JavaScript 正则表达式
====正则表达式(英语:Regular Expression,在代码中常简写为regex、regexp或RE)
一、语法:
/正则表达式主体/修饰符(可选)
其中修饰符是可选的。
二、方法:
①search()
1、知识点:注意了这个查询返回的下标和字符串的是一样的 ,都是从0开始的
<p>返回首字符的下标,注意下标是从0开始的</p>
<button onclick="myFunction()">点我</button>
<p id="demo"></p>
<script>
function myFunction(){
var str="Visit Runoob!";
var n = str.search(/Runoob/i);
document.getElementById("demo").innerHTML=n;
}
</script>
②replace()
1、由于后面加了 i 这个修饰符使得,这个正则表达式是不区分大小写的
<p>替换“microsoft”为“Runoob”:</p>
<button onclick="myFunction()">点我</button>
<p id="demo">Visit Microsoft!</p>
<script>
function myFunction(){
var str=document.getElementById("demo").innerHTML;
var txt = str.replace(/microsoft/i,"Runoob");
document.getElementById("demo").innerHTML=txt;
}
</script>
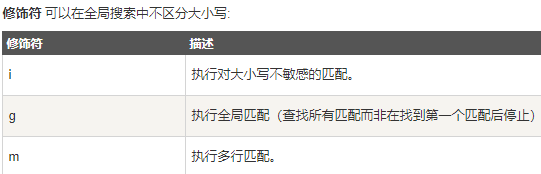
三、正则表达式修饰符

四、正则表达式模式

五、正则表达式方法 test()以及RegExp对象的使用
=========在 JavaScript 中,RegExp 对象是一个预定义了属性和方法的正则表达式对象
test() 方法是一个正则表达式方法。
test() 方法用于检测一个字符串是否匹配某个模式,如果字符串中含有匹配的文本,则返回 true,否则返回 false
①实例:搜索字符串中的字符“e” 如果含有就返回true。反之false
<script>
var patt1 = new RegExp("e");
document.write(patt1.test("The best things in life are free"));
</script>
===也是可以不用RegExp的,可以直接这样
/e/.test("The best things in life are free!")
六、正则表达式方法exec()
exec() 方法用于检索字符串中的正则表达式的匹配。
该函数返回一个数组,其中存放匹配的结果。如果未找到匹配,则返回值为 null
<script> var patt1=new RegExp("e"); document.write(patt1.exec("The best things in life are free")); </script>
七、实例
1、判断输入的字符串是不是由数字、字母、下划线组成的
通过正则法则来匹配:
/^w+$/.test(str);
<p> 使用正则表达式的方式来判断。 </p> <script> function isValid(str) { return /^w+$/.test(str); } str = "1234abd__" document.write(isValid(str)); document.write("<br>"); str2 = "$32343#" document.write(isValid(str2)); document.write("<br>"); </script>
<script> val="123"; var isLetter=/^[a-zA-Z]+$/.test(val); document.write(isLetter); document.write("<br>"); val="sds"; var isLetter=/^[a-zA-Z]+$/.test(val); document.write(isLetter); document.write("<br>") </script>
<script> val="sda123"; isNumber=/^d+$/.test(val); document.write(isNumber); document.write("<br>") val="12332"; isNumber=/^d+$/.test(val); document.write(isNumber); </script>
4、是否带有小数(利用的特点就是小数点两边都是数字即可,然后小数点也是用转义字符来搞的
<script>
var val="0.123";
var is=/^d+.d+$/.test(val);
document.write(is);
</script>
5、校验是否中文名称组成(由两到四个中文字符构成)
<script>
var val="我是的";
var is=/^[u4E00-u9FA5]{2,4}$/.test(val);
document.write(is);
</script>
6、校验是否全由8位数字组成
<script>
var val="01231234";
var is=/^[0-9]{8}$/.test(val);
document.write(is);
</script>
7、校验电话码格式
function isTelCode(str) { var reg= /^((0d{2,3}-d{7,8})|(1[3584]d{9}))$/; return reg.test(str); }
8、校验邮件地址是否合法
function IsEmail(str) { var reg=/^w+@[a-zA-Z0-9]{2,10}(?:.[a-z]{2,4}){1,3}$/; return reg.test(str); }
9、有趣的匹配---百度网盘链接匹配
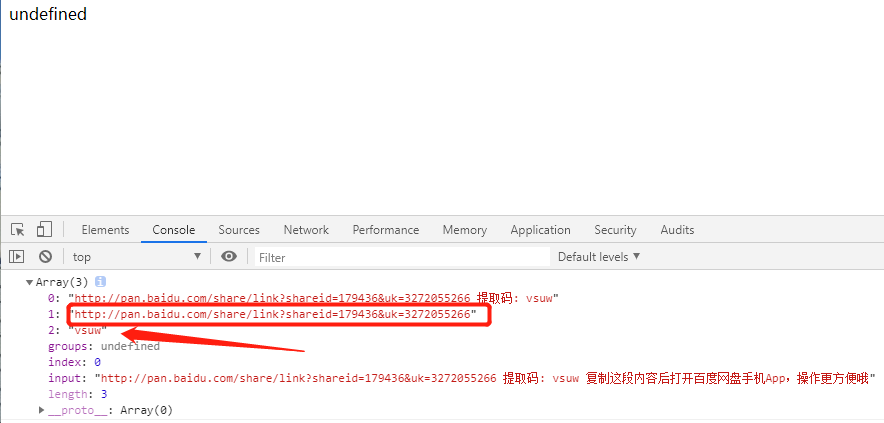
/** * [reg 百度网盘链接匹配] * 说明:匹配支持百度分享的两种链接格式 * 格式一:链接: https://pan.baidu.com/s/15gzY8h3SEzVCfGV1xfkJsQ 提取码: vsuw 复制这段内容后打开百度网盘手机App,操作更方便哦 * 格式二:http://pan.baidu.com/share/link?shareid=179436&uk=3272055266 提取码: vsuw 复制这段内容后打开百度网盘手机App,操作更方便哦 * 匹配出下载地址和提取码,并且还支持如果没有提取码,也能匹配出下载链接。 * @type {正则表达式} * @return array 返回匹配成功的链接和地址 */ function baiduDownLinkArr( string ){ var reg = /([http|https]*?://pan.baidu.com/[(?:s/){0,1}|(share)]*(?:[0-9a-zA-Z?=&])+)(?:.+:(?:s)*)?([a-zA-Z]{4})?/; console.log(reg.exec(string)); }
效果图: