- 对象:属性的无序集合。(对象也被叫做”散列“、”散列表“、”字典“、”关联数组“);
- JavaScript对象可以从一个称为原型的对象继承属性;”原型式继承“是JavaScript的核心特征;
- 通用引用而非值来操作对象;
var x = {a: 1}; // 变量x是指向一个对象的引用
- 对象的属性:有一些与之相关的值,称为”属性特征“:
- 可写:表明是否可以设置改属性的值;
- 可枚举: 表明是否可以通过for/in 循环返回该属性;
- 可配置:表明是否可以删除或修改该属性;
- 对象:拥有三个相关的对象特性:
- 对象的原型(prototype):指向另外一个对象,本对象的属性继承自它的原型对象;
- 对象的类(class):是一个标识对象类型的字符串
- 对象的扩展标记:指明了是否可以向该对象添加新属性;
原型
- 每一个JavaScript对象都和另外一个对象相关联,另一个对象就是原型;每一个对象都从原型继承属性;
- 原型对象的引用:Object.prototype获得对象原型的引用;
- 构造函数的prototype属性的值,就是原型(通过关键字new和构造函数调用创建的对象的原型就是构造函数的prototype属性的值)
- 原型链:所以的内在构造函数都具有一个继承自Object.prototype的原型,例如Date.prototype的属性继承自Object.prototype, 因此由new Date()创建的Date对象的属性继承自Date.prototype 和 Object.prototype 。这一系列链接的原型对象就是所谓的原型链。
继承
读取对象的属性,
属性的特性
- 存取器属性:读取,写入,可枚举性,可配置性
- 数据属性:他的值,可写性,可枚举性,可配置性
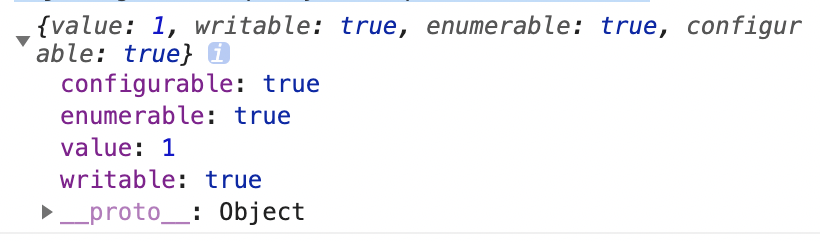
Object.getOwnPropertyDescriptor:可以获得某个对象特定属性的属性描述符;
Object.getOwnPropertyDescriptor({x: 1}, 'x')

对象的三个属性:
每个对象都有与之相关的原型(prototype)、类(class)、和可扩展性
- 原型属性:对象的原型属性是用来继承属性的
- 原型属性是在实例对象创建之初就设置好的,
- 类属性:
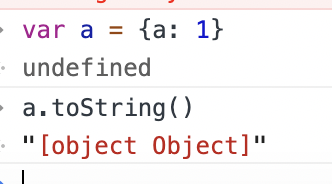
- 对象的类属性,是一个字符串,用以表示对象的类型信息,可以通过toString()查到,[object class]
- Obejct.prototype.toString.call({}) // "[object Object]"
- 可扩展性:
- 对象的可扩展性用以表示是否可以给对象添加新属性
序列化对象
- JSON.stringify, JSON.parse

iso格式的日期字符串;