mouse,mouseup,mouseenter,mouseover,click坑呀,浏览器表现居然不一致;
firefox呀
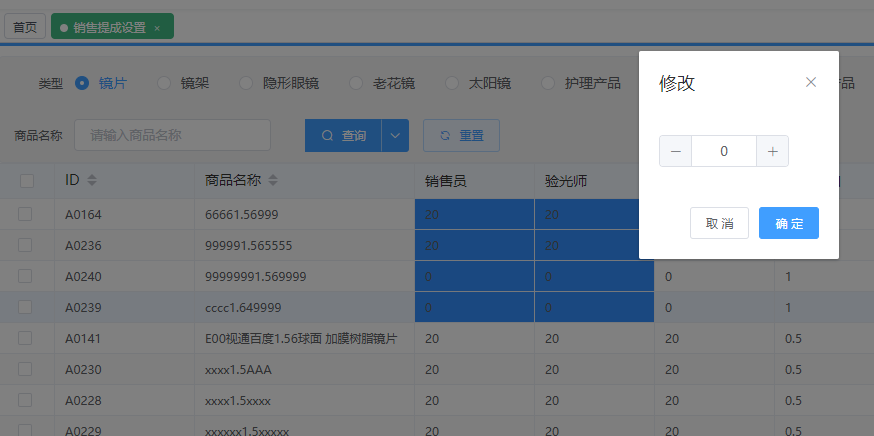
直接上代码吧,自定义个el-table的select,chrome表现正常;
firefox就诡异了,mousedown->mouseup,中间不触发mouseover,mouseenter,并且鼠标移出到其它td上up后,居然只能还是在起始td上;并且必然出发click事件;
真是醉了,这个设计也太扯了!
另外扯个firefox开发者工具的鸡肋堆栈跟踪,只显示几个,根本对分析无意义,为什么不显示完整的呢?chrome的堆栈跟踪就很到位,另外html的事件跟踪也完整的。
事实证明呀,还是要走webkit的,firefox再见吧。

1 const tableSelect: DirectiveOptions = { 2 3 4 componentUpdated: (el, binding, vnode) => { 5 let option = binding.value; 6 vnode.context?.$nextTick(() => { 7 8 var rowSelector = `.el-table__body-wrapper table.el-table__body tr.el-table__row`; 9 let clearSelected = function (option) { 10 el.querySelectorAll(`${rowSelector} td`).forEach(function (td) { 11 td.style.backgroundColor = ''; 12 option.td_selected = []; 13 }); 14 }; 15 option.td_selected = []; 16 let td_mousedown; 17 let td_list = el.querySelectorAll(`${rowSelector} td`); 18 19 td_list.forEach(function (td) { 20 if (!td.querySelector('input')) { 21 td.onmousedown = (function (ev) { 22 document.body.onselectstart = () => true; 23 clearSelected(option); 24 }); 25 td.onmouseup = (function (ev) { 26 td_mousedown = undefined; 27 }); 28 return; 29 } 30 td.onmousedown = function(ev){ 31 32 if (ev.button != 0) return; 33 td_mousedown = this; 34 document.body.onselectstart = () => false; 35 clearSelected(option); 36 }; 37 td.onmouseover = (function (ev) { 38 console.log('onmouseover',this); 39 if (td_mousedown == undefined) return; 40 clearSelected(option); 41 //选区 42 let range = { 43 p1: {row: td_mousedown.parentNode.rowIndex, col: td_mousedown.cellIndex}, 44 p2: {row: this.parentNode.rowIndex, col: this.cellIndex}, 45 }; 46 if (range.p1.row > range.p2.row || range.p1.col > range.p2.col) { 47 range = {p1: range.p2, p2: range.p1}; 48 } 49 option.td_selected = []; 50 let rows = el.querySelectorAll(`${rowSelector}`); 51 52 for (let i = range.p1.row; i <= range.p2.row; i++) { 53 let row = rows[i]; 54 let cols = row.querySelectorAll('td'); 55 for (let j = range.p1.col; j <= range.p2.col; j++) { 56 let td = cols[j]; 57 td.style.backgroundColor = '#3390ff'; 58 option.td_selected.push({td: td, tr: row, row: i, col: j}); 59 } 60 } 61 }) 62 td.onmouseup = (function (ev) { 63 //console.log(this,td_mousedown) 64 if (ev.button != 0) return; 65 if (td_mousedown && td_mousedown != this) { 66 if (option.fn) { 67 option.fn(option); 68 } 69 } 70 td_mousedown = undefined; 71 }); 72 }); 73 74 75 }); 76 77 78 } 79 } 80 ; 81 export default tableSelect;