1.let是ES6中新增关键字
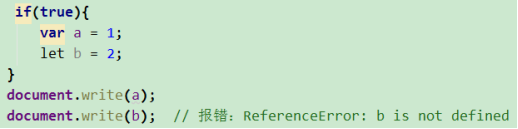
let类似js中的var声明,区别是let具有作用域,只在let命令所在的代码块内有效
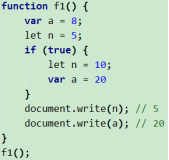
示例1:

示例2:


注意:在for循环中有bug,let在外部也可以调用识别。
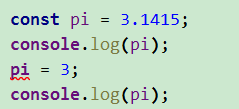
2.const 声明的是常量,一旦声明,值将是不可变的。

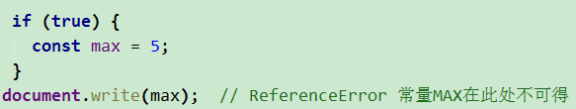
const 也具有块级作用域:

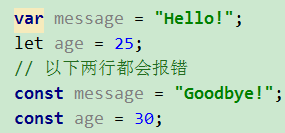
const 不可重复声明:

3.是否包含字符串三种新方法
传统上,JavaScript只有 indexOf 方法,可以用来确定一个字符串是否包含在另一个字符串中。ES6又提供了三种新方法。
• includes():返回布尔值,表示是否找到了参数字符串。
• startsWith():返回布尔值,表示参数字符串是否在源字符串的头部。
• endsWith():返回布尔值,表示参数字符串是否在源字符串的尾部。
var str = "Hello world!"; str.startsWith("Hello") // true str.endsWith("!") // true str.includes("o") // true
这三个方法都支持第二个参数,表示开始搜索的位置。
var str = "Hello world!"; str.startsWith("world", 6) // true str.endsWith("Hello", 5) // true str.includes("Hello", 6) // false
上面代码表示,使用第二个参数n时,endsWith 的行为与其他两个方法有所不同。它针对前n个字符,而其他两个方法针对从第n个位置直到字符串结束。
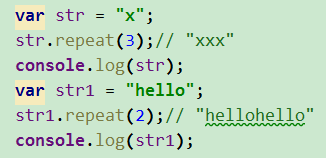
4.repeat()原字符串重复

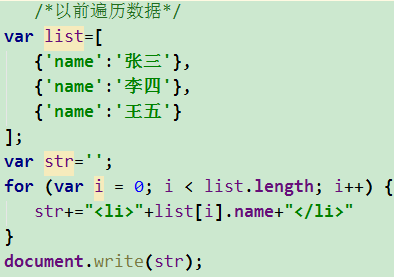
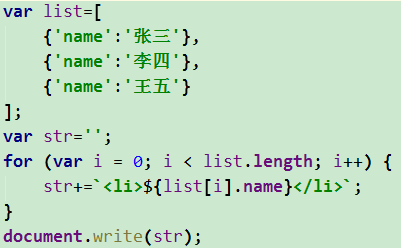
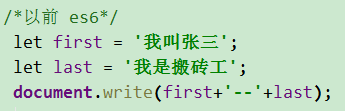
5.模板字符串

模板字符串提供了3个有意思的特性。
模板字符中,支持字符串插值:

注意引号是大键盘数字1前面的符号键,不是单引号!
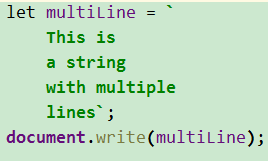
模板字符串可以包含多行: