IFC
w3c规范
如果一个line box里没有文字、保留的空格、非0的margin或padding或border的inline元素、或其他in-flow内容(比如图片、inline-block或inline-table元素),且不以保留的换行符结束的话,就会被视作高度为0的line box。
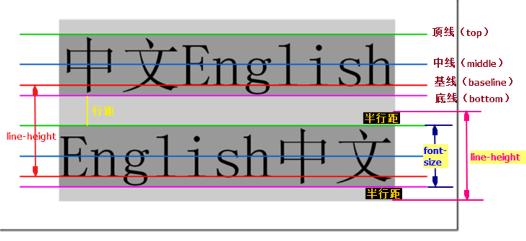
font-size
font-size 相同,font-family 不同,得到的 span 元素的高度也不同:
EM_Square: 字模的高度被称为“em”,起源于大写的字符“M”的宽度;这个字母的比例被做成了方形(因此有了“EM Square”的称呼)
子元素的字体大小单位若为em,则是相对于父元素的字体大小来计算的。
元素除了字体大小以外的其他属性用到了em单位,则是相对于自身字体大小计算的
line-height

每行内容由多个内联元素组成(内联标签或者是包含文本的匿名内联元素),每一行都叫做一个 line-box。line-box 的高度是由它所有子元素的高度计算得出的。浏览器会计算这一行里每个子元素的高度,再得出 line-box 的高度(具体来说就是从子元素的最高点到最低点的高度),所以默认情况下,一个 line-box 总是有足够的高度来容纳它的子元素。
每个 HTML 元素实际上都是由多个 line-box 的容器,如果你知道每个 line-box 的高度,那么你就知道了整个元素的高度。
line-box 计算的一些细节:
对于内联元素,padding 和 border 会增大 background 区域,但是不会增大 content-area(不是 line-box 的高度)。一般来说你无法再屏幕上看到 content-area。margin-top 和 margin-bottom 对两者都没有影响。
对于可替换内联元素(replaced inline elements)、inline-block 元素和 blockified 内联元素,padding、margin 和 border 会增大 height(译者注:注意 margin),因此会影响 content-area 和 line-box 的高度
vertical-align
vertical-align:baseline,表示与字体中 x的下边缘 对齐
vertical-align:middle,表示与字体中 x的下边缘+ x高度的一半 对齐
vertical-align: top / bottom,表示与 line-box 的顶部或底部对齐
vertical-align: text-top / text-bottom,表示与 content-area 的顶部或底部对齐
幽灵空白节点 strut
“幽灵空白节点”实际上也是一个盒子,不过是个假想盒,名叫“strut”,中文直译为“支柱”,是一个存在于每个“行框盒子”前面,同时具有该元素的字体和行高属性的0宽度的内联盒。
这里有一个前提,文档声明必须是HTML5文档声明,如果还是很多年前的老声明,则不存在“幽灵空白节点”