属性:
float 浮动
浮动的内容用div包起来,给div设置宽高
clear 清除浮动。
box-sizing
标准模式下的盒模型 content-box:(默认属性)
padding和border不被包含在定义的width和height之内。对象的实际宽度等于设置的width值和border、padding之和,即 ( Element width = width + border + padding)
怪异模式下的盒模型 border-box:
padding和border被包含在定义的width和height之内。对象的实际宽度就等于设置的width值,即使定义有border和padding也不会改变对象的实际宽度,即 ( Element width = width )
其他属性:
line-height 行高 ,对一行内使用。
overflow:hidden 超出部分隐藏。
display:block inline inline-block (此元素会被换成 块元素 行元素 行内块元素)
z-index:层叠顺序。数字大的在上面
其他知识点:
兼容:将最外层标签设置宽高,里面设百分比。
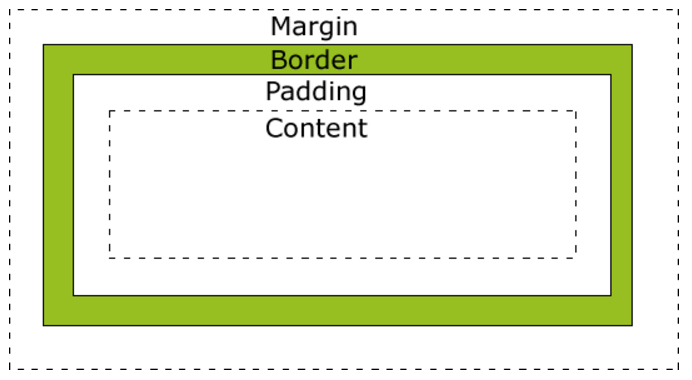
盒子模型:从里到外为 内容(html)、内边距(padding)、边框(border)、外边距(margin)。

定位:
position:
fix绝对定位 (相对窗口定位)
relative 相对定位 有自身位置 用来微调 (占用微调前的位置)
absolute 绝对定位 (相对于最近的有position的父标签定位 最高为body)

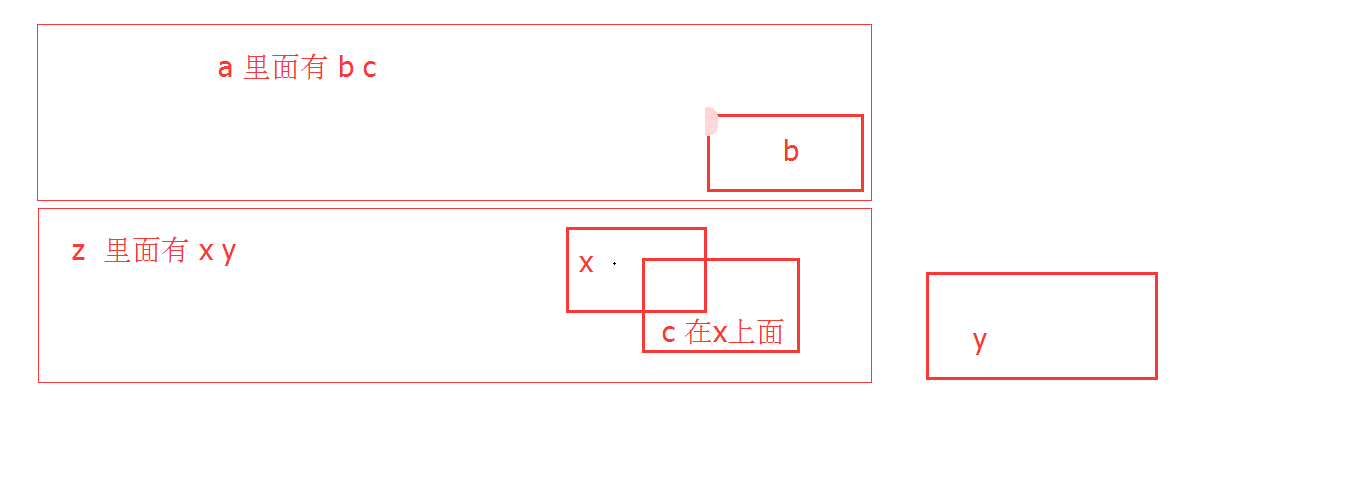
<head> <style> #a{ width:400px; height:200px; border:1px solid red; position:relative; } #b{ width:100px; height:50px; border:1px solid green; position:absolute; bottom:0; right:0; } #c{ width:100px; height:50px; background:green; position:relative; top:280px; left:210px; z-index:1; } #z{ width:400px; height:200px; border:1px solid red; margin-top:5px; } #x{ width:100px; height:50px; background:red; position:absolute; top:280px; left:140px; } #y{ width:100px; height:50px; border:1px solid green; position:relative; top:110px; left:430px; } </style> </head> <body> <!--a边框--> <div id="a"> a <div id="b">b</div> <div id="c">c</div> </div> <!--z边框--> <div id="z"> z <div id="x">x</div> <div id="y">y</div> </div> </body>
实现效果

注意事项:
文件分类 (css和图片要放进文件夹)
文件名不可用中文
Class等起名 用字母数字下划线 不能数字开头 起名注意驼峰。
