小程序中绑定事件,通过
bind关键字来实现.如
bindtap,bindinput,bindchange等...不同的组件支持不同的事件,具体看组件的说明即可.
事件绑定语法如下
<input bindinput="handleInput">
handleInput:function(e){
console.log(e);
console.log("值被改变了");
}
特别注意
绑定事件时不能带带参数
事件传递参数要通过标签自定义属性来传递
错误:
<input bindinput="handleInput(100)"/>
正确:
<input bindinput="handleInput" data-item="100"/>
案例: 加一减一
新建一个页面文件demo02,并将其置顶显示.
编辑app.json如下
{
"pages": [
"pages/demo02/demo02",
...
编辑demo02/demo02.js代码如下
Page({
/**
* 页面的初始数据
*/
data: {
num:0
},
handleInput:function(e){
// console.log(e);
this.setData({
num: Number(e.detail.value)
})
},
handleTap:function(e){
// console.log(e)
const oper = e.target.dataset.oper // 获取传递的属性值
this.setData({
num: this.data.num + oper
})
},
...
编辑demo02/demo02.wxml代码如下
<input type="text" bindinput="handleInput" />
<button bindtap="handleTap" data-oper="{{1}}">+</button>
<button bindtap="handleTap" data-oper="{{-1}}" >-</button>
<view>{{num}}</view>
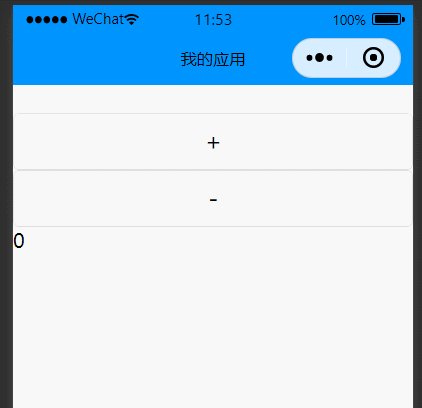
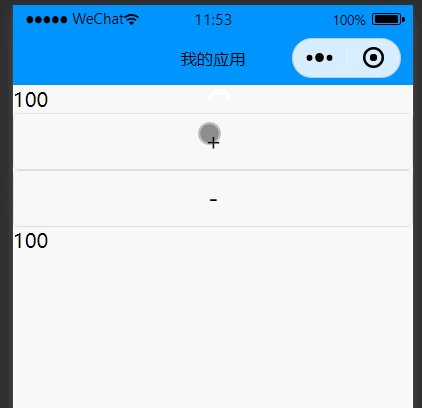
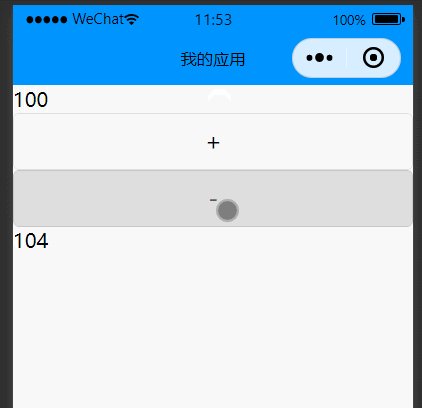
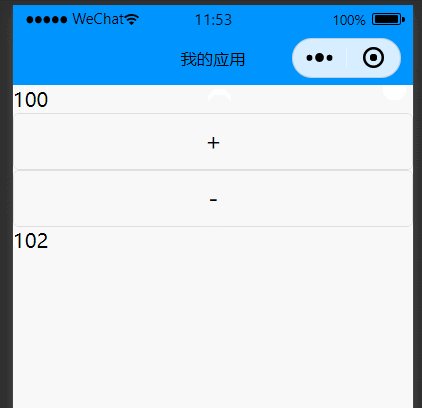
显示效果如下