最近在研究Javascript发现了其中一些比较灵异的事情。有点让人感到无语比如:
alert(typeof( NaN == NaN));//结果为假。
alert(typeof( NaN != NaN));//结果为真。
嘿嘿,当然这个不是这篇文章要讨论的!!开始我们的正文
首先,我们来看一下JS中sort()和reverse()这两个函数的函数吧
reverse();这个函数是用来进行倒序,这个没有什么可说的,所谓倒序就是大的在前面,小的在后面。
比如:
var array1 = [0,1,5,10,15];
array1.reverse();//结果为:15,10,5,1,0
sort([参数]);这个函数是用来对数组进行正序排列的,但是,我发现了,大家好像都比较常规的把这个函数给大多数语言一样的使用!!但是,没错,你发现了这个函数其实是有参数的。
反正,在我们学习JS这门课程的时候,老师是没有讲解这个函数是有这个参数的。
刚刚我已经说了,它给我们其它语言的正序排列函数是有区别的,给大家举个例子吧.
var array1 = [0,1,5,10,15];
array1.sort();//结果为:0,1,10,15,5
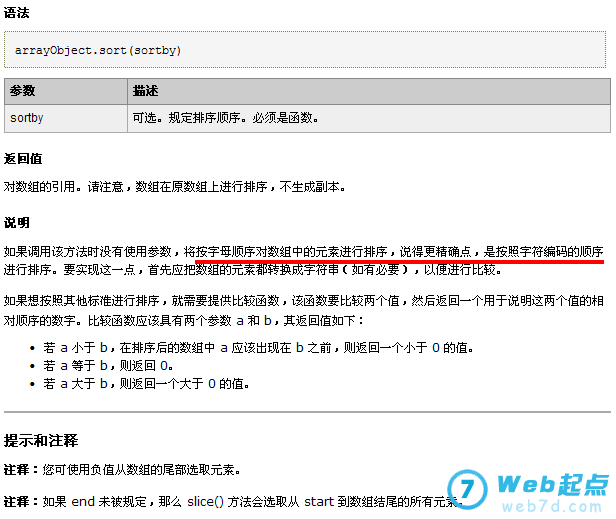
大家可以自己去试试看看是不是这个结果!!当我看到结果的时候,有点不知道为什么。难道,这个函数不是做正序排列,于是去网上找了相关资料,在W3CSchool中看到,这个函数的一些说明。如下图

大家仔细阅读上图中的解释,其中我用红线部分的地方,是这个函数在进行排序的过程影响其值的根本原因。(其实,在使用sort()进行排序的时候会调用toString()函数将其值转换成字符串在进行比较,是按ASCII进行比较的)
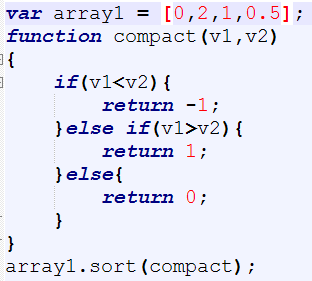
哪么不难理解:1的ASCII值肯定要比5的ASCII值小,由于是正序哪么越小的就越在前面!!哪么我们要怎么做才能正确的使其排序达到我们想要的效果 呢。这个时候,就会使用,sort()中的参数了。这参数指向的是一个函数!我相信大家看到上面的图,我就不在做过多的解释了。看一下,下面的代码,我在 分析一下,他的实现过程吧。

function con(v1,v2) { if (v1<v2) { return -1; }else if(v1>v2){ return 1; }else{ return 0; } }
注:sort() 方法可以接受一个 方法为参数 ,这个方法有两个参数。分别代表每次排序比较时的两个数组项。sort()排序时每次比较两个数组项都回执行这个参数,并把两个比较的数组项作为参数传递 给这个函数。当函数返回值为1的时候就交换两个数组项的顺序,否则就不交换。
首先,要说明一下!排序算法是离不开冒泡算法的!这里同样是使用了冒泡算法,但是我们要怎么来理解这个算定义函数呢!
这个算定义函数必须有两个参数(这个在进行排序,换而言之就是谁大谁就在前面!!就是比较大小。)
函数的的意思是,当v1<V2为-1,V1>v2为1,v1==v2为0
<V2为-1,V1>
<V2为-1,V1>
根据冒泡算法:传递两个值给v1和v2,array[0] ="0",array[1]="2" 那么,v1=0,v2=2,
第一轮:按照上面的规定,不交换位置,那么第一次下来是:0,2,1,0.5因为0比任何的数都小所以第一轮结束,他始终在最前面我就不分析了
第二轮:v1=2,v2=1;
第一次:由于v1>v2所以v1和v2的值交换位置结果为:0,1,2,0.5;
第二次:这个时候v1=1,v2=2进行比较结题为:0,1,2,0.5,
第三次:这个时候v1=1,v2=0.5由于v1>v2所以v2和v2交换位置,其结果为:0,0.5,1,2
第四次:这个时候v1=0.5,v2=2进行比较其结果为:0,0.5,1,2
第三轮:v1=1,v2=2;
第一次:进行比较其结果为0,0.5,1,2这个时候由于已经到数组的么尾了。退出函数。返回结果。
好了,这个就是sort()函数的一个探讨,希望,大家看完此文章对JS的排序函数有一个比较深入的了解。当然,我讲解的这种写法是一种比较通用的写法, 大家也可以按照自己的需要写一下,倒序,大、小写等 等 ...这里就不在多说了!!可能有些许地方,讲解得不够好。希望大家能够谅解。如果有什么疑问,请在文章下面留言。