一.HTML的结构
1.1 html文档主要包含两个部分:头区域和实体区域。
1.2 html的三个主要标签:<html>、<head>、<body>。<html>标签是用来标记html文档,<head>是标签标记头部区域,<body>是标签标记主体区域。
最基本的html代码如下:
<html> <head> </head> <body> </body> </html>
二.HTML的语法
2.1 元素的属性包含属性名称和属性值,两个部分,属性与属性值之间使用“=”链接,属性与属性之间使用空格链接。
例子:
<tag a1="v1" a2="v2"> 元素主体 </tag>
属性值必须加上引号
属性也可以没有属性值
2.2标签可以嵌套但是不能交叉
2.3注释文本的格式:<!--单行注释-->
<!--
多行注释-->
三.HTML标签
3.1文本格式标签
<title>...</title> 标识网页标题
<hi>...</hi> 标识标题文本,i表示级数
<p>...</p>标识段落语言
<pre>...</pre>标识预定义文本
<blockquote>...</blockquote>标识引用文本
例子:
<html> <head> <meta http-equiv="content-type" content="text/html;charset=utf-8"/> <title>大标题</title> </head> <body> <h1>一级标题</h1> <p>在这里我真的想说很多,但是我省略一万字</p> <h1>第二个一级标签标签</h1> <p>同样的</p> <h2>二级标签</h2> <p>一万字</p> </body> </html>
效果:
3.2字符格式标签
<b>...</b>字体加粗
<i>...</i>斜体
<big>...</big>放大字体
<small>...</small>缩小字体
<sup>...</sup>上标文本
<sub>...</sub>下标语言
<cite>...</cite>显示引用文本
例子:
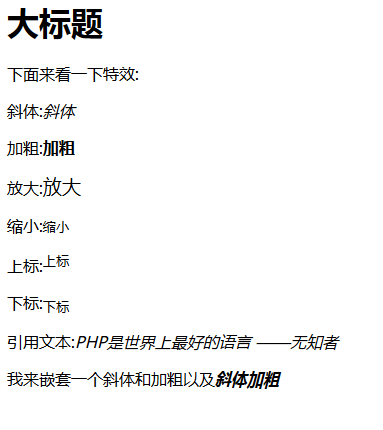
<html> <head> <meta http-equiv="content-type" content="text/html;charset=utf-8"/> <title>标题</title> </head> <body> <h1>大标题</h1> <p>下面来看一下特效:</p> <p>斜体:<i>斜体</i></p> <p>加粗:<b>加粗</b></p> <p>放大:<big>放大</big></p> <p>缩小:<small>缩小</small></p> <p>上标:<sup>上标</sup></p> <p>下标:<sub>下标</sub></p> <p>引用文本:<cite>PHP是世界上最好的语言 ——无知者</cite></p> <p>我来嵌套一个斜体和加粗以及<i><b>斜体加粗</b></b></i></p> </body> </html>
效果:
3.3列表标签
HTML中的列表结构有两种:有序,无序。无序列表使用项目符号来标记项目顺序,有序列表用编号来标记项目顺序。
<ul>...</ul>标识无序列表
<ol>...</ol>标识有序列表
<li>...</li>标识列表项目
例子:
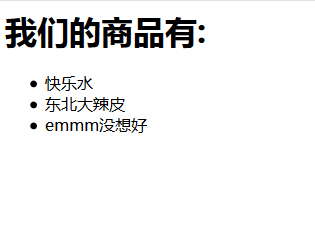
<html> <head> <meta http-equiv="content-type" content="text/html" charset="UTF-8"/> <title>标题</title> </head> <body> <h1>我们的商品有:</h1> <ul> <li>快乐水</li> <li>东北大辣皮</li> <li>emmm没想好</li> </ul> </body> </html>
效果:
设计一个含有解释的词条:
<dl>...</dl>定义一个解释的列表
<dt>...</dt>标识词条
<dd>...</dd>解释词条
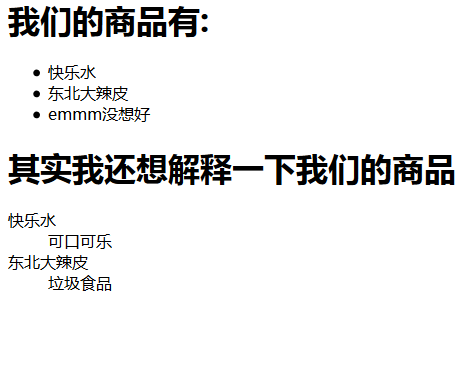
<html> <head> <meta http-equiv="content-type" content="text/html" charset="UTF-8"/> <title>标题</title> </head> <body> <h1>我们的商品有:</h1> <ul> <li>快乐水</li> <li>东北大辣皮</li> <li>emmm没想好</li> </ul> <h1>其实我还想解释一下我们的商品</h1> <dl> <dt>快乐水</dt> <dd>可口可乐</dd> <dt>东北大辣皮</dt> <dd>垃圾食品</dd> </dl> </body> </html>
效果:

3.4超链接
<a href=url>...</a>
例子:
<html> <head> <meta http-equiv="content-type" content="text/html" charset="UTF-8"/> <body> <a href="https://www.baidu.com/">百度直通车</a> </body> </head> </html>
3.5多媒体标签
<img/>嵌入图像
<embed>...</embed>嵌入多媒体
<object>...</object>嵌入多媒体
3.6表格标签
<table>...</table>定义表格结构域
<caption>...</caption>表格标题
<th>...</th>定义表头
<tr>...</tr>定义行
<td>...</td>定义表格单元格
例子:
<html> <head> <meta http-equiv="content-type" content="text/html" charset="UTF-8"/> <title>标题</title> </head> <body> <table summary="我就是想要一个表格"> <caption>表格的标题</caption> <tr> <td>中国</td> <td>美国</td> <td>英国</td> </tr> <tr> <td>韩国</td> <td>日本</td> <td>德国</td> </tr> </table> </body> </html>
结果
3.7单表标签
<form>...</form>定义单表结构
<input/>:定义文本域,按钮和复选框
<textarea>...</textare>定义多行文本框
<select>...</select>定义下拉列表
<option>...</option>定义下拉列表中的选择项目
列子:
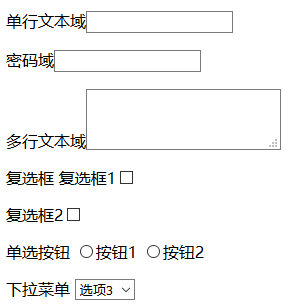
<html> <head> <meta http-equiv="content-type" content="text/html" charset="UTF-8"/> </head> <body> <form id="from1" name="form1" method="post" action=""> <p>单行文本域<input type="text" name="textfield" id="textfield"/></p> <p>密码域<input type="password" name="passwordfield" id="passwordfield"></p> <p>多行文本域<textarea name="textarefield" id="textarefield"></textarea></p> <p>复选框 复选框1<input name="checkbox1" type="checkbox" value=""> 复选框2<input name="checkbox2" type="checkbox" value=""> </p> <p>单选按钮 <input name="radio1" type="radio" value=""/>按钮1 <input name="radio2" type="radio" value=""/>按钮2 </p> <p>下拉菜单 <select name="selectlist"> <option value="1">选项1</option> <option value="2">选项2</option> <option value="3">选项3</option> </select> </p> </form> </body> </html>
结果: