操作属性:
单个 $('选择器').attr('属性名','属性值');
多个 $('选择器').attr({'属性名':'属性值','':''});
eg: $('#a1').attr('flag','true');
删除属性 removeAttr(‘属性名’)
操作元素:
追加元素
jqdom的内部的结尾加 jqdom.append('<p></p>')
jqdom的内部的开头加 jqdom.prepen()
jqdom外部结尾加 jqdom.after()
jqdom外部开头加 jqdom.before()
删除元素
jqdom.remove() 方法移除被选元素,包括所有的文本和子节点。该方法也会移除被选元素的数据和事件。
jqdom.empty() 方法从被选元素所有子节点和内容。 该方法不会移除元素本身,或它的属性。
eg:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="../../public/jquery-3.2.1.min.js"></script>
<style>
*{
padding: 0;
margin: 0;
}
#wai{
200px;
height: 200px;
border: 1px solid red;
}
p{
100px;
height: 20px;
border: 1px solid blue;
}
</style>
</head>
<body>
<div id="wai">内部文字</div>
<button id="btn">按钮</button>
<button id="btn2">2</button>
</body>
</html>
<script>
$(function(){
$('#btn').click(function(){
$('#wai').append('<p id="a1">内部的结尾</p>');
$('#wai').prepend('<p id="a2">内部的开头</p>');
$('#wai').after('<p>外部的结尾</p>');
$('#wai').before('<p>外部的开头</p>');
})
$('#btn2').click(function(){
$('#a1').remove();
$('#a2').empty();
})
})
</script>
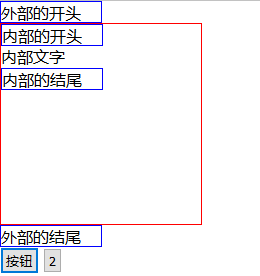
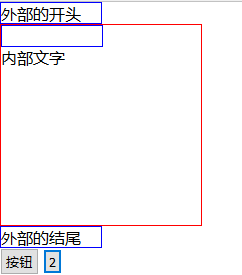
效果:
按钮按下时 按钮2按下时


操作样式:
jqdom.css({'样式名':'样式值'})
eg: $('#a1').css('color','red');
class类操作
jqdom.addClass('class1') 给jqdom增加一个class
jqdom.hasClass() 检查是否拥有这个class 返回值为true false
jqdom.removeClass() 删除这个class
jqdom.toggleClass() 添加或删除 (有的话就删,没有就添加)
操作事件
jqdom.click(function(){})
jqdom.onclick = function(){}
各类事件
bind() 向匹配元素附加一个或更多事件处理器
eg:$("button").bind("click",function(){ $("p").css(‘color’,‘red’); });
取消绑定 unbind()
blur()失去焦点事件
eg:$("input").blur(function(){ $("input").css("background-color","#D6D6FF"); });
change() 元素的值发生改变时的事件
eg:$("#sheng").change(function(){shi() });
click() 点击事件
eg:$("button").click(function(){ alert('你好') });
dblclick() 双击事件
eg:$("button").dblclick(function(){ alert('你好') });
delegate() 绑定事件
delegate(selector,eventType[,eventData],handler)
selector是一个选择器,用于筛选触发事件的元素;
eventType是一个字符串,指定一个或多个JavaScript事件类型(多个事件用空格 分隔),例如click,keydown或自定义事件名称;eventData为映射类型,表示要 传递给事件处理程序的数据;
handler表示触发该事 件时执行的函数。
eg:$("div").delegate("button","click",function(){ });
delegate与bind()区别
bind是在dom树加载后,对元素的绑定,属于后期绑定。
delegate绑定的元素可以是已经存在的,也可以是动态添加的。如果是已经存在的就会选定一个父元素,通过冒泡来触发指定子元素的事件。如果是动态添 加的,就以document为父元素来触发冒泡事件。
die() 移除所有通过 live() 函数添加的事件处理程序。[好像已经被废除了?]
eg: $("p").die();
error() 当元素没有正确输入时发生
eg:$("img").error(function(){ $("img").replaceWith("Missing image!"); }); //图片显示不出来则代替文字
event.isDefaultPrevented() 检查是否调用了event.preventDefault()
eg:alert(event.isDefaultPrevented() ) 返回值为true or false
event.pageX 鼠标指针的位置,相对于文档的左边缘
event.pageY 鼠标指针的位置,相对于文档的上边缘
eg:$(document).mousemove(function(e){ $("span").text("X: " + e.pageX + ", Y: " + e.pageY); });
event.preventDefault() 阻止元素发生默认的行为
event.result 显示最后一次结果
eg:$("button").click(function(e) { $("p").html(e.result); }); 显示最后一次点击事件返回的结果
event.target 返回事件的目标节点???
event.timeStamp 返回从 1970 年 1 月 1 日到事件发生时的毫秒数
event.type 返回哪种事件类型被触发
eg:$("p").on("click dblclick mouseover mouseout",function(event){$("div").html("Event: " + event.type);});
event.which 指示按了哪个键或按钮
eg:$("input").keydown(function(event){ $("div").html("Key: " + event.which); });
focus() 焦点事件
keydown() 键盘按下事件
keypress() 键盘按下并抬起事件
keyup() 键盘抬起事件
keydown 和 keypress 区别
KeyDown中返回的是键盘的代码, 而KeyPress返回的是ASCII字符
load() 指定的元素(及子元素)已加载时,会发生 load() 事件
eg:$("img").load(function(){ $("div").text("Image loaded"); });
mousedown() 鼠标按下时
mouseenter() 当鼠标指针穿过元素时
mouseleave() 当鼠标指针离开元素时
mousemove() 鼠标移动时
mouseout() 鼠标移出时
mouseover() 鼠标移入时
mouseup() 当松开鼠标按钮时
one() one是在dom树加载后,对元素的绑定,和bind一样属于后期绑定,但是会在事件执行之后移除元素的绑定事件,事件只执行一次。
