理解LOD技术之前,我们先看一下3D图形是怎么呈现在计算机上的。一个比较复杂3D模型可能含有成千上万的构件(构件这个概念可能比较抽象,可以将构件理解为模型的分解),市面上比较流行的建模软件有3DS Max和CAD等,不同的建模软件导出的模型格式有所不同(常见格式有ifc、imodel、obj等),这些由建模软件生产出来的模型在计算机上进行呈现时需要消耗大量的计算机资源(cpu、内存等),想象一下,一个模型拥有成千上万个构件(想象一下大型飞机的构成),而每个构件中又包含网格、材质、贴图等信息。计算机在展示模型时就是要加载这些数据信息。、
如果计算机在展示模型时不做任何处理,将所有构件的网格、材质、贴图等原始数据逐一加载出来,那么所消耗的时间是人们难以忍受的。我们很自然的想到,想要提高模型的加载时间,那么就将构件的细节信息砍去一部分不就行了,但是,这样就会使模型“失真”,人们又会感觉到这个模型的“劣质”。
让我们来看一下百度对LOD的解释:LOD技术是指根据物体模型的节点在显示环境中所处的位置和重要度,决定物体渲染的资源分配,降低非重要物体的面数和细节度,从而获得高效率的渲染计算。
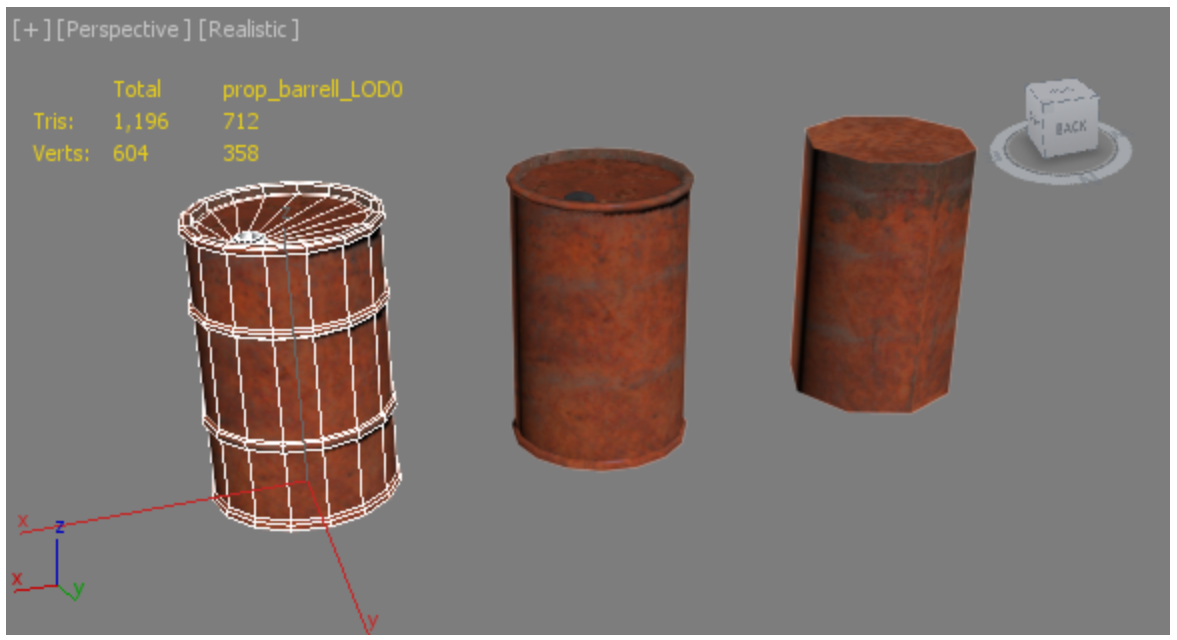
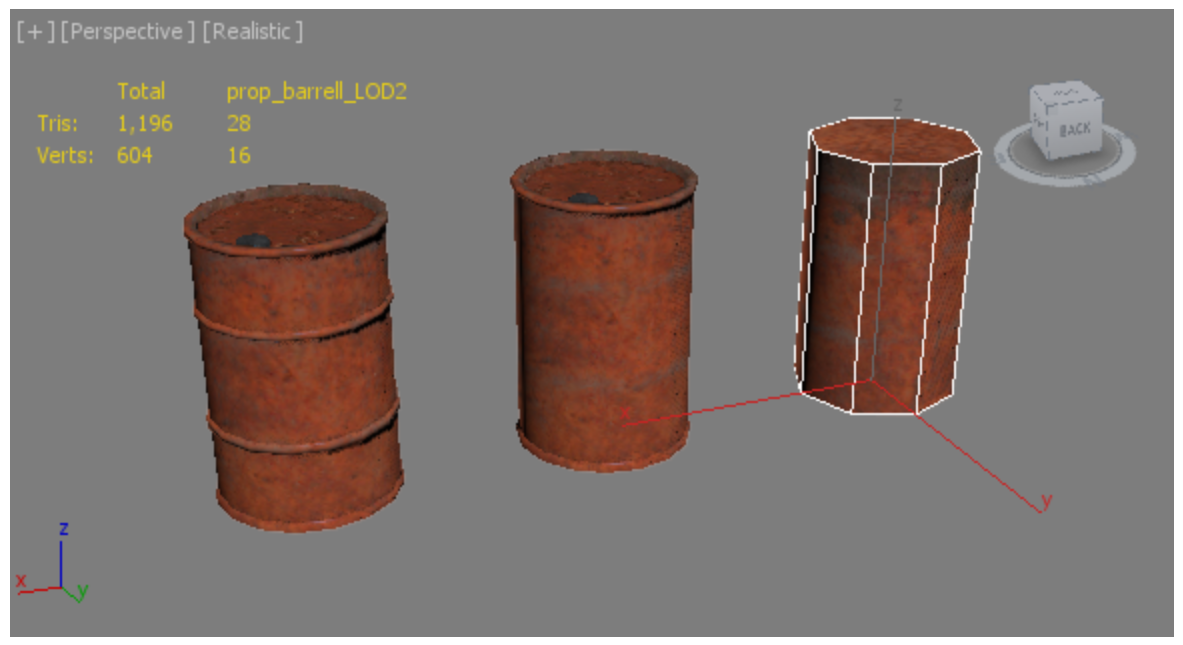
LOD技术说白了就是在提升模型展示效率的同时维持模型的原貌,具体的做法就是近处的物体展示详细细节、远处的物体展示粗细节。例如,对于同一个铁桶来说,当它距离观察者较近时,它会加载更多的细节,如下图最左边的铁桶包含712个三角形网格和358个顶点;当它距离观察者较远时加载较少细节,如下图最右边的铁桶包含28个三角形网格和16个顶点。


人们往往更关注较近的物体,因此对于较远处的物体即使只加载少量数据也不影响人们的观察