首先应该是一些准备工作,下面是几个文档
接口文档
大致类似如下,有描写有关接口的url地址和使用方式

帮助文档
项目搭建
新建小程序项目
填入自己的appid
这里需要说明的是,大部分的功能在测试号都是可以完成的
但是只要涉及到微信支付,就必须要有一个企业认证...
所以支付的功能在暂时是无法测试的..
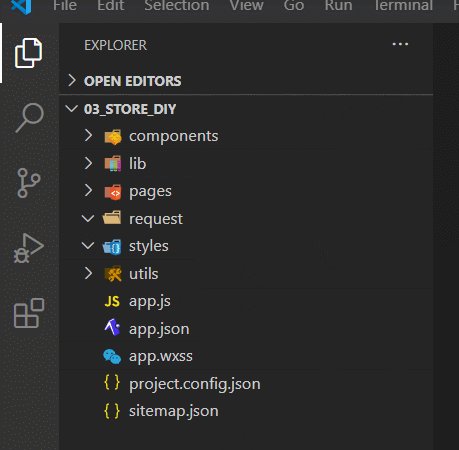
搭建目录结构
首先新建一个项目后,我们要删除一些无关文件/文件夹.
utils/暂时用不到,进行删除.
初始创建文件中的log页面可以进行删除
删除`pages/log/`
在app.json的pages中删除 log
app.wxss中的内容进行删除
pages/index.wxss中的内容进行删除
pages/index.wxml中的内容进行删除
app.js中的内容进行删除,重新生成
App({
...
})
pages/index.js中的内容进行删除,重新生成
Page({
...
})
添加全局标题和首页标题
编辑pages/index.wxml代码如下
<view>
首页
</view>
编辑app.json代码如下,(设置全局标题)
{
"pages":[
"pages/index/index"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "黑马优购",
"navigationBarTextStyle":"black"
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
编辑pages/index.json代码如下,(设置页面标题)
{
"usingComponents": {},
"navigationBarTitleText": "优购首页"
}
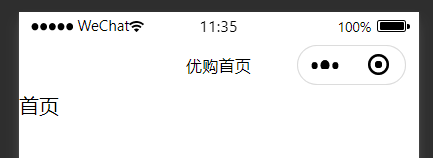
显示效果如下

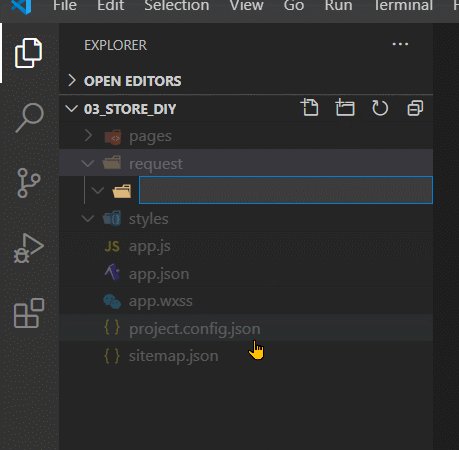
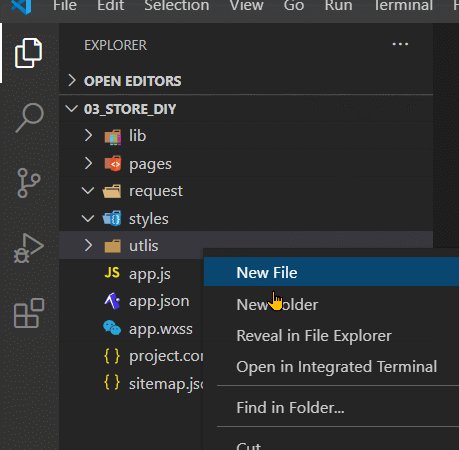
接着下图,搭建起项目的基本结构(就是新建文件夹)


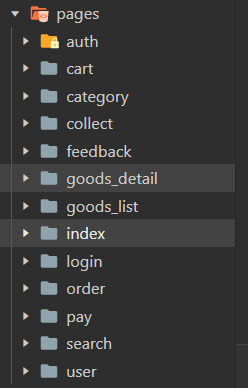
搭建项目的页面
下面要按照如下页面进行搭建

编辑app.json代码如下
{
"pages":[
"pages/index/index",
"pages/category/category",
"pages/goods_list/goods_list",
"pages/goods_detail/goods_detail",
"pages/cart/cart",
"pages/collect/collect",
"pages/order/order",
"pages/search/search",
"pages/user/user",
"pages/feedback/feedback",
"pages/login/login",
"pages/auth/auth",
"pages/pay/pay"
],
...

引入字体图标
(1) 打开阿里巴巴字体图标网站
(2) 选择图标
(3) 添加至项目
(4) 下载到本地
(5) 将样式文件有CSS修改为WXSS
(6) 小程序中引入
新建styles/iconfont.wxss,编辑代码如下
@font-face {font-family: "iconfont";
src: url('//at.alicdn.com/t/font_1199223_3th2jwrfikp.eot?t=1558237601879'); /* IE9 */
src: url('//at.alicdn.com/t/font_1199223_3th2jwrfikp.eot?t=1558237601879#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('data:application/x-font-woff2;charset=utf-8;base64,d09GMgABAAAAAAocAAsAAAAAEcwAAAnPAAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHEIGVgCEIAqVBJBoATYCJAMoCxYABCAFhG0HgSEbzw4jA8HGAQqwPwvZXxwY4zQ1eELIFi1DMTSnD/pYP4rd6PtLB+Hk8Xpr2ppW/u3LRARP+9Hm7e7/fqLRnHgdjZpIRNF0l1BLEBKJ0mnttAQO5zId9jum2FFJvhqRQvulC7T9pKGRn9NTakJOyA1rw2Rr0NWdetXxBb2KkC9+FZYVRpsPnP8folPv/4O7LFk+bJtCGBShgL4D9B3sNJMrL+1AZvLRWquiUTTqoJv4Xnbvdc4XFQvxEyETSWp7qEZKg1DJjVj4RTdJ0XkFtaDyrVcT6C054t24enhGvoLKAQNecJojP5GrVESEVq8LTizit2ht+pkmSX55Px8X9oVPUmX0WncfXVbo5NjbUR/+0+7kj2h/xTA2I+MSpBja30LzD1DiHTWqHx7lEDJvnvwW5TiMpq3akhgyMz/vman3MM+qkWJlm2rUQpJ1yh+vRpQRgt+0dRx7glA4niZUHM8TWo5XCQ3HW4Sa40TWXh0Cl0A1QMicmBIdqvRO7rz7wfOXR94BUrWbnhJ3tLjSO5iEYLNebgTB9qJ30OtFzOD96bFxnKDxl+bnpze5PxtdcOS1yxQlR3zv4t/pmx4ZnEO2BD8ozFTJjdQy3SQq+BBbCEC1W6bI+F26A+PUUlYOgAmpGkPXbvA5ZzQqG/qu2SOuksv1bfpd6yQHFIq07e7rd/u2mkyGdg3mvdrcWKxSqB0CzYcM3HigEDbPrzOMc9Xb0vMbejab5nmzosNu20rOElLUlZf7u3FyiZw+fahx1po7aM8sV9KmUMsCnT/0prid1hpltW5ILC6nFUG32waHEMz3gnJj55Ioy7WFHk0rdEWyXIRIRKobiKQalqurmCOBe6qKEJRD8Ds/uBYEhufhQW+N7xMUCcPQ9Ks1TgQq4MxpzjLWR8I3cDhYVxBeRm8hQEP+2lzvFiCM93lP3RRFbupiLDmOyXiGLsLTFenbuMYXY4fxMisVQ1u7vC2d3mLnvVzcvUwI232jMiGMHh/lL0806p5aZEbPZqWoa2lUaucryCQ0QhQAihOlBAr2UiwQapXr4ChSRy4bnQPa2TAJ7RhMMwojbJXIcBpoAlpTGPkz6WT3qticnsMNilMhHA7r4f2Sw/VYPhyyclqio6auguLOXxAXAGiybaWU2flot9i4KIZp5vCmzPecTZ2d5XIc+bMcXTnjzX4zrfmUgUtHIdxZtnd3bvK3ErOiBmTPH2KNi53MpWpaZmvzJo1zIVTVdZ2empZesL1iYlvva9VuwaTM315Sk1/dPrihcIlTnK5nbJ7wd9Z5R0o/ndI98/yLqOW4aZSP/4RWmV1By1npA2ilFdklGSA95vleaMIE9yirDCXaRWVZS3BqK5Sd5PGKHa42c4I7tBzK97KnD0GEH1qfetctQoqoeL6DoXRlcgDOiEKMBoR1zIzxYF9AzYbwemiTMX+vL9HeDqdw/nkhuGfMOsQOj4uitNTFrZ7JND5aeEZJkWJm/zvsOLxeeEySB8t39O+YV0g8Yuwv1iaPY53VjUEij28/X9Ovy8PlifDlFMQSB/BqGtLdQPdH8wv2BsqJAkB5lAmYxMiBke8m52Z6zHo2NpFjeVwtS1p9bVaE77St9zAtUDhJ4ZboePrx5RHx4Psjb7cyQaIOGKv0Ep3E0jNKZOv0xFIw0+ZZCS/G4BpznJPW4W+kkrge852xT3FX52B9eEXqx5EgrG5XmO/0/OHdwuiUuGTaq/uw/Gl+XnRyXArtuHwEL7RreNdQHu1E/43+BW8xYt+41/eVrLnD2OvRarAvIQuaBevZWWSKbcYwaIYr71wIcd+MNMMYVmSO3L2NvV5ghreheUT0CDO/AgLQ+9FEZp9kwFtQd3QBzkRrj/DmxStTIabOyVFjGq2aP2bP6nG4Yu5ZQ+5cqNEaRcN2Lx6Jo0phJZqN15iFs1z7Jt/rJ3NTqXBcDHCT9fogsyXeXMwGYKwYVSLEoc4dorAqQDWY/8d1FHA5NSS1ZtV4KrUfefbRNvXUqZSgQ0C5VtybqEyucs7YlePbSyaAT9siOXAUZuKnHvI2I08+MXILPMGJ3FY6dDMnsrRiGoZ5cT4NOJe6lK61185zs3IqRZUcK7KKrDA5FrHMSh80TIs60AWOVWjlXEAdbNGV0qrSBZ0Cd6g6TdiJUCcwAqRSlNxBVQa6X6RlZAeG8A5yYt1/mY33E1kQgqJGhixs7/DxPCDj140n73oij7siIuQvMiwcc8IhLithJQxHZ+Ff2I7Co03iihfUgaWAt4DnlM4f5b0CeLncGlepS/sWEEl6cI+2RT7/8juvMNmJYcQLS4ERM5QUGzCbKrAzM//9ieJIKSuqSBxy/4M5zS7quXYG90ya635bdSbV9jLfzm763wxPb+dig9HOdefNt8ef2Mrl3Iu5G4gF7eRQh+0DilYO/LFF1l/2YLus7O+lrDvlsSYHaIybwThsHJ+dlnM/AUS4OXS3/xf6L0x8ebxdd/6rLS5bXvHZ78PeTz0Ze98LJ9VuahIXfshNkqtfl0BJxkO1q5qfEaKLtmpeL++i2u1DqsnjJ4dsnx8WjbtLNJfbs2ZOrxDeBdsF8HsnTBs0KI2sJFMHD9ao2SGsJNMGDCwltxlADRQ+RhbSgjQOjcAFFbHDKgSWSTOhhf2SbRFY4Mtgoz0GheOv4uJDjooV3HPI9/yK6yseAoZQu+wJ+igHld5Pm4KXHzhQbntwnYE9+rzgVHvd7MjtkbMtxU63FrCSZ/k7l/kvi7b3l8bH2a2wT6VXlrm4gel1gG5KHCPKAfj/ql2EnZf4rrP4m0RLPk+kJb5uKyFtnd59gsZG1BKs1oOFQSQlyxfjz2XenQB7Hcgo4Pf+CtG/8apbMZ+2e/z/dLx/eTkEuMyhAnlWQjb+/1OiPi6ax2G85iec0rlmlnQUPCEZU2TXSiG437cmQTskdE0SAQ7YwBmIC9Da8C/Bl6AyOIBa6zL09l2fPpijjYrSYc+3AmHaDyST/kE27ZcCheA/qCz6h9p0jELvXswJDraCB9c15BYqXHxiXkpBeIEN/IGPQF2b67jLS3gFbXgDTsI43XENAnQfh5g3mlpLMNFyiK+U60HbStxpWUNpQ2Zt148iUnRoWMohClyngZx1MlawwqctV5IE4t0KMt//CFBOK6crZnzbvgKawdeOJUIxwv9aEagZ5zLceEOlLCkmsBivSUPYFSkGLWuVsK54uxooWSHWornTF5GVCFYJx9eGV9v13z0LfXkfKXKUqKKOJtrooo9Bd8SkK3NBEz8QnDuEEnhnj/Oq0mDM2HMgboaLNy4XVgr6xbj/gAs6qHIRvOQf3LVkGD/2qXTvrmSwbB1nTmoSmg+qqprOIQQ=') format('woff2'),
url('//at.alicdn.com/t/font_1199223_3th2jwrfikp.woff?t=1558237601879') format('woff'),
url('//at.alicdn.com/t/font_1199223_3th2jwrfikp.ttf?t=1558237601879') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+ */
url('//at.alicdn.com/t/font_1199223_3th2jwrfikp.svg?t=1558237601879#iconfont') format('svg'); /* iOS 4.1- */
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-shoucang1:before {
content: "e631";
}
.icon-shoucang:before {
content: "e66d";
}
.icon-receipt-address:before {
content: "e673";
}
.icon-kefu:before {
content: "e601";
}
.icon-fukuantongzhi:before {
content: "e60c";
}
.icon-ding_dan:before {
content: "e61b";
}
.icon-yixianshi-:before {
content: "e616";
}
.icon-gouwuche:before {
content: "e610";
}
.icon-tuihuotuikuan_dianpu:before {
content: "e773";
}
需要全局导入该wxss,编辑app.wxss代码如下
@import "./styles/iconfont.wxss"
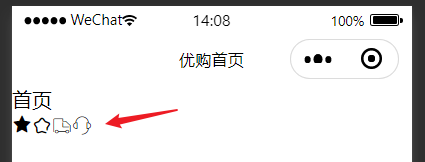
编辑pages/index/index.wxml,编辑代码如下
...
<view>
<text class=".iconfont .icon-shoucang1"></text>
<text class=".iconfont .icon-shoucang"></text>
<text class=".iconfont .icon-receipt-address"></text>
<text class=".iconfont .icon-kefu"></text>
</view>
显示效果如下

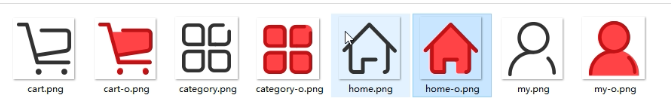
搭建tabBar部分
需要实现准备好图片

新建一个文件夹icons,将这些图片都放入其中.
编辑app.json代码如下
...
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "icons/home.png",
"selectedIconPath": "icons/home-o.png"
},
{
"pagePath": "pages/category/category",
"text": "分类",
"iconPath": "icons/category.png",
"selectedIconPath": "icons/category-o.png"
},
{
"pagePath": "pages/cart/cart",
"text": "购物车",
"iconPath": "icons/cart.png",
"selectedIconPath": "icons/cart-o.png"
},
{
"pagePath": "pages/user/user",
"text": "我的",
"iconPath": "icons/my.png",
"selectedIconPath": "icons/my-o.png"
}
]
},
...
显示效果如下:

初始化页面
初始化代码如下,由于小程序不支持通配符,所以这里一个标签一个标签的写.
同时修改定义字体的大小单位为rpx,这样字体的大小就是响应式的
这里使用css原生定义变量的方式.
编辑app.wxss代码如下
@import "./styles/iconfont.wxss";
/* 在微信小程序中 不支持 通配符 '*' */
page,
view,
text,
swiper,
swiper-item,
image,
navigator {
padding: 0;
margin: 0;
box-sizing: border-box;
}
/*
主题颜色 通过变量来实现
1 less 中 存在 变量这个知识
2 原生的css和wxss也是支持 变量
*/
page {
/* 定义主题颜色 */
--themeColor: #eb4450;
/*
定义统一字体大小 假设设计稿 大小是 375px
1px= 2rpx
14px = 28rpx
*/
font-size: 28rpx;
}
image {
100%;
}
同时需要修改窗体的主题颜色,修改app.json代码如下
...
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#f8554d",
"navigationBarTitleText": "黑马优购",
"navigationBarTextStyle": "black"
},
...
显示效果如下
