问题:
有关于重置的话题
在Html中有一个type="reset"的Button,它的作用的页面元素的状态或值。
不过在以下情况下,它的作用好像失效了。
场景技术:ajax & jquery & type="reset"
Page:
<asp:TextBox ID="txtBox" runat="server" ></asp:TextBox>
<input id="reset" type="reset" class="SignedBtn" />
Script:
<script type="text/javascript" language="javascript">
$("#reset").click(function() {
//Reset TextBox
var entryArr = [txtBox, txtBox1, txtBox2];
$.each(entryArr, function() {
this.val("");
});
});
</script>
以上代码是常规清空TextBox所写的code
当我们在Page加上AJAX:UpdatePanel
Page
<ajax:UpdatePanel ID="up" runat="server" UpdateMode="Conditional"><ContentTemplate>
<asp:TextBox ID="txtBox" runat="server" ></asp:TextBox>
<input id="reset" type="reset" class="SignedBtn" />
</ContentTemplate>
</ajax:UpdatePanel>
Script:
<script type="text/javascript" language="javascript">
$("#reset").click(function() {
//Reset TextBox
var entryArr = [txtBox, txtBox1, txtBox2];
$.each(entryArr, function() {
this.val("");
});
});
</script>
以上蓝色代码块,基本上只有第一次执行时是有效的。但是updatePanel发生postback或者什么时,再次点击重置按钮都是失效状态。
主要原因可以参考:
http://www.cnblogs.com/blodfox777/archive/2008/12/08/1347805.html
解决方案:
<script type="text/javascript" language="javascript">
function pageLoad(sender, args) {
$("#reset").click(function() {
//Reset TextBox
var entryArr = [txtBox, txtBox1, txtBox2];
$.each(entryArr, function() {
this.val("");
});
});}
</script>
但是针对以上案例,页面的重置功能还是无效。
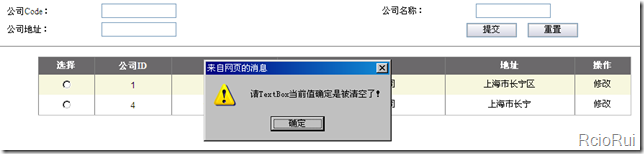
看以下截图
图1:点击重置之时
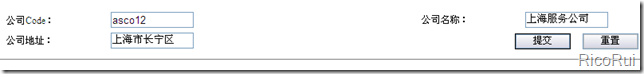
图2:点击“确定”之后
为什么?这是为什么?
为什么TextBox中的值又被回写到TextBox中了?
原因:我分析也许是type="reset“,UpdatePanel的问题,具体原因说不太清楚?
解决方案:采用常规的按钮
Page
<ajax:UpdatePanel ID="up" runat="server" UpdateMode="Conditional"><ContentTemplate>
<asp:TextBox ID="txtBox" runat="server" ></asp:TextBox>
<asp:Button ID="btnCancel" runat="server" Text="重置" CssClass="SignedBtn" />
<%--<input id="reset" type="reset" class="SignedBtn" />--%>
</ContentTemplate>
</ajax:UpdatePanel>
Script:
<script type="text/javascript" language="javascript">
function pageLoad(sender, args) {
$("#<%=btnCancel.ClientID %>").click(function() {
//Reset TextBox
var entryArr = [txtBox, txtBox1, txtBox2];
$.each(entryArr, function() {
this.val("");
});
});}
</script>