最近有一个小项目需要用到折线图。到处请教了一下,有人给我推荐了highcharts。感觉还不错,就稍微学习下。这里记录一下学习的过程。
网上相关的内容还不少,我就说一下我学习的内容。
看的第一篇文章《HighCharts入门》,正如它的名字一样,很好的讲解了各种参数以及使用步骤1234。
看的第二篇文章《HighCharts使用指南》,有一个很不错的结合后端读取数据实时更新图表的例子。但是有一点,用push添加数据我始终没有成功过……所以我有在网路上搜索了一番,解答终于让我在《HighChart学习-更新数据data Series与重绘》这里找到。后面我写的小实例就是用了这种方式。
如果还想更深入了解的话可以下载api,我这里有一版,打开看的时候如果啥都没有看看有没有报文件没找到的错,然后把js的路径对应上就可以看了「点这里下载」如果不管用也可以百度搜,资源很多的。
还有一个网址,介绍的比较详细,但是并没有完工,《HighCharts中文教程》。
附上我写的一个简单的例子。代码如下:
1 <!DOCTYPE> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>無標題文件</title> 6 <!--引用js文件--> 7 <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script> 8 <script src="http://code.highcharts.com/highcharts.js"></script> 9 <script src="http://code.highcharts.com/modules/exporting.js"></script> 10 <!--绘制图表--> 11 <script type="text/javascript"> 12 var chart; 13 var data_name; 14 $(function(){ 15 chart=new Highcharts.Chart({ 16 chart:{ 17 renderTo:'chartsContainer' 18 }, 19 title:{ 20 text:'折线图的标题', 21 x:-20//中间的位置 22 }, 23 subtitle:{ 24 text:'折线图的副标题', 25 x:-20 26 }, 27 xAxis:{ 28 title:{ 29 text:'x轴名称', 30 }, 31 categories:['x1', 'x2', 'x3', 'x4', 'x5', 'x6','x7'] 32 }, 33 yAxis:{ 34 title:{ 35 text:'y轴名称', 36 } 37 }, 38 colors:[ 39 '#FF0000',//红 40 '#00FF00',//绿 41 '#0000FF',//蓝 42 '#FFFF00',//黄 43 ], 44 //在这里填充折线图数据 45 series:[ 46 { 47 name:"数据1", 48 data:[1,2.25,3,3.25,3,2.25,1] 49 }, 50 { 51 name:"数据2", 52 data:[-1,2.25,5,6,5,2.25,-1] 53 } 54 ], 55 tooltip:{ 56 valueSuffix:"单位" 57 }, 58 credits:{ 59 href:"http://www.cnblogs.com/SHL-sherly/", 60 text:"SHL-博客园", 61 position:{x:-30,y:-20} 62 }, 63 //图例的样式,放置于图表中 64 legend:{ 65 layout:'vertical', 66 align:'right', 67 verticalAlign:'top', 68 x:-40, 69 y:100, 70 floating:true, 71 borderWidth:1, 72 backgroundColor:(Highcharts.theme && Highcharts.theme.legendBackgroundColor || '#FFFFFF'), 73 shadow:true 74 } 75 }); 76 77 for(var i=0;i<7;i++) 78 { 79 $("#dataswrapper").append('<input type="text" class="datainput"/>'); 80 } 81 $("#dataswrapper").append('<input type="button" value="确认增加" onclick="addNewRecord();"/>') 82 }); 83 function disp_prompt() 84 { 85 var dataname=prompt("请输入数据名称","数据1"); 86 if(dataname!=null&&dataname!="") 87 { 88 data_name=dataname; 89 $("#dataswrapper").show(); 90 } 91 } 92 function addNewRecord() 93 { 94 var array=""; 95 $("#dataswrapper input.datainput").each(function() { 96 if($(this).val()!=null&&$(this).val()!=""&&isNumber($(this).val())) 97 array+=$(this).val()+","; 98 else 99 array+=0+","; 100 $(this).val(null); 101 }); 102 //字符串变成字符串数组 103 array=array.trim(',').split(','); 104 //这里要转化成数值才行,不知有没有更好的方法 105 for(var i=0;i<array.length;i++){ 106 array[i]=parseFloat(array[i]); 107 } 108 //增加数据关键代码 109 chart.addSeries({ 110 name:data_name, 111 data:array 112 },true); 113 114 $("#dataswrapper").hide(); 115 } 116 //判断是否是数字 117 function isNumber(number) 118 { 119 var regEx=/^[0-9]+.?[0-9]*$/; 120 return regEx.test(number); 121 } 122 //trim方法重写,⊙﹏⊙b汗 123 String.prototype.trim=function(c) 124 { 125 if(c==null||c=="") 126 { 127 var regEx=new RegExp("/^/s*/"); 128 var str=this.replace(regEx,''); 129 regEx=new RegExp("//s/"); 130 var i=str.length; 131 while(regEx.test(str.charAt(--i))); 132 return str.slice(0,i+1); 133 } 134 else 135 { 136 var regEx=new RegExp("^"+c+"*"); 137 var str=this.replace(regEx,''); 138 regEx=new RegExp(c); 139 var i=str.length; 140 while(regEx.test(str.charAt(--i))); 141 return str.slice(0,i+1); 142 } 143 } 144 </script> 145 <style type="text/css"> 146 .datainput{ 147 width:35px; 148 } 149 </style> 150 </head> 151 152 <body> 153 <!--绘制图表的div--> 154 <div id="chartsContainer" style="60%;height:500px;float:left"></div> 155 <div> 156 <input type="button" value="点此添加一条数据" onClick="disp_prompt()"/> 157 <div id="dataswrapper" style="display:none;"> 158 <p>输入数据值(其实未必要按照x轴规定的七个,x轴和y轴会根据数据而变化,这里为了方便。另外不规范数据会被置0)</p> 159 </div> 160 <p style="color:red;font-size:12px;">*点击图例中的数据名,可以显示隐藏这条数据的所有记录,图表形状也会发生改变</p> 161 </div> 162 </body> 163 </html>
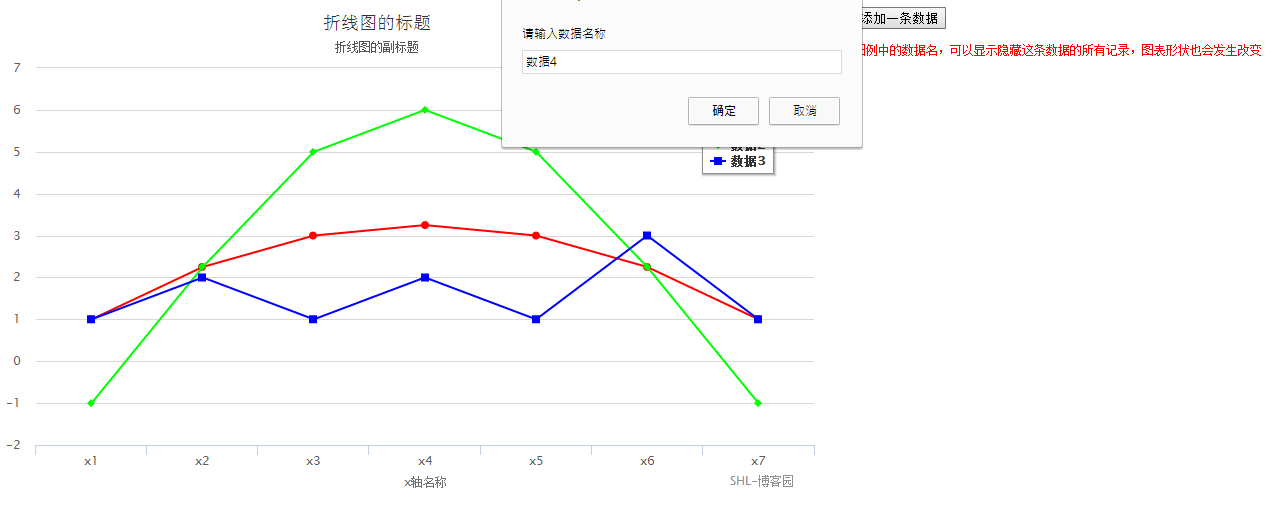
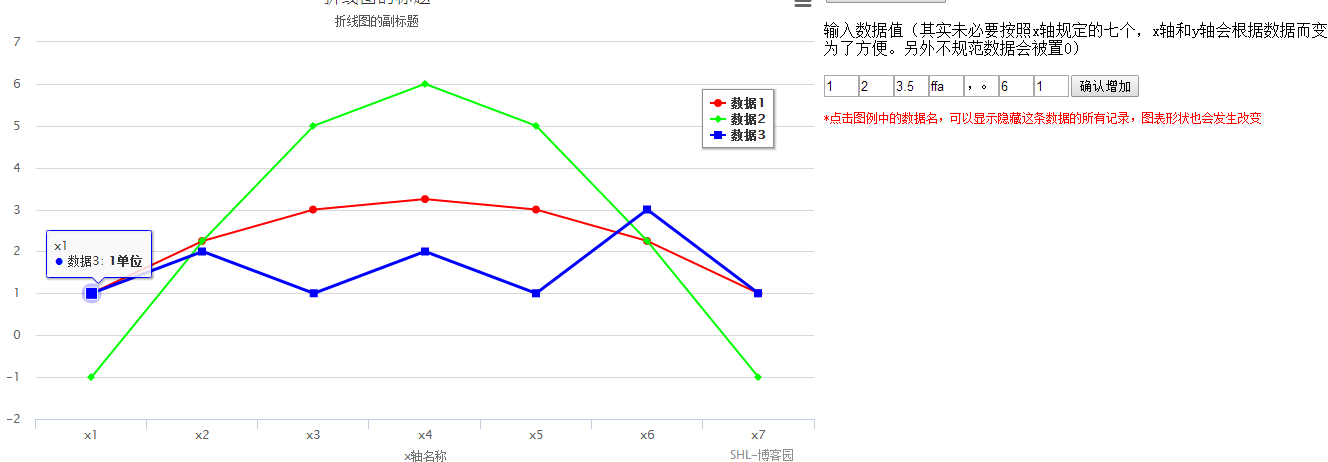
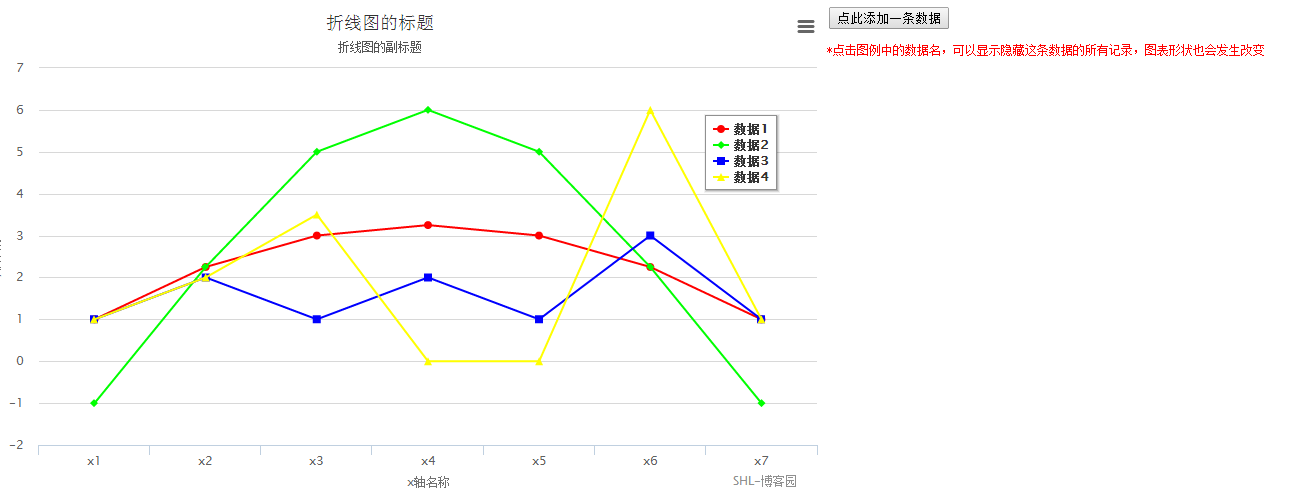
运行效果演示:
另外说些题外话吧。用博客园几天来,只写了一点点文章,而且都没有什么技术水准。不但没有什么技术水准,文笔也烂的很!干巴巴的半天掰不出几个字来,最后搞得跟写实验报告似的。用这么正理八经的风格行文还要行云流水臣妾真是做不到啊!和我当初设想写出和别人一样整整齐齐又美丽的文章的想法相去甚远啊……咳咳,扯远了,其实我并没有想要如何如何,就是想记录下我这只菜鸟扑腾翅膀的历程,如果有和我一样的,还在这些简单的问题上扑腾的人,要是我写的东西能帮助你分毫,我简直开心的不得了。
以后我还是会继续写着我学到的东西。使劲儿扑腾。就算一时半会儿成不了大神,至少也要从一只菜鸟扑腾成一只大鸟。←_←别想歪,我的性别不允许我拥有那个东西。
——我怎么一扯起这些废话来就这么来劲呢!