被面试官问到关于post和get的区别,由于只是使用,没有思考,所以答的一塌糊涂,所以利用抓包工具来从http的请求和响应来具体分析,做做笔记。
扩展部分参考博客:https://www.cnblogs.com/logsharing/p/8448446.html
实验工具:1.tomcat服务器
2.Fiddler抓包工具
实验步骤:
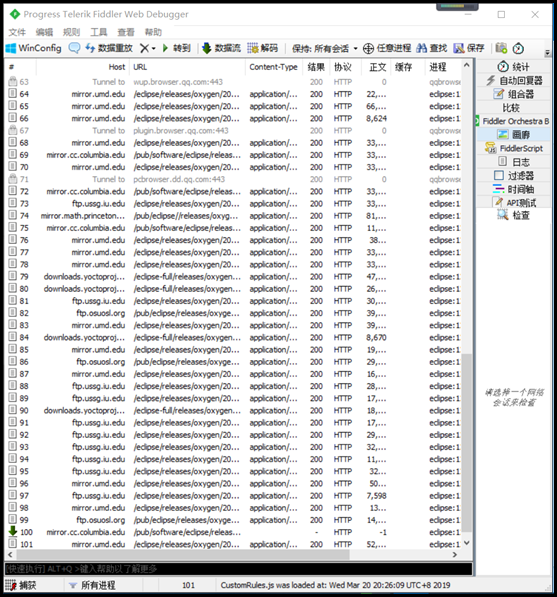
1.启动Fiddler抓包工具
由于正在更新eclipse插件,所以可以看到eclipse大量的连接
2.打开tomcat服务器
3.打开网页进入localhost:8080
4.然后在Developer Quick Start下通过Examples测试
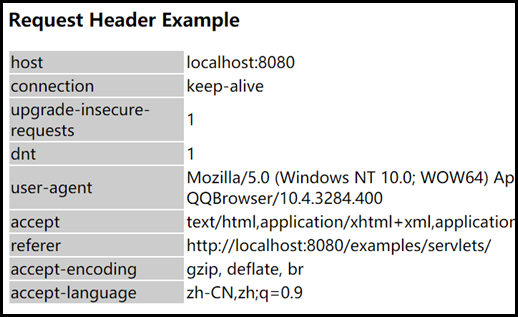
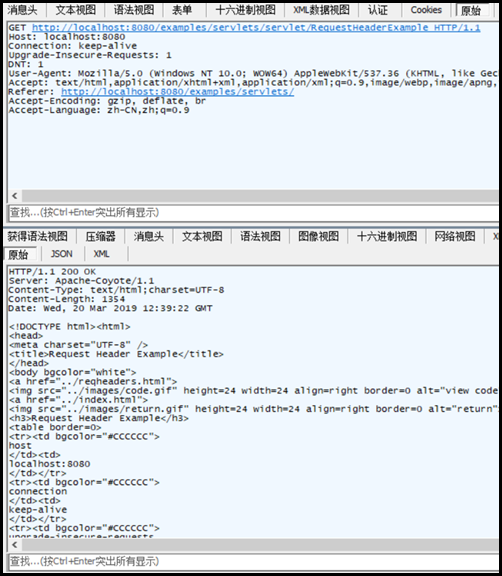
5.点击第一个servlets测试之后,点击下面的Request Headers的执行
6.你在网页上将看到
7.然后回到fiddler界面就可以看到这个过程
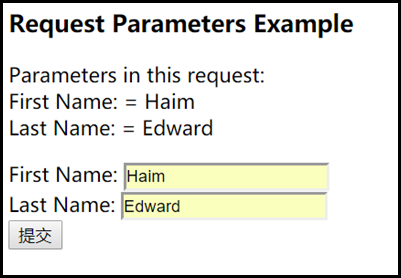
8.但是因为我们要测试的是post和get,所以重新回到Tomcat下的example界面,去执行
9.输入名字后点击提交
10.回来查看对接的细节。
上面的http请求数据
请求行:
POST http://localhost:8080/examples/servlets/servlet/RequestParamExample HTTP/1.1
前面的post指的是请求的方式,以post的方式去提交数据,后面跟的是请求的地址路径,也就是访问的地方,最后的HTTP/1.1是http协议的版本。
请求头:
Host: localhost:8080
主机地址
Connection: keep-alive
Keep-Alive 保持连接
Content-Length: 30
内容、数据长度
Cache-Control: max-age=0
对缓存的操作
Origin: http://localhost:8080
Upgrade-Insecure-Requests: 1
DNT: 1
Content-Type: application/x-www-form-urlencoded
提交的数据类型。经过urlencoding编码的form表单的数据
User-Agent: Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/70.0.3538.25 Safari/537.36 Core/1.70.3641.400 QQBrowser/10.4.3284.400
用户代理 向服务器表明,当前来访的客户端信息。 可以进行安卓/pc/ios区分
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8
客户端向服务器端表示,我能支持什么类型的数据。
Referer: http://localhost:8080/examples/servlets/servlet/RequestParamExample
真正请求的地址路径,全路径
Accept-Encoding: gzip, deflate, br
压缩算法 当客户端请求大数据时,服务器端先压缩再发送给客户端,3种压缩方式
Accept-Language: zh-CN,zh;q=0.9
支持语言格式
请求体:(浏览器真正发送给服务器的数据)
firstname=Haim&lastname=Edward
发送的数据呈现的是key=value ,如果存在多个数据,那么使用 &,使用ket=value,服务器解析方便
再看http响应数据解析
响应行:
HTTP/1.1 200 OK
3个数据对应着,协议版本 状态码 以及交互的结果code(code对应前面的状态码)
响应头:
Server: Apache-Coyote/1.1
服务器是哪一种类型
Content-Type: text/html;charset=UTF-8
服务器返回给客户端你的内容类型,utf-8编码
Content-Length: 713
返回的数据长度,下面的html标签内的数据也要计算
Date: Wed, 20 Mar 2019 12:45:45 GMT
通讯的日期,响应的时间
响应体:
即整个html标签
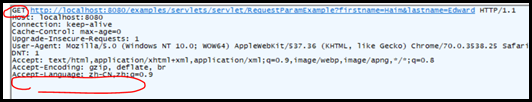
那么post的数据有了,怎么去测试get请求呢?
很简单,get请求的使用方式之一,就是在路径后跟上?和数据,所以在原先测试网址的后面输入“?firstname=Haim&lastname=Edward”即可
于是发现了区别,与post的对比总结
1.首先,请求方式就变了,从post变成了get
2.请求的路径边了,因为我们就是通过在url后面跟上数据,才实现的get请求,post在url后是不跟任何数据的。
3.谷歌后发现,post中数据是以流的方式写过去的,而get带数据的方式是在地址栏上添加。
4.因为第3点,导致get方法会把数据放置在url中,所以存在安全隐患
5.仍然因为第3点,因为是在地址栏上拼接的数据,所以get方法能携带的数据有限,只有1kb大小,而post因为以流的方式写数据,所以数据大小没有限制。
6.也因为post请求用流的方式写数据,所以post请求还多了一个content-Length的头来声明数据的长度。
7.并且因为post以流的方式写数据,所以跟get后面用红色圈起来的那个地方不同,会出现携带的数据。
扩展:
1.关于传输效率的问题,get会把http header和data一起发送出去,服务器响应200。而post方式,会先发送header,服务器相应100,然后浏览器再发送data,服务器响应200.
2.但上述的情况,在网络好的情况下,发1次包和2次包的时间差别基本可以忽略不计,而网络差的情况下,两次包的tcp在验证数据包完整性上有巨大的优点。