<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <link rel="stylesheet" type="text/css" href="Untitled-4.css"> <title>框框</title> </head> <body> <div class ="box" id="one">One</div> <div class ="box" id ="two"> Two</div> <div class ="box" id ="three"> Three </div> <div class ="box" id ="four">Four</div> </body> </html>
.box { display:inline-block ; display:100px; width:100px; background:red; color: white; } #two { position: relative; top: 20px; left: 20px; background: blue; }
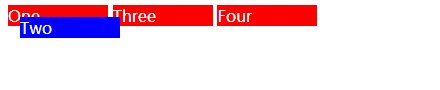
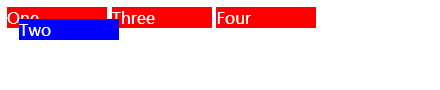
三种定位的不同效果

relative定位-效果图
元素根据文档的正常流进行定位。然后根据top、right、bottom、和left的值相对于自身进行偏移。偏移量不会影响任何其他元素的位置。

fixed定位-效果图
元素从正常的文档流中删除,并且在页面布局中不为元素创建空间。使用top、right、bottom、left等属性窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性定义。

absolute定位-效果图
元素从正常的文档流中删除,并且在页面布局中不为元素创建空间。它的位置相对于它最近的位置出现,否则,它相对于出事包含快。它的最终位置由top、right和bottom的值决定。当z-index的值不是auto时,这个值创建一个新的堆栈上下文。绝对定位盒子的边缘不会与其他边缘折叠。absolute是用来对容器进行绝对定位的,它完全可以抛弃容器原来的位置,放在页面上任意位置,游离在文档页面上。