LYLog(@"输入的内容:%@",self.contentTextView.text);
}
[self setupAutoHeightWithBottomView:self.textNumLabel bottomMargin:10.f];
}
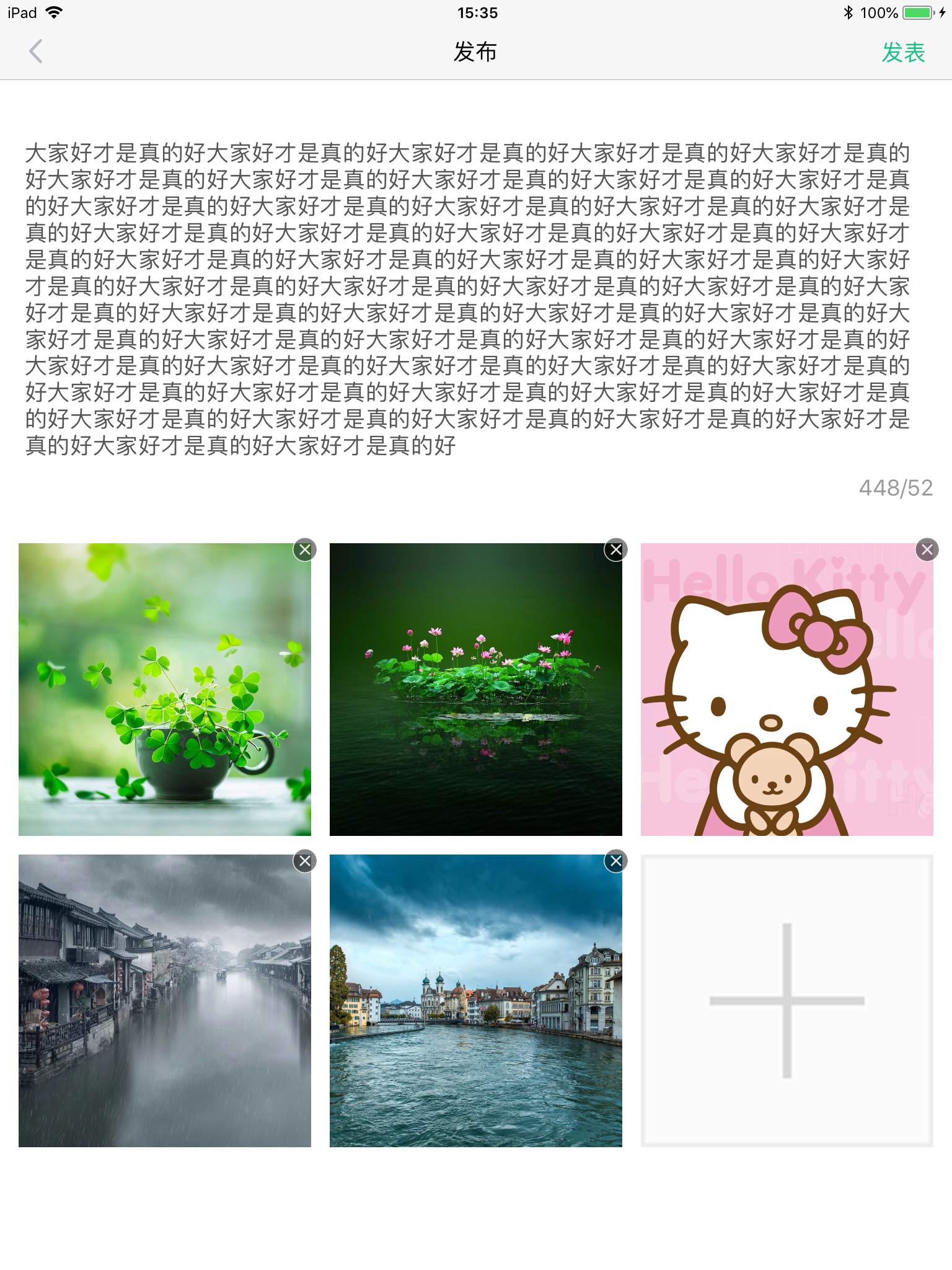
效果如下图:
图一

图二