一、基本了解
FasterRunner是一款基于HttpRunner的测试工具。
在此感谢大佬李隆和尹全旺!!!
FasterRunner:https://github.com/yinquanwang/FasterRunner
FasterWeb:https://github.com/yinquanwang/FasterWeb
安装参考:
https://www.cnblogs.com/tiechui2015/p/10463548.html
https://blog.csdn.net/weijiaxin2010/article/details/90080075
https://blog.csdn.net/u012748719/article/details/90477779
二、前端部署
<前端环境准备>
1.下载nodejs
2.cmd查看
node-v
npm-v
3.修改nodejs内置的npm默认配置路径,非必须(Nodejs 内置的npm默认会把模块安装在c盘的用户AppData目录下)
npm config set prefix "C:Program Files odejs ode_global" npm config set cache "C:Program Files odejs ode_cache"
4.配置淘宝镜像
npm config set registry https://registry.npm.taobao.org
<前端部署>
5.cd进去项目目录 ,安装依赖包
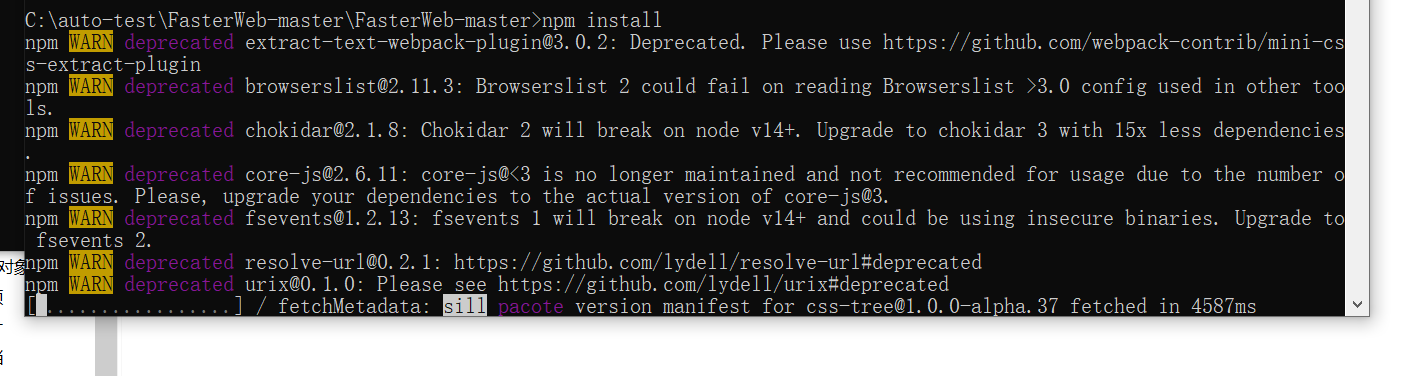
npm install
不出意外,会是这样的:

未完待续......
6.启动服务
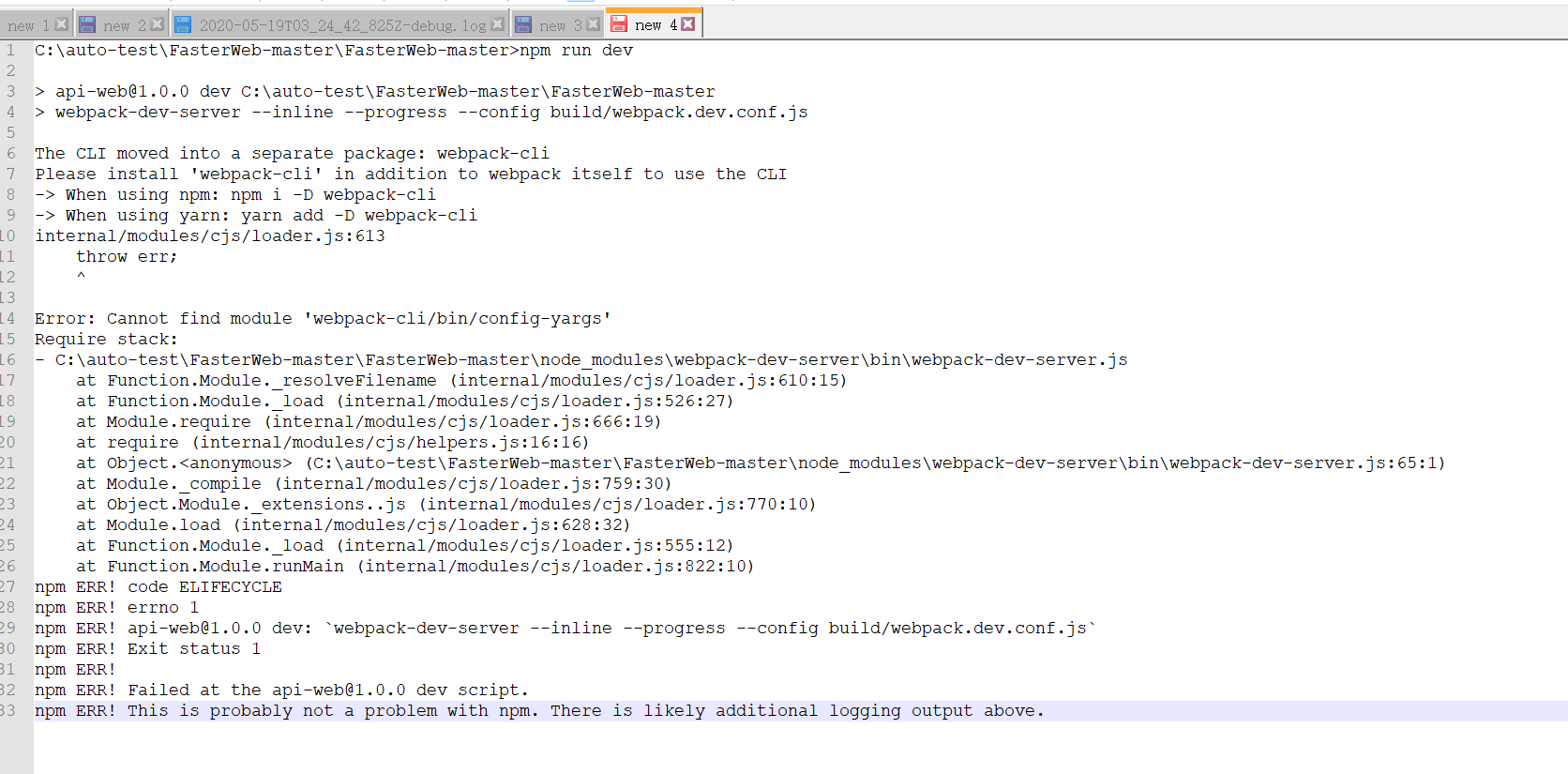
npm run dev
执行结果可能是如下:

各种包依赖不匹配,这和上述npm install的警告是有关的。所以来看看具体依赖哪些包,也就是package.json

这里面webpack和webpack-cli还有其他几个版本有冲突。我的前端开发同学安装启动这个项目完全没问题,我这全新的环境就各种不匹配报错,可能是原本她本地就安装了一些依赖包。所以全新环境部署,整理解决办法如下:
a.若npm install 安装警告后,继续npm run dev报错,报错内容和上述截图的类似;
b.修改package.json,用如下内容替换(已经试出来没问题的):
{ "name": "api-web", "version": "1.0.0", "description": "A Vue.js project", "author": "尹全旺 <1263374981@qq.com>", "private": true, "scripts": { "dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js", "start": "npm run dev", "build": "node build/build.js" }, "dependencies": { "axios": "^0.18.0", "element-ui": "^2.4.6", "vue": "^2.5.2", "vue-monaco-editor": "0.0.19", "vue-router": "^3.0.1", "vuedraggable": "^2.16.0", "vuex": "^3.0.1" }, "devDependencies": { "autoprefixer": "^7.1.2", "babel-core": "^6.22.1", "babel-helper-vue-jsx-merge-props": "^2.0.3", "babel-loader": "^7.1.1", "babel-plugin-syntax-jsx": "^6.18.0", "babel-plugin-transform-runtime": "^6.22.0", "babel-plugin-transform-vue-jsx": "^3.5.0", "babel-preset-env": "^1.3.2", "babel-preset-stage-2": "^6.22.0", "chalk": "^2.0.1", "copy-webpack-plugin": "^4.0.1", "css-loader": "^0.28.0", "extract-text-webpack-plugin": "^3.0.0", "file-loader": "^1.1.4", "friendly-errors-webpack-plugin": "^1.6.1", "html-webpack-plugin": "^2.30.1", "node-notifier": "^5.1.2", "optimize-css-assets-webpack-plugin": "^3.2.0", "ora": "^1.2.0", "portfinder": "^1.0.13", "postcss-import": "^11.0.0", "postcss-loader": "^2.0.8", "postcss-url": "^7.2.1", "rimraf": "^2.6.0", "semver": "^5.3.0", "shelljs": "^0.7.6", "uglifyjs-webpack-plugin": "^1.1.1", "url-loader": "^0.5.8", "vue-easytable": "^1.7.1", "vue-loader": "^13.3.0", "vue-style-loader": "^3.0.1", "vue-template-compiler": "^2.5.2", "vue2-ace-editor": "0.0.11", "webpack": "^3.3.0", "webpack-cli": "^2.1.1", "webpack-bundle-analyzer": "^2.9.0", "webpack-dev-server": "^2.9.1", "webpack-merge": "^4.1.0" }, "engines": { "node": ">= 6.0.0", "npm": ">= 3.0.0" }, "browserslist": [ "> 1%", "last 2 versions", "not ie <= 8" ] }
c.删掉package-lock.json和node_modules;
d.重新npm install
最终期望结果:

三、后端部署
1.安装依赖:cd 进入FasterRunner项目根路径
pip install -r requirements.txt
很遗憾,安装失败;打开requirements.txt,逐一安装,uWSGI安装失败,其他均安装成功;
最后,决定采用apache+mod_wsgi部署Django项目,此处省略一二三四五六七,看此,该博主踩的坑,我一个不落都踩了......
温馨提示:不支持在Windows上安装uwsgi
2.下载、安装Apache
下载地址:https://www.apachehaus.com/cgi-bin/download.plx
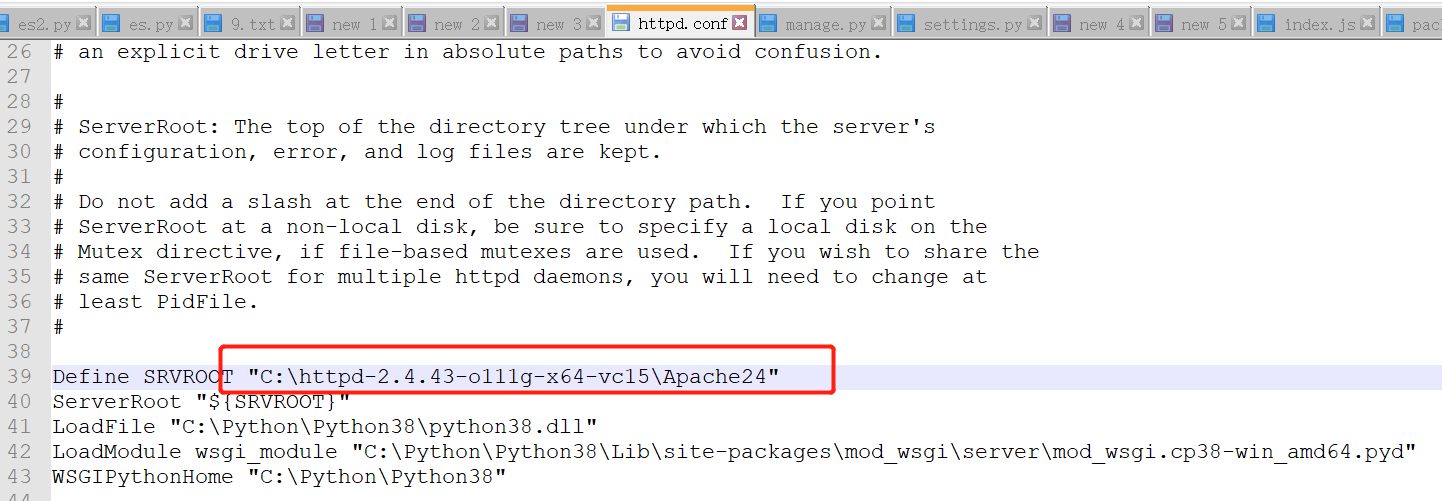
安装:解压安装包,将apache的bin目录加入到环境变量path中,修改httpd.conf配置文件中SRVROOT的路径为apache的安装目录

3.启动Apache服务
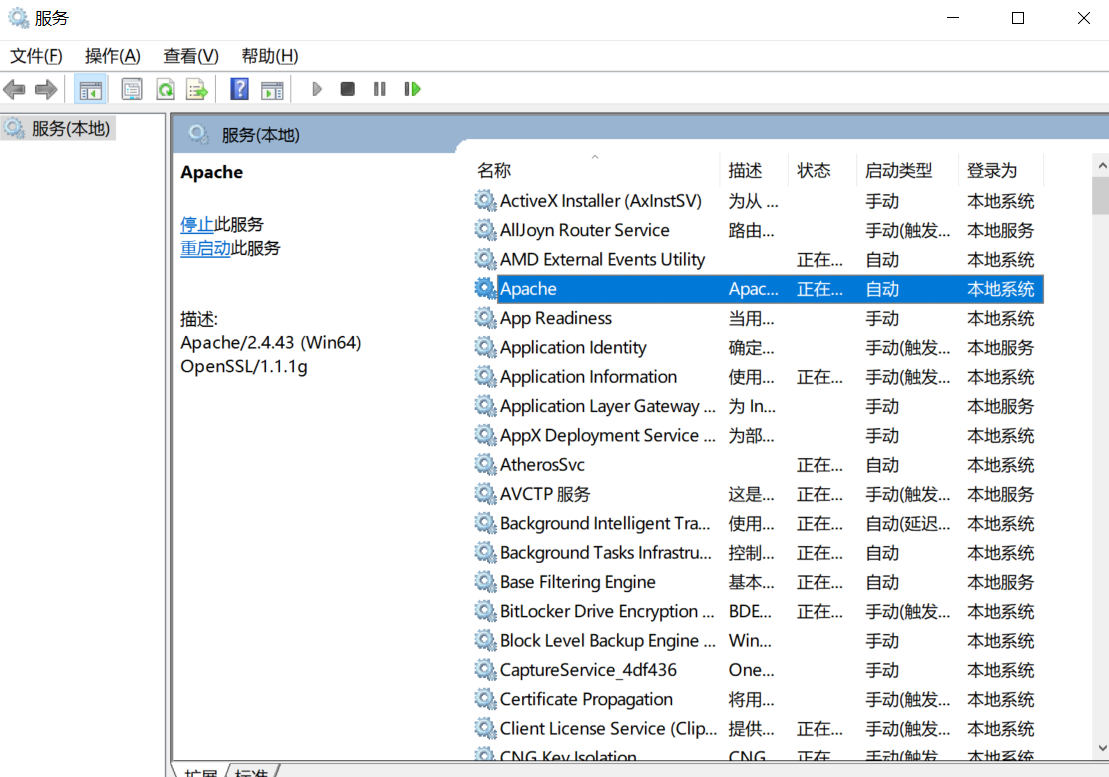
cmd命令:httpd -k install -n “Apache”,将apache服务加入到Windows服务中
打开服务,启动

4.Mod_wsgi安装
下载mod_wsgi python的插件至pythonScripts目录下: http://www.lfd.uci.edu/~gohlke/pythonlibs/#mod_wsgi
版本选择:
如 mod_wsgi-4.7.1+ap24vc15-cp38-cp38-win_amd64.whl
i. 这个插件对应的Apache版本是24, VC是15
ii. python版本是3.8
iii. 64位系统
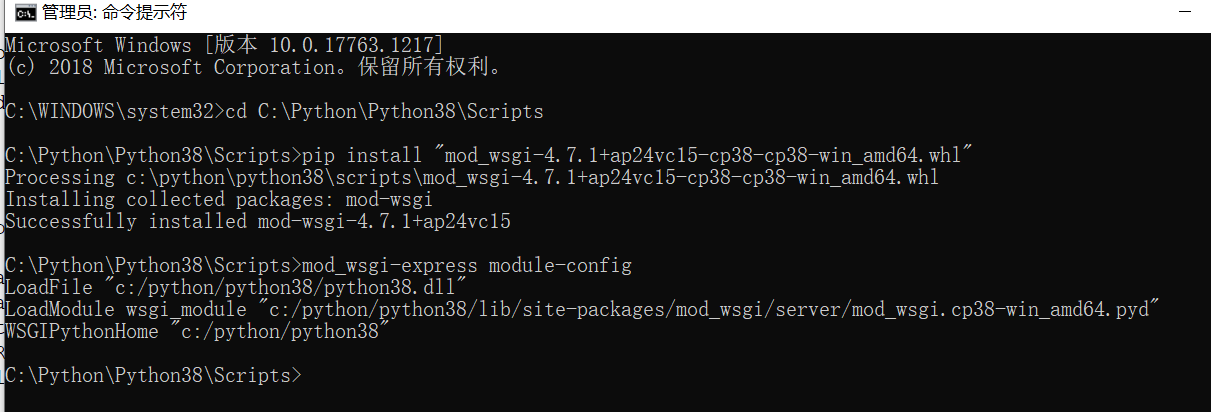
安装mod_wsgi :pip install “mod_wsgi-4.7.1+ap24vc15-cp38-cp38-win_amd64.whl”
配置:mod_wsgi-express module-config

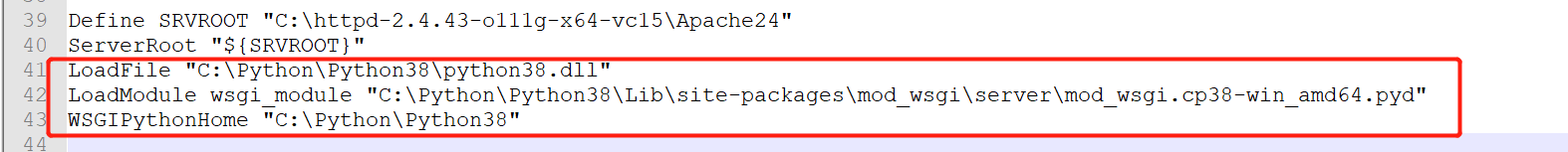
将输出的三行内容复制到httpd.conf文件下

5.将FasterRunner项目部署到Apache服务器
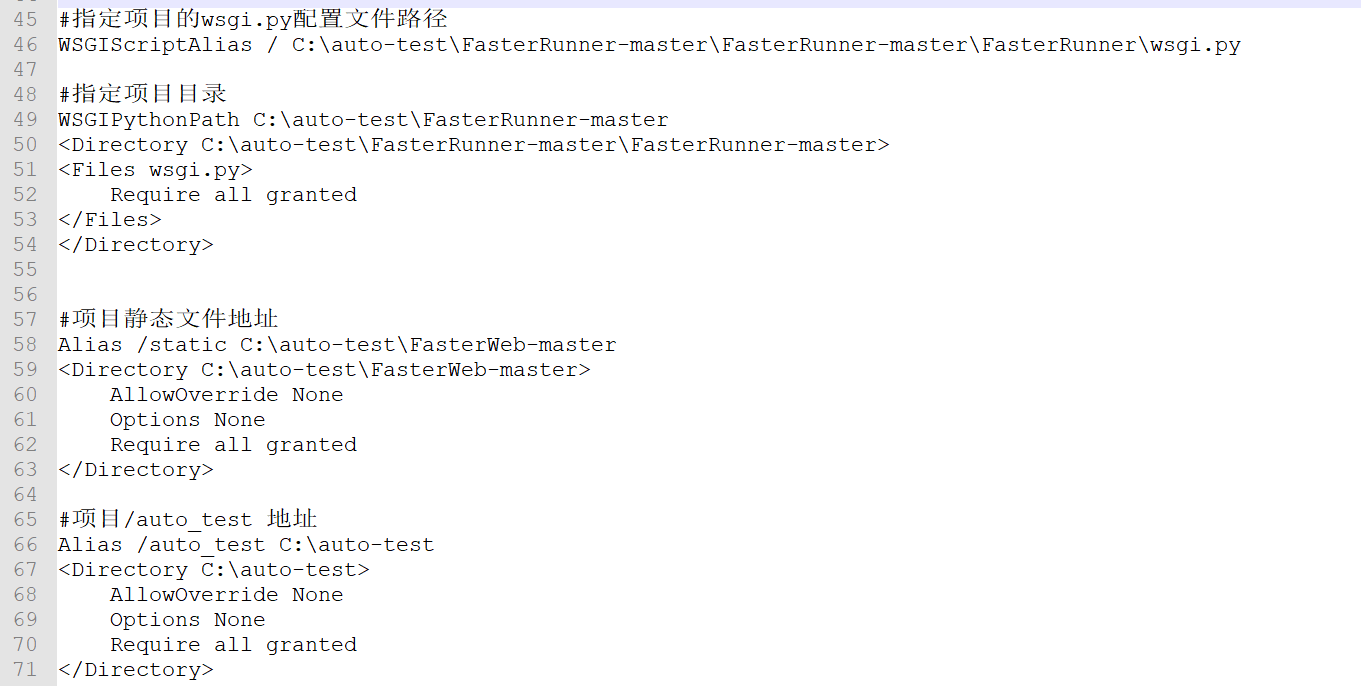
修改Apache的httpd.conf文件,添加如下配置
将httpd.conf配置文件中的 “Require all denied” 修改为 “Require all granted”
将httpd.conf配置文件中的监听端口80改为8088

6.创建FasterRunner的数据库
查看FasterRunner/settings.py配置文件,找到数据库配置
DATABASES = { 'default': { 'ENGINE': 'django.db.backends.mysql', 'NAME': 'fastrunner', # 新建数据库名 'USER': 'fastrunner', # 数据库登录名,也可以是root 'PASSWORD': 'fastrunner', # 数据库登录密码 'HOST': '127.0.0.1', # 数据库所在服务器ip地址 'PORT': '3306', # 监听端口 默认3306即可 } }
创建数据库,创建数据库的账号、密码、端口需要与配置文件中一致(默认已安装:mysql+sql yog)
ps:设置密码的时候,还遇到一个2058的报错
SQLyog连接MySQL时出现的2058错误解决方法:
配置新连接报错:错误码 2058,分析是 mysql 密码加密方法变了。 解决方法:windows 下cmd 登录 mysql -u root -p 登录你的 mysql 数据库,然后执行这条SQL: ALTER USER 'root'@'localhost' IDENTIFIED WITH mysql_native_password BY 'password';(注意分号) #password 是自己设置的root密码; 然后重新配置SQLyog的连接,则可连接成功。
7.执行Django数据库迁移脚本
#cd进入FasterRunner根目录,有一个manage.py文件
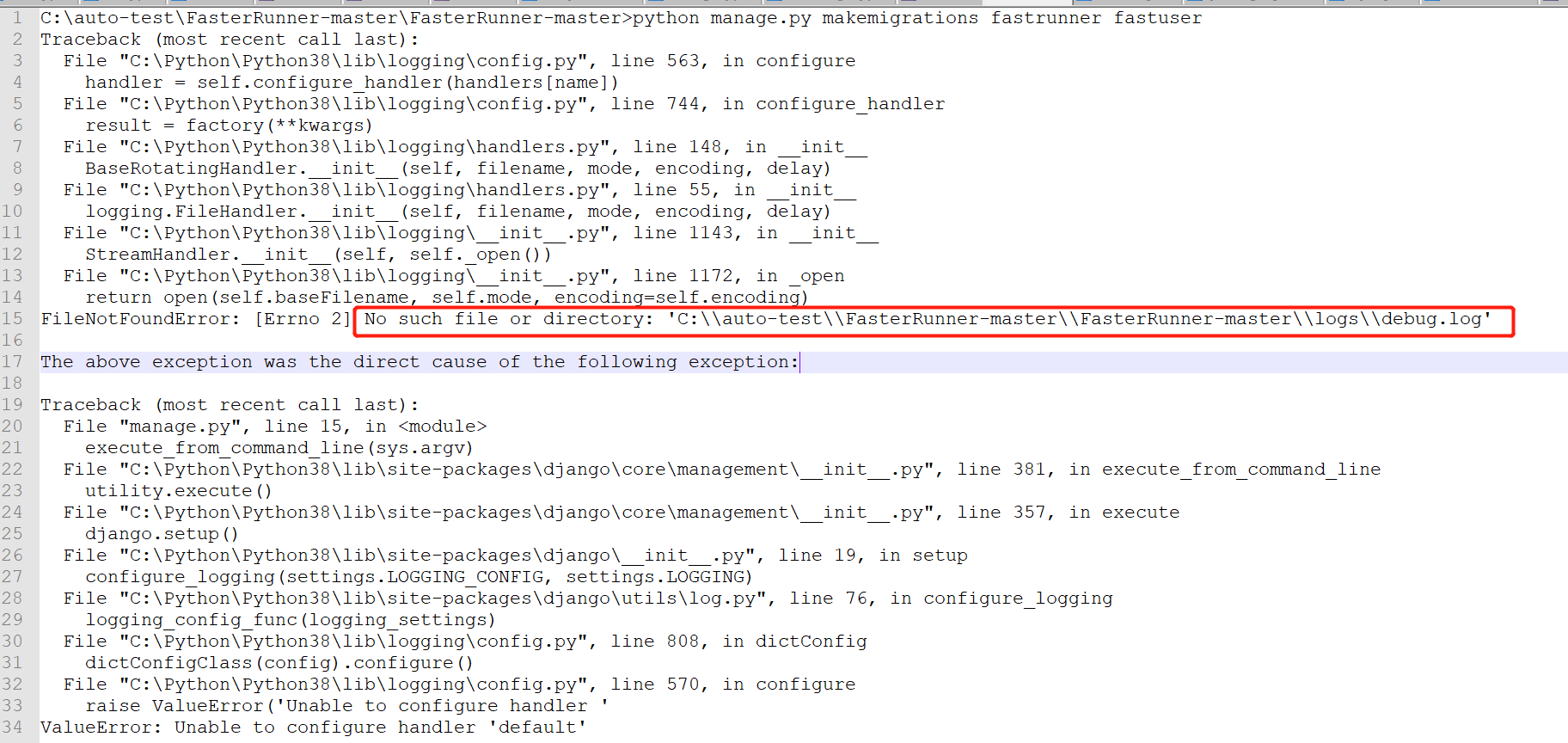
python manage.py makemigrations fastrunner fastuser # 生成数据库迁移脚本
python manage.py migrate # 执行数据库迁移脚本
可能会遇到这个报错:

按照提示,在FasterRunner-master目录下,新建logs、debug.log目录,注意一定是logs文件夹,我就是没注意新建成log文件夹,一直报错,汗.......
8.启动Django服务
# 第一种启动方式:默认本机8000端口启动,只能本地访问
python manage.py runserver
可能会遇到:"[WinError 10013] 以一种访问权限不允许的方式做了一个访问套接字的尝试",可参考
或者换个指定端口
python manage.py runserver 9000
可能会遇到:http://ip:9000/#/fastrunner/login 还是打不开
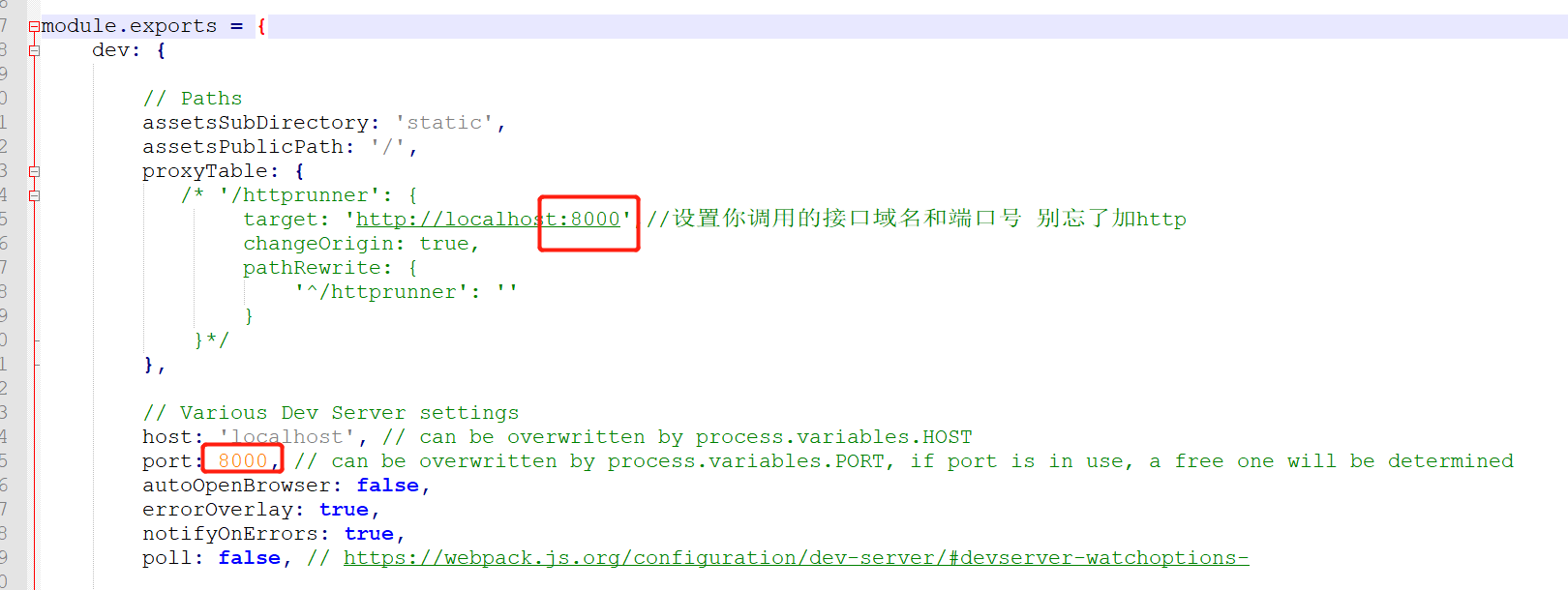
回到前端的index.js文件,之前存在一个误区,以为前端和后端的端口要保持一致,所以多次改动端口9000和8000,导致页面一直打不开。
web项目中有两个端口,index.js中的端口是前端浏览器访问接口,另一个端口是后端服务接口(django服务端口)

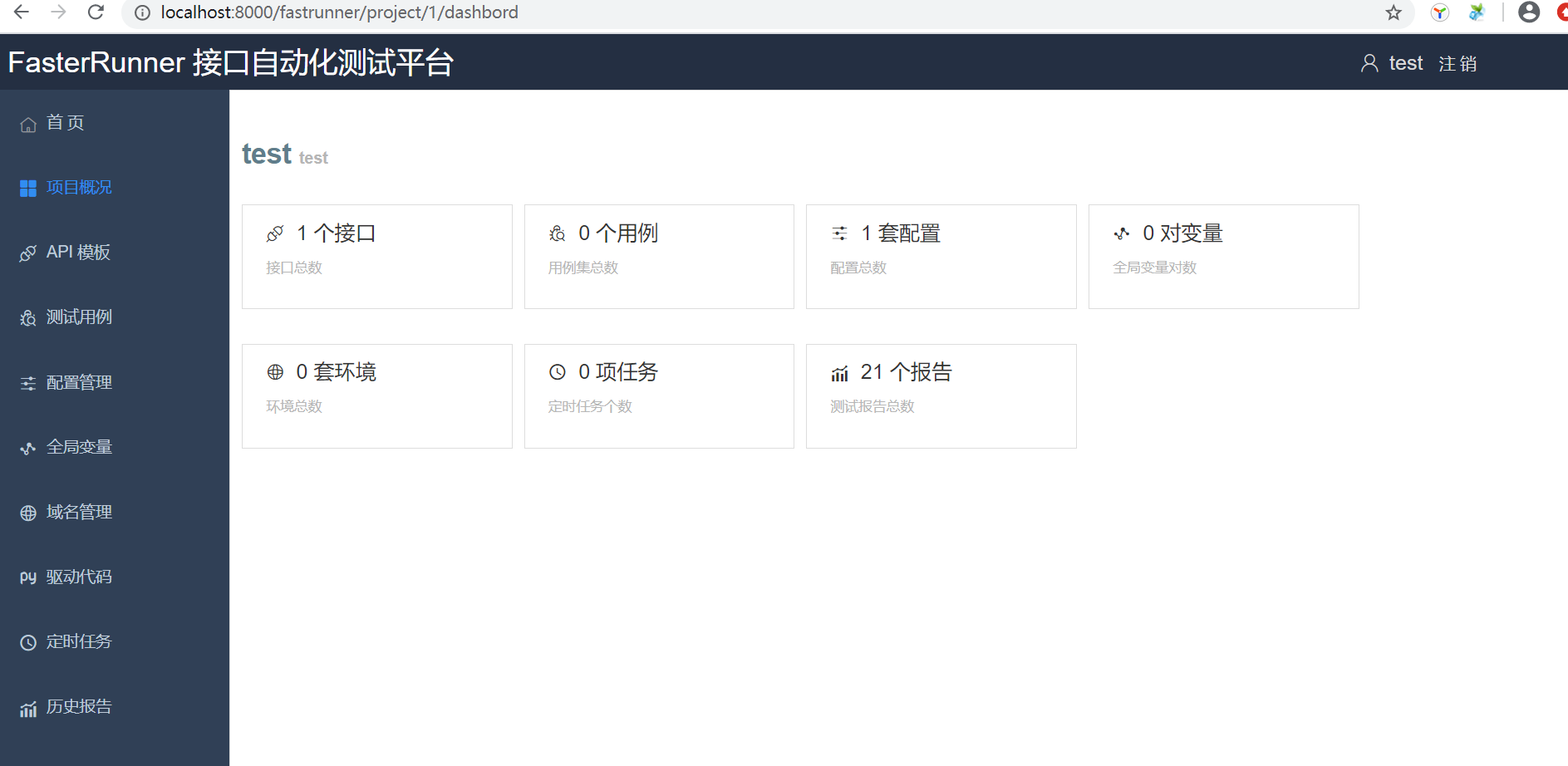
9.访问FasterRunner 接口自动化测试平台
注册:http://localhost:8000/fastrunner/register
登录:http://localhost:8000/fastrunner/login


10.使用感受
一般般,可能是部署的过程太过波折,导致我认为这是一个很厉害的平台,然而....
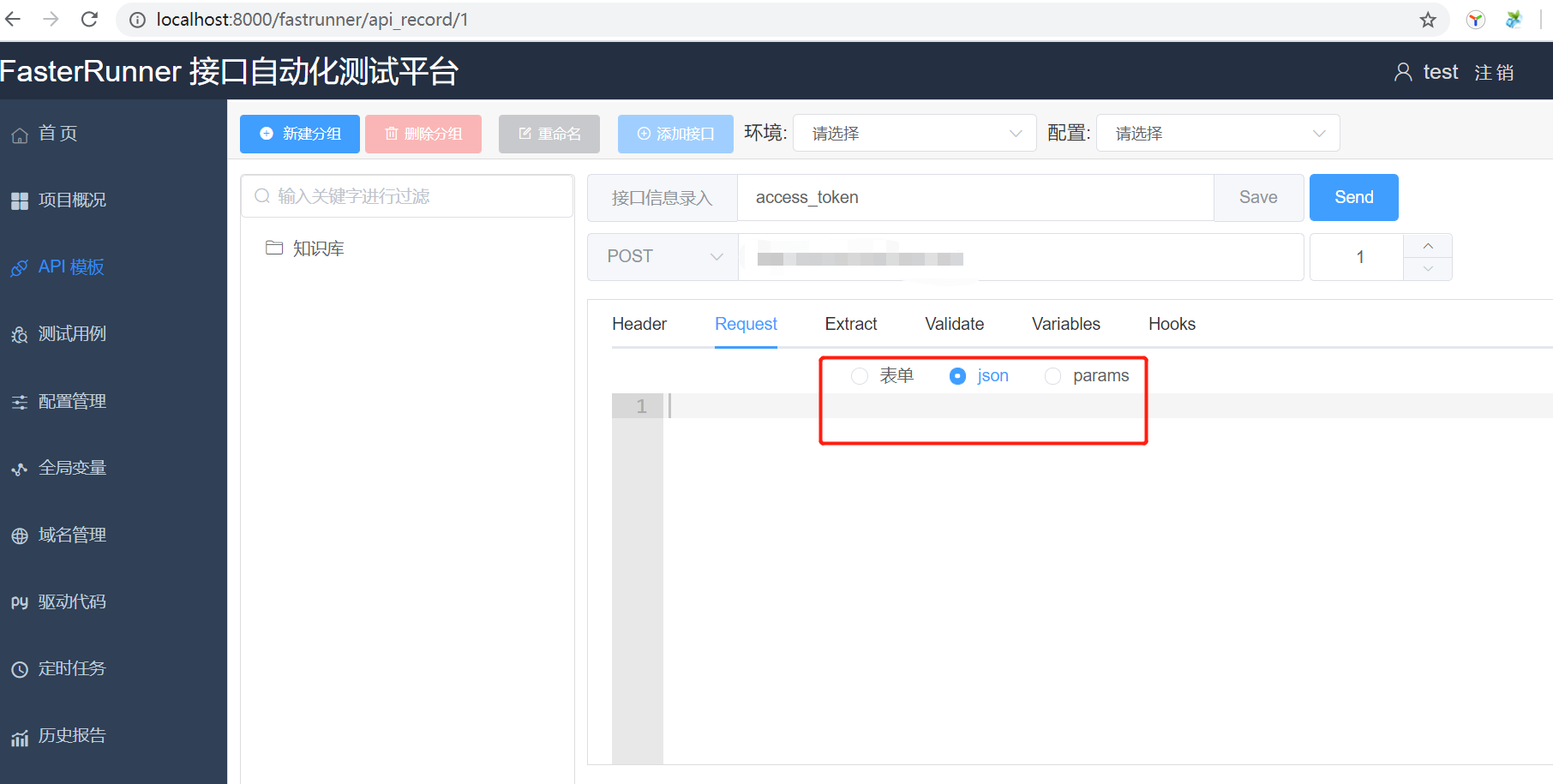
- 请求信息格式不能相互转换

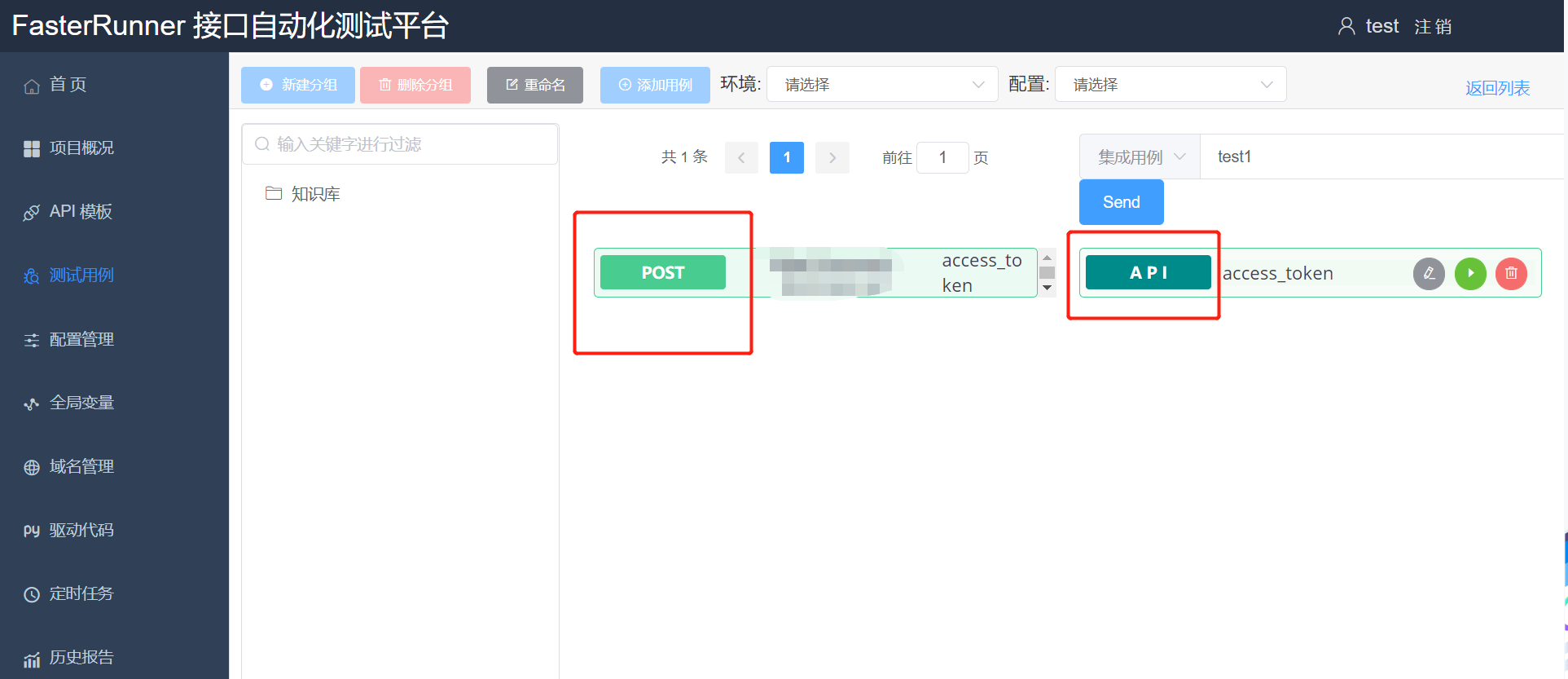
- 接口用例,没法很好的复用API模板,还是重新录入一次用例请求参数,且都是单接口
我理解的是API模板请求信息是具体用例的默认值,然后API模板支持涉及多接口的场景构建
- 配置管理、全局变量、公共函数这些我就不多说了,也不符合预期