09 插入排序
思路分析:
核心思想为:把无序数组的第一个元素当成有序数组,每次往后面(第二个元素开始)拿一个元素,把它与有序数组重新排序成有序数组,直到拿到最后一个元素为止.
注意:升序就是假定有序数组为升序来求解的,降序是假定有序数组是降序来求解的
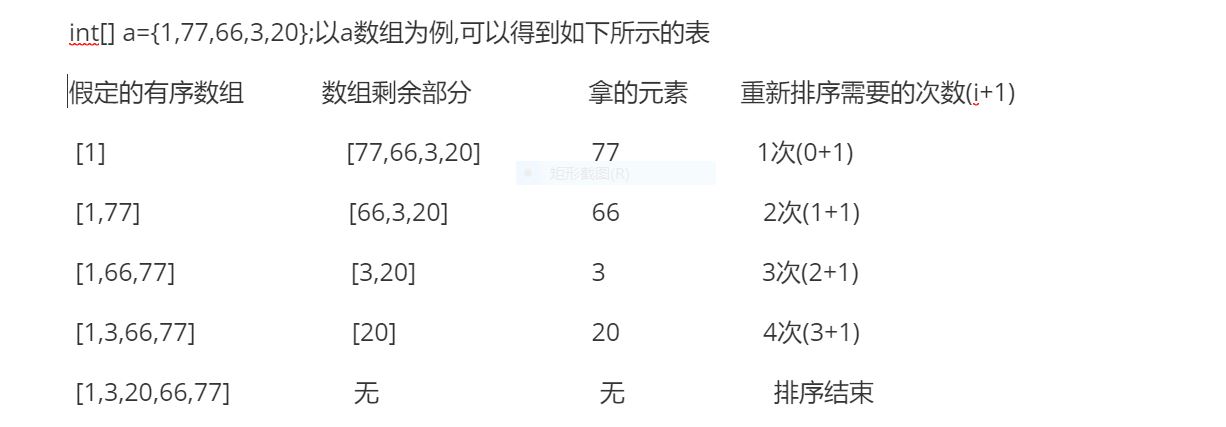
int[] a={1,77,66,3,20};以a数组为例,可以得到如下所示的表

所以往后拿元素的总次数(外层循环)为数组长度-1次,重新排序的次数(内层循环)为i+1次
准备工作
//insertion sorter是插入排序的意思
//准备工作
int[] a={-111,77,3,4,5,99,55};
// int[] a={1,2,3,4,5,55,99};
// int[] a={999,33,21,17,9,4,1};
System.out.println("需要排序的原数组a如下所示:");
for (int i = 0; i < a.length; i++) {
System.out.print(a[i]+" ");
}
System.out.println();//换行
A.升序
1.核心代码
//升序(假定有序数组为升序)
for (int i = 0; i < a.length-1; i++) {
for (int j = i+1; j>0; j--) {
//j取不到0是因为重新排序的次数为i+1次
if(a[j]<=a[j-1]){
int temp=a[j];
a[j]=a[j-1];
a[j-1]=temp;
}else{
break;//比最后一个元素(有序数组)还要大,就不用判断了,因为无需移动
}
}
}
System.out.println("排序后的原数组a(升序排列如下所示:");
for (int i = 0; i < a.length; i++) {
System.out.print(a[i]+" ");
}
2.运行截图



B.降序
1.核心代码:
// 降序(假定有序数组为降序)
for (int i = 0; i < a.length-1; i++) {
for (int j = i+1; j>0; j--) {
//j取不到0是因为重新排序的次数为i+1次
if(a[j]>=a[j-1]){
int temp=a[j];
a[j]=a[j-1];
a[j-1]=temp;
}else{
break; //比最后一个元素还要小(有序数组),就不用判断了,因为无需移动
}
}
}
System.out.println("排序后的原数组a(降序)排列如下所示:");
for (int i = 0; i < a.length; i++) {
System.out.print(a[i]+" ");
}
2.运行截图