AJAX = Asynchronous JavaScript and XML(异步的Javascript和XML)
AJAX最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。
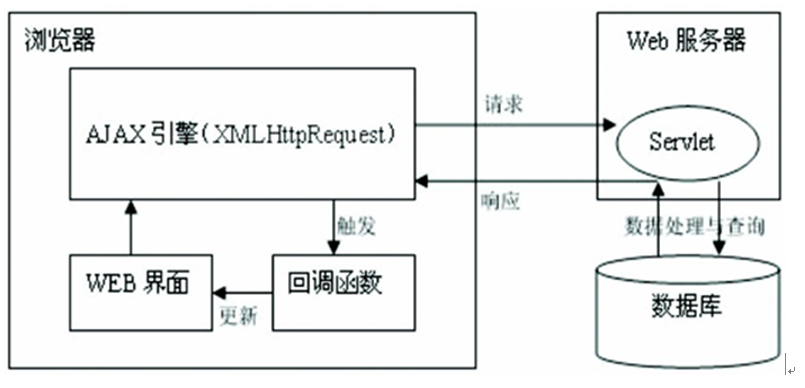
1.1 场景原理

1-1.1 异步传输
当ajax发送请求后,在等待server端返回的这个过程中,前台会继续执行ajax块后面的脚本,直到server端返回正确的结果才会去执行success
1-1.2 同步传输
当ajax发送请求后,在等待server端返回的这个过程中,前台页面里所有的代码停止,页面呈现假死状态,当这个AJAX执行完毕后才会继续运行其他代码,页面假死状态解除。
1-1.3 使用方法
a) 创建 XMLHttpRequest 对象
var ajax =newXMLHttpRequest()
b) 发送请求
|
方法 |
描述 |
|
open(method,url,async) |
规定请求的类型、URL 以及是否异步处理请求。 ü method:请求的类型;GET 或 POST ü url:文件在服务器上的位置 ü async:true(异步)或 false(同步) |
|
send(string) |
将请求发送到服务器。 ü string:仅用于 POST 请求 |
ü GET数据
open(“GET”,url,true);
send();
ü POST数据
open(“POST”,url,true);
send(data);
ü 设置头部
setRequestHeader(header,value)
1-2 可发送的数据格式
ajax的数据格式有四种:文本,json,HTML,和xml。现在普遍采用JSON数据格式发送数据。
1-2.1 JSON
JSON(JavaScript Object Notation, JS 对象标记) 是一种轻量级的数据交换格式。它基于 ECMAScript (w3c制定的js规范)的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据。简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
1-2.2 格式语法
JSON 是 JS 对象的字符串表示法,它使用文本表示一个 JS 对象的信息,本质是一个字符串。
var obj ={a:'Hello', b:'World'};
//这是一个对象,注意键名也是可以使用引号包裹的
var json ='{"a": "Hello", "b": "World"}';
//这是一个 JSON 字符串,本质是一个字符串
1-2.3 JSON/JS对象互转
要实现从对象转换为 JSON 字符串,使用 JSON.stringify() 方法:
var json =JSON.stringify({a:'Hello', b:'World'});
//结果是 '{"a": "Hello", "b": "World"}'
要实现从 JSON字符串转换为对象,使用 JSON.parse() 方法:
var obj =JSON.parse('{"a": "Hello", "b": "World"}');
//结果是 {a: 'Hello', b: 'World'}
1-3 响应/回调函数
每当 readyState 改变时,就会触发 onreadystatechange 事件。
readyState 属性存有 XMLHttpRequest 的状态信息。
下面是 XMLHttpRequest 对象的三个重要的属性:
|
属性 |
描述 |
|
onreadystatechange |
存储函数(或函数名),每当 readyState 属性改变时,就会调用该函数。 |
|
readyState |
存有 XMLHttpRequest 的状态。从 0 到 4 发生变化。 · 0: 请求未初始化 · 1: 服务器连接已建立 · 2: 请求已接收 · 3: 请求处理中 · 4: 请求已完成,且响应已就绪 |
|
status |
200: "OK" |
|
responseText |
响应返回文本 |
|
responseXML |
|
1-4 status状态
服务器常用的状态码及其对应的含义如下:
ü 200:服务器响应正常。
ü304:该资源在上次请求之后没有任何修改(这通常用于浏览器的缓存机制,使用GET请求时尤其需要注意)。
ü 400:无法找到请求的资源。
ü 401:访问资源的权限不够。
ü 403:没有权限访问资源。
ü 404:需要访问的资源不存在。
ü 405:需要访问的资源被禁止。
ü 407:访问的资源需要代理身份验证。
ü 414:请求的URL太长。
ü 500:服务器内部错误。
