一:CSS基础简介
【1】基础结介绍
(1)简介:层叠样式定义表
(2)作用:当浏览器读到一个样式表的时候 其会通过CSS样式表对网页进行格式化渲染
【2】CSS语法
(1)组成部分
(1)选择器
(2)声明
(1)属性
(2)属性值
/* P:选择器 括号:属性 以及属性值 */ p { color: antiquewhite; font-size: 14px; }
(2)CSS注释
/*单行注释*/ /*多行注释1 多行注释2*/
二:CSS引入方式
(1)外部样式引入
例如:
<!-- 引入外部CSS样式-->
<link rel="stylesheet" href="my_css.css">
PS:此种方式调用有点类似于调用第三方模块 此方式最为正规
(2)内部样式定义:
例如:
<head> <meta charset="UTF-8"> <title>Title</title> <!-- 内部样式定义--> <style> p{color: blue} </style> </head>
(3)行内样式定义
例如:
<p style="color: aqua">迟迟钟鼓初长夜 耿耿星河欲曙天</p>
PS:此种方式最不推荐
三:CSS选择器
【1】基本选择器:
(1)标签选择器:
例如:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> p{color: blue} </style> </head> <body> <p >迟迟钟鼓初长夜 耿耿星河欲曙天</p> <p >迟迟钟鼓初长夜 耿耿星河欲曙天</p> <p >迟迟钟鼓初长夜 耿耿星河欲曙天</p> <div>上穷碧落下黄泉 两处茫茫皆不见</div> <div>上穷碧落下黄泉 两处茫茫皆不见</div> <div>上穷碧落下黄泉 两处茫茫皆不见</div> </body> </html>
PS:只有被选择的标签才会被相应的CSS渲染
(2)类选择器:
例如:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!-- 类的语法结构.加类名--> <style> .c1{color: blue} .p1{font-size: 20px} </style> </head> <body> <p class="p1">迟迟钟鼓初长夜 耿耿星河欲曙天</p> <p >迟迟钟鼓初长夜 耿耿星河欲曙天</p> <p >迟迟钟鼓初长夜 耿耿星河欲曙天</p> <!--一个标签中可以选择多个类--> <div class="c1 p1">上穷碧落下黄泉 两处茫茫皆不见</div> <div>上穷碧落下黄泉 两处茫茫皆不见</div> <div>上穷碧落下黄泉 两处茫茫皆不见</div> </body> </html>
(3)id选择器
例如:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!-- 类的语法结构.加类名--> <style> .c1{color: blue} .p1{font-size: 20px} /*id选择器*/ #d1{ font-size: medium; color: wheat} </style> </head> <body> <!--绑定上述选择器--> <p id="d1">迟迟钟鼓初长夜 耿耿星河欲曙天</p> <p >迟迟钟鼓初长夜 耿耿星河欲曙天</p> <p >迟迟钟鼓初长夜 耿耿星河欲曙天</p> <!--一个标签中可以选择多个类--> <div class="c1 p1">上穷碧落下黄泉 两处茫茫皆不见</div> <div>上穷碧落下黄泉 两处茫茫皆不见</div> <div>上穷碧落下黄泉 两处茫茫皆不见</div> </body> </html>
(4)通用选择器;
例如:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!-- 通用选择器--> <style> *{color: red} </style> </head> <body> <p >迟迟钟鼓初长夜 耿耿星河欲曙天</p> <p >迟迟钟鼓初长夜 耿耿星河欲曙天</p> <p >迟迟钟鼓初长夜 耿耿星河欲曙天</p> <div >上穷碧落下黄泉 两处茫茫皆不见</div> <div>上穷碧落下黄泉 两处茫茫皆不见</div> <div>上穷碧落下黄泉 两处茫茫皆不见</div> </body> </html>
PS:此种方式基本不会使用 因为其直接匹配整个网页代码 网页太过于单调
【2】组合选择器:
(1)后代选择器
例如:

<head> <meta charset="UTF-8"> <title>Title</title> <style> /*div下所有的span都被css样式修改*/ div span{color: red} </style> </head> <body> <span>div上面第一个span</span> <span>div上面第二个span</span> <div>div <span>div里面的第一个span</span> <p>div里面的第一个p <span>div里面的第一个p里面的span</span> </p> <span>div里面最后一个span</span> </div> <span>div下面的第一个span</span> <span>div下面的第二个span</span> <span>div下面的第三个span</span>
PS:其中span内所有的代码都会被CSS渲染
(2)儿子选择器
例如:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*div下所有的p都被css样式修改*/ div >p{color: red} </style> </head> <body> <span>div上面第一个span</span> <span>div上面第二个span</span> <div>div <span>div里面的第一个span</span> <p>div里面的第一个p <span>div里面的第一个p里面的span</span> </p> <p>div内的最后一个P标签</p> <span>div里面最后一个span</span> </div> <p>div外的第一个P标签</p> <span>div下面的第一个span</span> <span>div下面的第二个span</span> <span>div下面的第三个span</span> </body> </html>
(3)毗邻选择器
例如:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*div 外面第一个span都被css样式修改*/ div+span{color: blue} </style> </head> <body> <span>div上面第一个span</span> <span>div上面第二个span</span> <div>div <span>div里面的第一个span</span> <p>div里面的第一个p <span>div里面的第一个p里面的span</span> </p> <p>div内的最后一个P标签</p> <span>div里面最后一个span</span> </div> <span>div下面的第一个span</span> <br> <span>div下面的第二个span</span> <br> <span>div下面的第三个span</span> </body> </html>
(4)弟弟选择器
例如:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*div 外面所有span都被css样式修改*/ div~span{color: blue} </style> </head> <body> <span>div上面第一个span</span> <span>div上面第二个span</span> <div>div <span>div里面的第一个span</span> <p>div里面的第一个p <span>div里面的第一个p里面的span</span> </p> <p>div内的最后一个P标签</p> <span>div里面最后一个span</span> </div> <span>div下面的第一个span</span> <br> <span>div下面的第二个span</span> <br> <span>div下面的第三个span</span> </body> </html>
【3】属性选择器
例如:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*含有某个属性名*/ p[hobby]{ color: red; } /*某个属性名以及属性值*/ p[hobby='read']{color: blue} /*标签名称 属性名称 属性值*/ span[hobby='read']{color: red} </style> </head> <body> <p name="username" hobby="read">迟迟钟鼓初长夜 耿耿星河欲曙天</p> <p hobby="dbj">迟迟钟鼓初长夜 耿耿星河欲曙天</p> <p>迟迟钟鼓初长夜 耿耿星河欲曙天</p> <span hobby="read">span标签</span> </body> </html>
【4】分组嵌套:
(1)分组:当多个元素样式相同的时候 我们不需要写多个样式 直接进行分组组合即可
例如:
/*P div span都设置blue这个css样式*/ p,div,span{ color: blue; }
(2)嵌套:多种选择器可以嵌套使用
例如:
<style> .c1,p{ color: blue; } </style>
【5】伪类选择器
(1)未连接状态(还未连接之前的状态):
a:link{color: blue}
(2)鼠标悬浮态(鼠标放上去的状态):
a:hover{color: red}
(3)连接时状态(鼠标放在连接 点击连接时的状态)
a:active{color: aqua}
(4)连接完成态(连接完成之后的状态)
a:visited{color: black}
【6】伪元素选择器
(1)first-letter:
作用:对文本首字母进行css样式操作
例如:
<style> p:first-letter{color: wheat; font-size: larger}
(2)before
作用:在文本前面插入数据
例如:
p:before{ content: '$'; color: wheat; font-size: medium; }
(3)after
作用:在文本后面插入数据
例如:
p:after{ content: '$'; color: wheat; font-size: medium; }
PS:插入的数据不能被鼠标选中
【6】选择器优先级:
(1)当有多个选择器操作通一个标签的时候 只会有一个生效
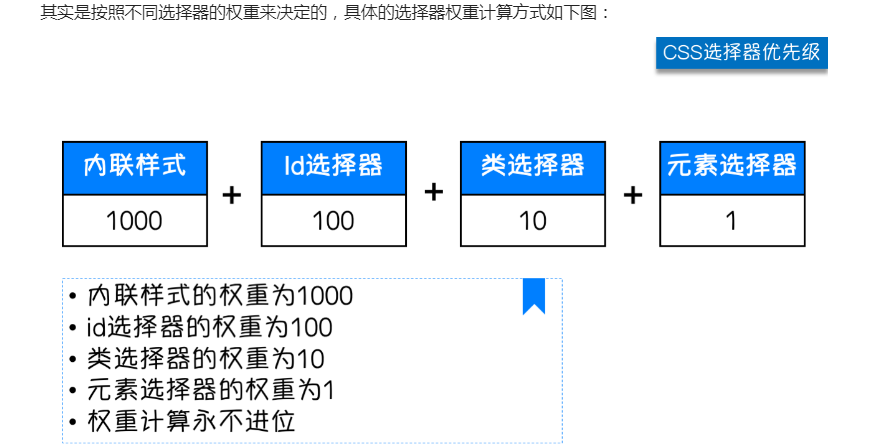
(2)优先级比较
(1)不同选择器进行比较 就近原则
(2)不同选择器进行比较