1.简介
Iconfont-阿里巴巴矢量图标库,就是一个大超市 ,里面有海量的矢量图标,也有彩色的。支持中文搜索。需要哪个图标搜索到之后可以加入购物车。现在2019年8月31日,里面就已经有六千两百多万个图标了。网站链接:https://www.iconfont.cn/
非阿里员工必须使用新浪微博账号或者Github登录,来储存自己需要的图标。
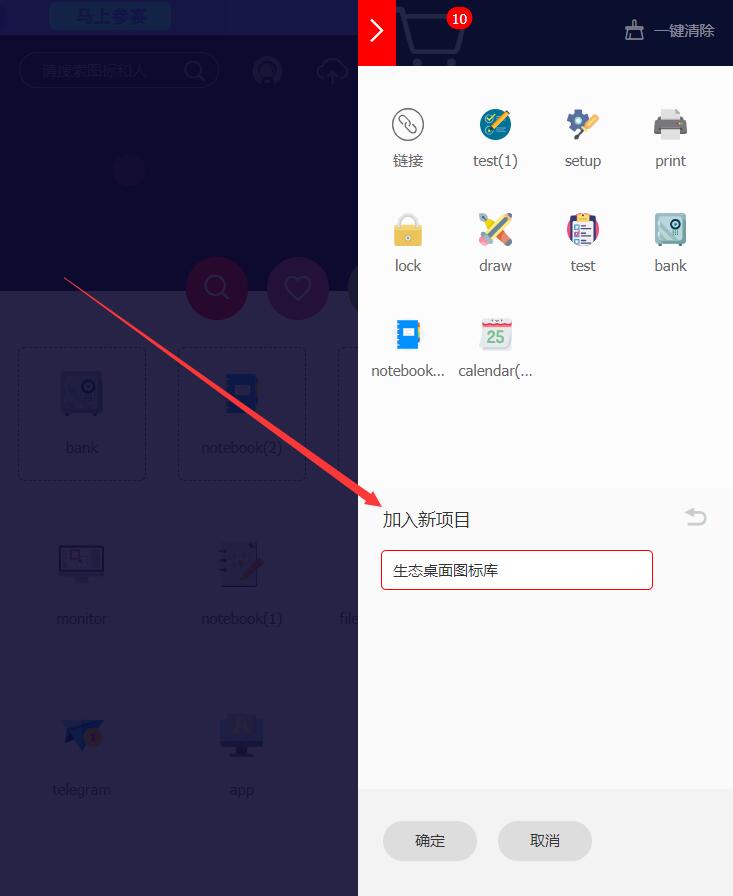
有一个缺点是如果你找好了所需要的图标,点击下载之后,那个图标就在购物车中消失了,就像你网购买了购物车的东西之后,该商品就从购物车中消失了一样。
这时你可以在购物车界面中新建一个项目,这样下次点开图标库还能找到以前选中的一些图标

这些图标不仅可以下载图标的代码——前端工程师需要
还可以下载图标的PNG格式——UI设计师需要
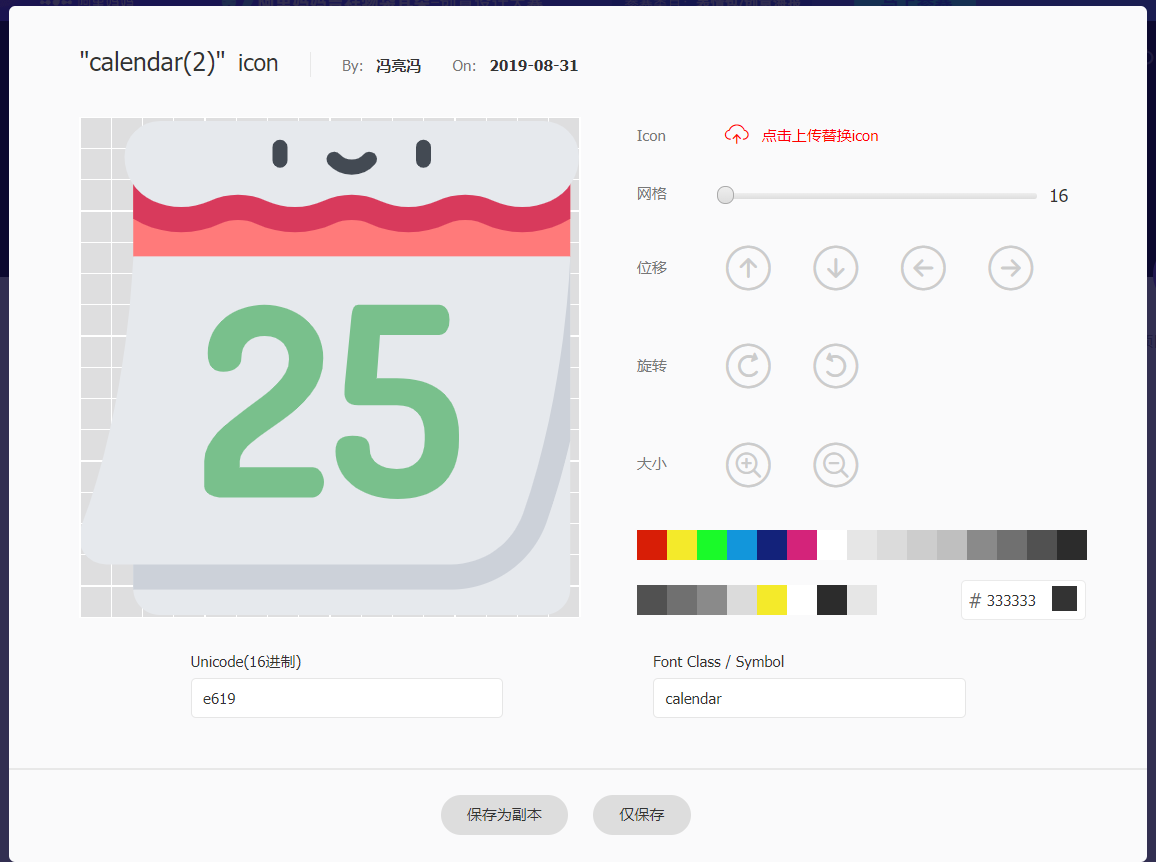
还可以编辑图标的信息:比如颜色,位移,大小,旋转角度

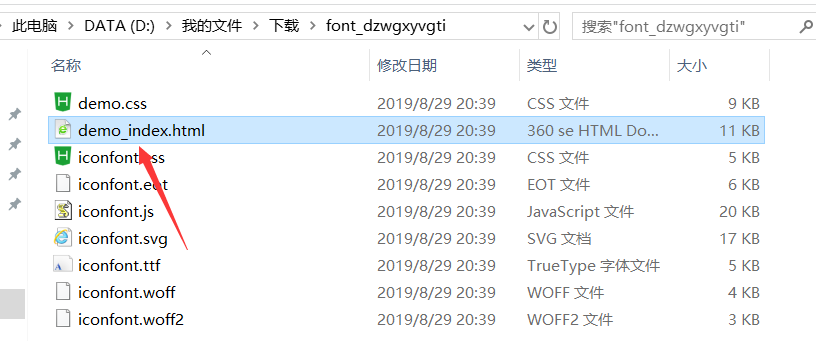
选好图标之后,点击下载,下载一个压缩包后,解压,将文件添加到项目中。
使用方法
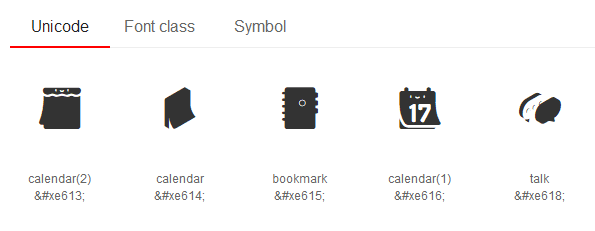
解压好的文件 中有个名为demo_index.html的文件 点开,里面有详细的字符使用的三种方法

1.Unicode 引用

Unicode 是字体在网页端最原始的应用方式,特点是:
- 兼容性最好,支持 IE6+,及所有现代浏览器。
- 支持按字体的方式去动态调整图标大小,颜色等等。
- 但是因为是字体,所以不支持多色。只能使用平台里单色的图标,就算项目里有多色图标也会自动去色。
注意:新版 iconfont 支持多色图标,这些多色图标在 Unicode 模式下将不能使用,如果有需求建议使用symbol 的引用方式
Unicode 使用步骤如下:
第一步:拷贝项目下面生成的 @font-face
@font-face {
font-family: 'iconfont';
src: url('iconfont.eot');
src: url('iconfont.eot?#iefix') format('embedded-opentype'),
url('iconfont.woff2') format('woff2'),
url('iconfont.woff') format('woff'),
url('iconfont.ttf') format('truetype'),
url('iconfont.svg#iconfont') format('svg');
}
第二步:定义使用 iconfont 的样式
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
第三步:挑选相应图标并获取字体编码,应用于页面
<span class="iconfont">3</span>
"iconfont" 是你项目下的 font-family。可以通过编辑项目查看,默认是 "iconfont"。
2.font-class 引用

font-class 是 Unicode 使用方式的一种变种,主要是解决 Unicode 书写不直观,语意不明确的问题。
与 Unicode 使用方式相比,具有如下特点:
- 兼容性良好,支持 IE8+,及所有现代浏览器。
- 相比于 Unicode 语意明确,书写更直观。可以很容易分辨这个 icon 是什么。
- 因为使用 class 来定义图标,所以当要替换图标时,只需要修改 class 里面的 Unicode 引用。
- 不过因为本质上还是使用的字体,所以多色图标还是不支持的。
使用步骤如下:
第一步:引入项目下面生成的 fontclass 代码:
<link rel="stylesheet" href="./iconfont.css">
第二步:挑选相应图标并获取类名,应用于页面:
<span class="iconfont icon-xxx"></span>
" iconfont" 是你项目下的 font-family。可以通过编辑项目查看,默认是 "iconfont"。
3.Symbol 引用

这是一种全新的使用方式,应该说这才是未来的主流,也是平台目前推荐的用法。相关介绍可以参考这篇文章 这种用法其实是做了一个 SVG 的集合,与另外两种相比具有如下特点:
- 支持多色图标了,不再受单色限制。
- 通过一些技巧,支持像字体那样,通过
font-size,color来调整样式。 - 兼容性较差,支持 IE9+,及现代浏览器。
- 浏览器渲染 SVG 的性能一般,还不如 png。
使用步骤如下:
第一步:引入项目下面生成的 symbol 代码:
<script src="./iconfont.js"></script>
第二步:加入通用 CSS 代码(引入一次就行):
<style>
.icon {
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>
第三步:挑选相应图标并获取类名,应用于页面:
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-xxx"></use>
</svg>